|
|
| (47 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | === Displaying images using the default view === | + | <div id="DefaultView"></div> |
| | + | == Displaying images using the default view == |
| | + | In the ''default view'', MIPAV displays the images in a dataset one at a time in an image window. This window can display datasets of any dimension.<br /> |
| | | | |
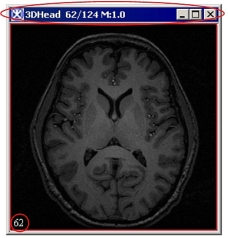
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> In the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">default view</font>''</span>, MIPAV displays the images in a dataset one at a time in an image window (Figure 17). This window can display datasets of any dimension.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | ''' Images open in the default image windows''' <br /> |
| − | | + | |
| − | '''Figure 17. Images open in the default image windows''' <br />
| + | |
| | | | |
| | {| | | {| |
| Line 12: |
Line 12: |
| | |} | | |} |
| | | | |
| − | === Displaying images using the lightbox view ===
| |
| | | | |
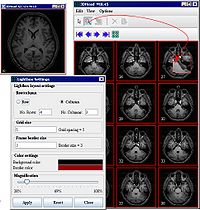
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> The <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">lightbox view</font>''</span> is similar to the default view, except that all images in the dataset appear in one window at the same time (Figure 18]).<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">To display images in the lightbox view</font>'''</span><br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Open an image file. The image appears in an image window.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select the image window. Do one of the following in the MIPAV window:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Click the View Light Box icon;<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Select Image > Views > Light box.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> The image now appears in a lightbox view.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Select Options > Settings in the lightbox view window to adjust the size and shape of the window. The Lightbox Settings dialog box (Figure 18) opens.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 In the dialog box, indicate the number of rows and columns, the grid size, frame border size, color settings, and the magnification. For more information on these attributes, see the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">MIPAV User's Guide</font>''</span>, "Visualizing Images", "Adjusting the lightbox view".<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 5 Click Close when complete. The image appears in the lightbox view, see Figure 18.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | == Selecting views == |
| | + | |
| | + | '''A view''' refers to the way an image file is displayed. A view indicates how many images are shown at one time and whether images are advanced manually or automatically. Depending on the view, the size and shape of the image window in which an image is displayed can vary. |
| | + | |
| | + | This page explains how to display image files in the [[#DefaultView |default]], [[#LightboxView| lightbox]], and [[#CineView| cine]] view, however, MIPAV allows you to display images using other views also. |
| | + | |
| | + | === MIPAV views === |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 18. An image shown in the lightbox view and the Lightbox Settings dialog box<br /></font>'''</div> | + | |+ |
| | |- | | |- |
| − | |[[Image:QuickStart_LightBox.jpg]] | + | | |
| | + | <div class="CellBody">Icon</div> |
| | + | | |
| | + | <div class="CellBody">View</div> |
| | + | | |
| | + | <div class="CellBody">Icon</div> |
| | + | | |
| | + | <div class="CellBody">View</div> |
| | + | |- |
| | + | |[[Image:Magnify11Ico.jpg]] |
| | + | |Default |
| | + | |[[Image:VolumeRendererGPUIco.jpg]] |
| | + | |Surface plotter |
| | + | |- |
| | + | |[[Image:CineViewIco.jpg]] |
| | + | |Animate |
| | + | |[[Image:VolumeRendererIco.jpg]] |
| | + | |Volume renderer |
| | + | |- |
| | + | |[[Image:CineViewIco.jpg]] |
| | + | |Cine (movie) |
| | + | |[[Image:TriPlanarIco.jpg]] |
| | + | |Tri-planar |
| | + | |- |
| | + | |[[Image:LightBoxIco.jpg]] |
| | + | |Lightbox |
| | + | |[[Image:TriPlanarViewIco.jpg]]<br /> |
| | + | |Tri-planar dual |
| | + | |- |
| | + | |[[Image:LinkImagesIco.jpg]]<br /> |
| | + | |Link to another image |
| | + | | |
| | + | [[Image:VolumeTriPlanarIcoa.jpg]] |
| | + | |Volume Tri-planar |
| | |} | | |} |
| | | | |
| − | <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To magnify a portion of the image in the lightbox, <br /></font>'''</div>
| |
| | | | |
| − | click Magnify Region and move the pointer to the image section to be magnified. Click Default Mode when finished.
| + | <div id="LightboxView"></div> |
| | + | == Displaying images using the lightbox view == |
| | + | [[File:QuickStart_LightBox.jpg|200px|thumb|left|An image shown in the lightbox view and the Lightbox Settings dialog box]] |
| | | | |
| − | Double-clicking an image in the lightbox view updates the 2D image frame for that image.
| + | The ''lightbox view'' is similar to [[#DefaultView| the default view]], except that all images in the dataset appear in one window at the same time. |
| | | | |
| − | === Displaying images using the cine view === | + | === To display images in the lightbox view: === |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> When you view an image file in cine view, MIPAV automatically advances images one frame at a time. The effect is much like a film loop. <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To display images in cine view<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Open an image file. The image appears in the default image window.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select Image > Views > Cine (Movie). The images in the image window are advanced automatically.<br /></font></div> | + | <ol> |
| | + | <li> Open an image file. The image appears in an image window.</li> |
| | + | <li> Select the image window. Do one of the following in the MIPAV window:</li> |
| | + | <ul> |
| | + | <li>Click the View Light Box icon;</li> |
| | + | <li>Select Image > Views > Light box.</li> |
| | + | <li>The image now appears in a lightbox view.</li> |
| | + | </ul> |
| | + | <li> Select Options > Settings in the lightbox view window to adjust the size and shape of the window. The Lightbox Settings dialog box opens.</li> |
| | + | <li> In the dialog box, indicate the number of rows and columns, the grid size, frame border size, color settings, and the magnification. </li> |
| | + | <li>Click Close when complete. The image appears in the lightbox view.</li> |
| | + | </ol> |
| | | | |
| − | == Adjusting magnification == | + | === To magnify a portion of the image in the lightbox: === |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#0000ff">MIPAV</font>'''</span><span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#0000ff"> </font></span>allows you to magnify images from � to 32 times the size of the original image. Using the magnification tools, you can magnify or minify the entire image or just a portion of the image. Much like a traditional magnifying glass, the magnification box can also <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">minify</font>''</span>-or reduce the level of magnification-a portion of the image.<br /></font></div>
| + | Click Magnify Region and move the pointer to the image section to be magnified. Click Default Mode when finished. |
| | + | Double-clicking an image in the lightbox view updates the 2D image frame for that image. |
| | | | |
| − | === Changing the magnification level === | + | <div id="CineView"></div> |
| | + | == Displaying images using the cine view == |
| | + | When you view an image file in cine view, MIPAV automatically advances images one frame at a time. The effect is much like a film loop. |
| | | | |
| − | This section explains how to change the magnification level of the image using the icons on the Image toolbar in the MIPAV window.
| + | === To display images in cine view === |
| | + | <ol> |
| | + | <li>Open an image file. The image appears in the default image window.</li> |
| | + | <li>Select Image > Views > Cine (Movie). The images in the image window are advanced automatically.</li> |
| | + | </ol> |
| | | | |
| − | To learn how to adjust the magnification level using the Image toolbar, refer to
| + | <div id="AdjustingMagnification"></div> |
| − | | + | == Adjusting magnification == |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> "Magnifying images" <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> "Reducing the magnification level"<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> "Restoring the original level of magnification" <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [MIPAV_QuickStart.html#1011212 "Magnifying regions within images" on page 29]<br /></font></div> | + | |
| | | | |
| − | To learn how to set the magnification level using the other methods, see volume 1 of the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">MIPAV User's Guide.</font>''</span>
| + | MIPAV allows you to magnify images from 1.5 to 32 times the size of the original image. Using the magnification tools, you can magnify or minify the entire image or just a portion of the image. Much like a traditional magnifying glass, the magnification box can also ''minify''-or reduce the level of magnification-a portion of the image.<br /> |
| | | | |
| | ==== Magnifying images ==== | | ==== Magnifying images ==== |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> To magnify an image, click the Magnify Image icon, and then click the image. Each time you click the Magnify Image icon and click the image, the image doubles in size. If an image is too large for the current window size, scroll bars appear, and you may need to manually adjust the size of the window.<br /></font></div>
| + | To magnify an image, click the Magnify Image icon, and then click the image. Each time you click the Magnify Image icon and click the image, the image doubles in size. If an image is too large for the current window size, scroll bars appear, and you may need to manually adjust the size of the window. |
| | | | |
| | ==== Reducing the magnification level ==== | | ==== Reducing the magnification level ==== |
| − | | + | To reduce the magnification level of an image, click Minify Image. Each time you click the Minify Image icon, MIPAV reduces the magnification level of the image by half.<br /> |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> To reduce the magnification level of an image, click Minify Image. Each time you click the Minify Image icon, MIPAV reduces the magnification level of the image by half.<br /></font></div>
| + | |
| | | | |
| | ==== Restoring the original level of magnification ==== | | ==== Restoring the original level of magnification ==== |
| | + | To return the image to its original size or original level of magnification, click Original Magnification.<br /> |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000"> T</font></span>o return the image to its original size or original level of magnification, click Original Magnification.<br /></font></div> | + | <div id="MagnifyingRegions"></div> |
| | + | === Magnifying regions within images === |
| | + | [[Image:MagnificationRegionIco.jpg]] The Magnify Region icon allows you to view a square portion, or region, of the image at a specific magnification level. If you have loaded '''two images</font>''' into the same image window, the Window Region of Image B icon appears on the toolbar. Use this icon to view a region on the second image, or Image B. |
| | | | |
| − | ==== Magnifying regions within images ====
| + | [[File:MagnificationDialogBox.jpg|200px|thumb|left|The Magnification dialog box options]] |
| | | | |
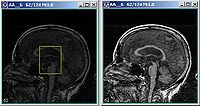
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:MagnificationRegionIco.jpg]] The Magnify Region icon allows you to view a square portion, or region, of the image at a specific magnification level. If you have loaded <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">two images</font>'''</span> into the same image window, the Window Region of Image B icon appears on the toolbar. Use this icon to view a region on the second image, or Image B.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To use the Magnify Region icon<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Open an image.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click Magnify Region and move it over the image. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> As you move the mouse over the image, the Magnify Region icon displays a magnified square region in the image in a red box. The number at the left corner of the square is the magnification level. See also Figure 20.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">To change the size of the magnified region</font>'''</span><br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can change the size of the magnifying region to allow you to view larger or smaller regions of the image.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Right-click on the image while displaying a magnified region. The Magnification dialog box (Figure 19) opens.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Type either a higher number for a larger region or a lower number for a smaller region in the Width box. Valid values range from 64.0 to 198.0.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Click Apply. The size of the magnified region, or square, either increases or decreases in size.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Changing the magnification level of the magnified region works similarly to changing the size of the magnified region.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | ==== To use Magnify Region ==== |
| | + | <ol> |
| | + | <li> Open an image.</li> |
| | + | <li> Click Magnify Region and move it over the image. </li> |
| | + | As you move the mouse over the image, the Magnify Region icon displays a magnified square region in the image in a red box. The number at the left corner of the square is the magnification level. </li> |
| | + | <li>You can change the size of the magnifying region to allow you to view larger or smaller regions of the image.</li> |
| | + | <ul> |
| | + | <li> Right-click on the image while displaying a magnified region. The Magnification dialog box opens.</li> |
| | + | <li> Type either a higher number for a larger region or a lower number for a smaller region in the Width box. Valid values range from 64.0 to 198.0.</li> |
| | + | <li> Click Apply. The size of the magnified region, or square, either increases or decreases in size.</li> |
| | + | Changing the magnification level of the magnified region works similarly to changing the size of the magnified region.</li> |
| | + | </ul> |
| | + | </ol> |
| | | | |
| | | | |
| − | '''Figure 19. Magnification dialog box options'''
| |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| − | |+ | + | |+ '''Magnification dialog box options''' |
| | |- | | |- |
| | | | | | |
| | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Magnification</font>'''</span></div> | | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Magnification</font>'''</span></div> |
| | |Move the Magnification slide to the right to increase the magnification level or to the left to decrease the magnification level | | |Move the Magnification slide to the right to increase the magnification level or to the left to decrease the magnification level |
| − | |[[Image:MagnificationDialogBox.jpg]]
| |
| | |- | | |- |
| | |'''Display intensity values''' | | |'''Display intensity values''' |
| Line 76: |
Line 144: |
| | |- | | |- |
| | |'''Size''' | | |'''Size''' |
| − | |Type either a higher number for a larger region or a lower number for a smaller region in the Width box. Valid values range from 64.0 to 198.0. | + | |Type either a higher number for a larger region or a lower number for a smaller region in the Width box. Valid values range from 64.0 to 198.0. '''Note:''' The larger size magnifying glass such as shown in B and C allows to inspect a larger region of the image. |
| | |- | | |- |
| | |'''Apply''' | | |'''Apply''' |
| Line 87: |
Line 155: |
| | Tip: To review or compare a magnified region of the image with the same region at its original magnification, press Shift. To return to the Magnified view, release the key. | | Tip: To review or compare a magnified region of the image with the same region at its original magnification, press Shift. To return to the Magnified view, release the key. |
| | | | |
| − | '''Figure 20. The larger size magnifying glass such as shown in B and C allows to inspect a larger region of the image''' <br />
| + | ==== To change the magnification level ==== |
| | | | |
| − | {|
| + | 1 Right-click on the image while displaying a magnified region. The Magnification dialog box opens.<br /> |
| − | |-
| + | 2 Complete the dialog box, and then press Apply.<br /> |
| − | |[[Image:QuickStart_MagnificationI4_75.jpg]]
| + | 3 The magnification level shown in the magnified region changes to the level you specified.<br /> |
| − | |[[Image:QuickStart_MagnificationI4_130.jpg]]
| + | |
| − | |[[Image:QuickStart_MagnificationI8_75.jpg]]
| + | |
| − | |-
| + | |
| − | |A-the magnified region size is set to 75; the magnification level 4 is shown in the magnified region.
| + | |
| − | |B -the magnified region size is set to 130; the magnification level 4 is shown in the magnified region.
| + | |
| − | |C- the magnified region size is set to 130; the magnification level 8 is shown in the magnified region.
| + | |
| − | |}
| + | |
| − | | + | |
| − | <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To change the magnification level<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Right-click on the image while displaying a magnified region. The Magnification dialog box (Figure 19) opens.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Complete the dialog box, and then press Apply.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 The magnification level shown in the magnified region changes to the level you specified.<br /></font></div>
| + | |
| | | | |
| | ==== Showing intensity values through the magnification glass ==== | | ==== Showing intensity values through the magnification glass ==== |
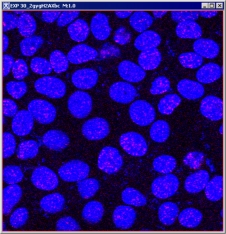
| | + | [[File:QuickStart_MagnificationIntencityLevels.jpg|150px|thumb|left|Intencity levels displayed]] |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> The Display intensity values check box on the Magnification dialog box allows you to display the intensity values within a magnified region of the image. See Figure 19.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">To show the intensity values</font>'''</span><br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Right-click on the image while displaying a magnified region. The Magnification dialog box (Figure 19) appears.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select the Display intensity values check box. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> If the check box is not available, or dimmed (as it is in Figure 19), increase the magnification by sliding the magnification slider to the right until the check box is active. See [Figure 21.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Move the mouse over the image. The intensity values appear within the magnified region (Figure 21).<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | The Display intensity values check box on the Magnification dialog box allows you to display the intensity values within a magnified region of the image.<br /> |
| − | '''Figure 21. An image window displaying intensity values for a magnified region in the image'''<br />
| + | |
| | | | |
| − | {|
| + | ===== To show the intensity values: ===== |
| − | |-
| + | <ol> |
| − | |[[Image:QuickStart_MagnificationIntencityLevels.jpg]]
| + | <li> Right-click on the image while displaying a magnified region. The Magnification dialog box appears.</li> |
| − | |[[Image:MagnificationDialogBoxDisplayIntensity.jpg]]
| + | <li>Select the Display intensity values check box.</li> |
| − | |}
| + | If the check box is not available, or dimmed, increase the magnification by sliding the magnification slider to the right until the check box is active.</li> |
| | + | <li> Move the mouse over the image. The intensity values appear within the magnified region.</li> |
| | + | </ol> |
| | | | |
| − | <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Tip:</font>'''</span> If you hold down the middle mouse button, MIPAV writes the intensities by position within the image to the Data page of the Output window. You can then save these messages and print them.<br /></font></div>
| + | '''Tip:''' If you hold down the middle mouse button, MIPAV writes the intensities by position within the image to the Data page of the Output window. You can then save these messages and print them.<br /> |
| | + | |
| | + | <div id="ImprovingContrast"></div> |
| | | | |
| | == Improving contrast, adding color, etc. == | | == Improving contrast, adding color, etc. == |
| | + | [[File:LUTbeforeandafter.jpg|200px|thumb|left|Images before and after applying Quick LUT]] |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> This section explains how to improve image contrast, add color to images, and create negative images by applying a <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">quick lookup table</font>''</span> (LUT), generating and modifying a histogram, applying pseudo-color LUTs, and creating negative images by inverting their color.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">histogram</font>'''</span>- is a representation of a frequency distribution by means of rectangles whose widths represent class intervals and whose areas are proportional to the corresponding frequencies.<br /><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000"><br />lookup table (LUT)</font>'''</span>- maps the frequency distribution in a histogram to pseudo-color values.<br /></font></div>
| + | This section explains how to improve image contrast, add color to images, and create negative images by applying a ''quick lookup table'' (LUT), generating and modifying a histogram, applying pseudo-color LUTs, and creating negative images by inverting their color. |
| | | | |
| − | === Improving contrast on images quickly ===
| + | '''Histogram'''- is a representation of a frequency distribution by means of rectangles whose widths represent class intervals and whose areas are proportional to the corresponding frequencies. |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> MIPAV provides the following quick ways to improve the contrast on images:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Using the Quick LUT icon<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Using the right mouse button<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Using the Adjust Window and Level icon<br /></font></div>
| + | '''Lookup table (LUT)'''- maps the frequency distribution in a histogram to pseudo-color values. |
| | | | |
| − | ==== Using the Quick LUT icon ==== | + | ==== Improving image contrast with the Quick LUT icon ==== |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:QuickLUTIco.jpg]] An easy way to improve the contrast in an image is by using the Quick LUT icon, which is located on the image toolbar in the expanded MIPAV window. <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To use the Quick LUT icon<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Open an image file. The image appears in an image window. If an image was not previously open, the initial MIPAV window expands to include all of the menus.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select the image window.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Click Quick LUT.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Hold down the left mouse key and draw a rectangle on a portion of the image.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 5 Release the left mouse key. Based on the amount of dark and light in the portion of the image that you selected, MIPAV changes the contrast in the image.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Repeat steps 3 through 5 as often as you wish to further improve image contrast. When you are satisfied with the contrast, save the image.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | An easy way to improve the contrast in an image is by using the Quick LUT icon, which is located on the image toolbar in the expanded MIPAV window. |
| − | '''Figure 22. Images before and after applying the Quick LUT icon '''<br />
| + | |
| − | {|
| + | [[Image:QuickLUTIco.jpg]]'''To use Quick LUT:''' |
| − | |-
| + | |
| − | |[[Image:LUTbeforeandafter.jpg]]
| + | <ol> |
| − | |}
| + | <li>Open an image file. The image appears in an image window. If an image was not previously open, the initial MIPAV window expands to include all of the menus.</li> |
| | + | <li>Select the image window.</li> |
| | + | <li> Click Quick LUT.</li> |
| | + | <li>Hold down the left mouse key and draw a rectangle on a portion of the image.</li> |
| | + | <li>Release the left mouse key. Based on the amount of dark and light in the portion of the image that you selected, MIPAV changes the contrast in the image.</li> |
| | + | |
| | + | Repeat steps 3 through 5 as often as you wish to further improve image contrast. When you are satisfied with the contrast, save the image.<br /> |
| | + | </ol> |
| | | | |
| − | <br /></font></div>
| + | == See also: == |
| | + | *[[Changing Image Contrast]] |
| | + | **[[Changing Image Contrast|Adjust Window and Level]] |
| | + | **[[Changing Image Contrast|Improving contrast by generating and modifying histograms]] |
| | + | **[[Changing Image Contrast|Using Lookup Table dialog box]] |
| | + | **[[Changing Image Contrast#PredefinedLuts|Applying color to images using predefined LUTs]] |
| | + | **[[Changing Image Contrast|Comparing images using alphablending]] |
| | + | **[[Changing Image Contrast|Restoring images to their original appearance]] |
| | + | *[[Creating new images]] |
| | + | *[[Delineating volumes of interest (VOIs)]] |
| | | | |
| − | [[Using the right mouse button]] | + | [[Category:Help]] |
| | + | [[Category:Getting started]] |
Click Magnify Region and move the pointer to the image section to be magnified. Click Default Mode when finished.
Double-clicking an image in the lightbox view updates the 2D image frame for that image.
When you view an image file in cine view, MIPAV automatically advances images one frame at a time. The effect is much like a film loop.
MIPAV allows you to magnify images from 1.5 to 32 times the size of the original image. Using the magnification tools, you can magnify or minify the entire image or just a portion of the image. Much like a traditional magnifying glass, the magnification box can also minify-or reduce the level of magnification-a portion of the image.
To magnify an image, click the Magnify Image icon, and then click the image. Each time you click the Magnify Image icon and click the image, the image doubles in size. If an image is too large for the current window size, scroll bars appear, and you may need to manually adjust the size of the window.
To reduce the magnification level of an image, click Minify Image. Each time you click the Minify Image icon, MIPAV reduces the magnification level of the image by half.
To return the image to its original size or original level of magnification, click Original Magnification.
Tip: To review or compare a magnified region of the image with the same region at its original magnification, press Shift. To return to the Magnified view, release the key.
1 Right-click on the image while displaying a magnified region. The Magnification dialog box opens.
2 Complete the dialog box, and then press Apply.
3 The magnification level shown in the magnified region changes to the level you specified.
The Display intensity values check box on the Magnification dialog box allows you to display the intensity values within a magnified region of the image.
This section explains how to improve image contrast, add color to images, and create negative images by applying a quick lookup table (LUT), generating and modifying a histogram, applying pseudo-color LUTs, and creating negative images by inverting their color.
An easy way to improve the contrast in an image is by using the Quick LUT icon, which is located on the image toolbar in the expanded MIPAV window.



![]() The Magnify Region icon allows you to view a square portion, or region, of the image at a specific magnification level. If you have loaded two images</font> into the same image window, the Window Region of Image B icon appears on the toolbar. Use this icon to view a region on the second image, or Image B.
The Magnify Region icon allows you to view a square portion, or region, of the image at a specific magnification level. If you have loaded two images</font> into the same image window, the Window Region of Image B icon appears on the toolbar. Use this icon to view a region on the second image, or Image B.