Difference between revisions of "Visualizing Images: Displaying images using the lightbox view"
From MIPAV
|
|
| Line 1: |
Line 1: |
| − | mages using the lightbox view ==
| + | ==Images using the lightbox view == |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can use the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">lightbox</font>''</span> view to display datasets that have more than two dimensions (2D). Like its real-world counterpart, the lightbox view displays several images, or slices, in the dataset at one time in an image window. Through the lightbox settings, you can easily control the number of slices that appear.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To view an image dataset in lightbox view<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Open an image dataset that has more than two dimensions. It appears in the image window in default view (Figure 35).<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select Image > Views > Lightbox in the MIPAV window. The image window for the lightbox view appears (Figure 35). The image number, or slice number, appears in the lower left corner of each image.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Notice that the image you originally opened in step 1 remains on your desktop. So you not only see the image dataset in the lightbox view, but you also see the image in the default view. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> | + | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can use the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">lightbox</font>''</span> view to display datasets that have more than two dimensions (2D). Like its real-world counterpart, the lightbox view displays several images, or slices, in the dataset at one time in an image window. Through the lightbox settings, you can easily control the number of slices that appear.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To view an image dataset in lightbox view<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Open an image dataset that has more than two dimensions. It appears in the image window in default view (Figure 35).<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select Image > Views > Lightbox in the MIPAV window. The image window for the lightbox view appears (Figure 35). The image number, or slice number, appears in the lower left corner of each image.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Notice that the image you originally opened in step 1 remains on your desktop. So you not only see the image dataset in the lightbox view, but you also see the image in the default view. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| Line 13: |
Line 13: |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 139. Image window showing the lightbox view <br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <nowiki>*The set of slices depends on the number of slices currently being displayed. For example, if four slices are currently displayed, then View > Previous Page shows the previous set of four slices. If seven slices are currently displayed, then View > Previous Page displays the previous seven slices in the dataset. View > Next Page works similarly. It displays the next set of slices in the dataset.</nowiki><br /></font></div> | + | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 35. Image window showing the lightbox view <br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <nowiki>*The set of slices depends on the number of slices currently being displayed. For example, if four slices are currently displayed, then View > Previous Page shows the previous set of four slices. If seven slices are currently displayed, then View > Previous Page displays the previous seven slices in the dataset. View > Next Page works similarly. It displays the next set of slices in the dataset.</nowiki><br /></font></div> |
| | |- | | |- |
| | | | | | |
| Line 20: |
Line 20: |
| | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Select All</font>'''</span>-selects all of the slices in the dataset.</div> <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Select None</font>'''</span>-deselects all of the selected slices.</div> <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Invert Selections</font>'''</span>- deselects selected slices and select those that were not selected.</div> <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Delete</font>'''</span>-deletes the selected slices from the dataset.</div> <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Extract</font>'''</span>-copies the selected slices to a separate image window, which you can save as a separate dataset.</div> | | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Select All</font>'''</span>-selects all of the slices in the dataset.</div> <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Select None</font>'''</span>-deselects all of the selected slices.</div> <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Invert Selections</font>'''</span>- deselects selected slices and select those that were not selected.</div> <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Delete</font>'''</span>-deletes the selected slices from the dataset.</div> <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Extract</font>'''</span>-copies the selected slices to a separate image window, which you can save as a separate dataset.</div> |
| | | rowspan="2" colspan="1" | | | | rowspan="2" colspan="1" | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Â <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Â <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| |
| − | |
| |
| | [[Image:ZeroBased_LightboxView.jpg]] | | [[Image:ZeroBased_LightboxView.jpg]] |
| − | |}<br clear="all" /><br /></font></div>
| |
| | |- | | |- |
| | | | | | |
| Line 106: |
Line 103: |
| | |} | | |} |
| | | | |
| − | <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div> | + | <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /> |
| | | | |
| | === Adjusting the lightbox view === | | === Adjusting the lightbox view === |
Revision as of 16:21, 13 February 2012
Images using the lightbox view
You can use the lightbox view to display datasets that have more than two dimensions (2D). Like its real-world counterpart, the lightbox view displays several images, or slices, in the dataset at one time in an image window. Through the lightbox settings, you can easily control the number of slices that appear.
To view an image dataset in lightbox view
1 Open an image dataset that has more than two dimensions. It appears in the image window in default view (Figure 35).
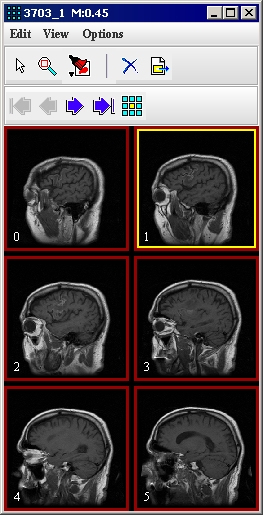
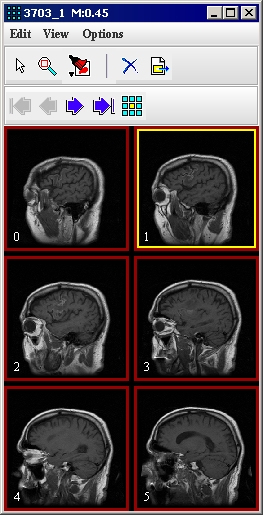
2 Select Image > Views > Lightbox in the MIPAV window. The image window for the lightbox view appears (Figure 35). The image number, or slice number, appears in the lower left corner of each image.
Notice that the image you originally opened in step 1 remains on your desktop. So you not only see the image dataset in the lightbox view, but you also see the image in the default view.
|
Using the lightbox view to update the image slice displayed in the default view
The MIPAV window allows you to step through all of the slices of an image dataset shown in the default view one at a time using the Image slice slider,  , the Decrements image slice icon, and , the Decrements image slice icon, and  , the Increments image slice icon. However, the default view only shows one slice at a time, but the lightbox view can show two or more slices at one time depending on the lightbox settings (that is, you can control the number of image slices that appear in lightbox view; refer to "Adjusting the lightbox view" on page 50). , the Increments image slice icon. However, the default view only shows one slice at a time, but the lightbox view can show two or more slices at one time depending on the lightbox settings (that is, you can control the number of image slices that appear in lightbox view; refer to "Adjusting the lightbox view" on page 50).
Suppose it is easier for you to find a particular slice in the dataset by viewing several slices at the same time in order to compare them against each other. To do so, you would open an image dataset in default view and then display the dataset in lightbox view. The lightbox view displays the number of image slices that you had already specified.
At this point your desktop shows both the image dataset in default view and the dataset in lightbox view. The lightbox view allows you to quickly look through the entire dataset until you locate the correct slice. Once you find it, you may want to perform some actions, such as running algorithms, on that slice. To update the image in the default view to display the slice you located, first select and then right-click the image slice in the lightbox view. The default image window now shows the image slice you found.
|
Figure 35. Image window showing the lightbox view
*The set of slices depends on the number of slices currently being displayed. For example, if four slices are currently displayed, then View > Previous Page shows the previous set of four slices. If seven slices are currently displayed, then View > Previous Page displays the previous seven slices in the dataset. View > Next Page works similarly. It displays the next set of slices in the dataset.
|
Edit
|
Select All-selects all of the slices in the dataset. Select None-deselects all of the selected slices. Invert Selections- deselects selected slices and select those that were not selected. Delete-deletes the selected slices from the dataset. Extract-copies the selected slices to a separate image window, which you can save as a separate dataset.
|

|
|
View
|
First Page-displays the first set* of slices in the dataset. Previous Page-displays the previous set* of slices in the dataset. Next Page-displays the next set* of slices in the dataset. Last Page-displays the last set* of slices in the dataset.
|
|
Options
|
Settings-allows you to change settings for the number of rows and columns used to display images in the dataset, change the grid size and the size of the frame border, change the colors of the borders and frames, and the level of magnification. Save Settings-saves the settings currently set in the Lightbox Settings dialog box. Continuous Update-updates all of the displayed images when you make a change to one of the images.
|
 Default mode Default mode |
Displays the images according to the standard settings used by MIPAV when it is initially installed.
|
 Magnify region Magnify region |
Magnifies a portion of the image from 1 to 32 times. To change the level of magnification or the size of the magnifier, right-click on the image, and the Magnification dialog box opens.
|
 Repaints images Repaints images |
Updates the images displayed in the lightbox reflecting the changes made to the lightbox settings and to the dataset.
|
 Delete selected slices Delete selected slices |
Removes the selected slices from the image dataset.
|
 Extract selected slices to a new image Extract selected slices to a new image |
Makes a copy of the selected slices in the image dataset to a new image window.
|
 First page First page |
Displays the first set* of slices in the dataset.
|
 Previous page Previous page |
Displays the previous set* of slices in the dataset.
|
 Next page Next page |
Displays the next set* of slices in the dataset.
|
 Last page Last page |
Displays the last set* of slices in the dataset.
|
 Go to active slice Go to active slice |
Displays the currently selected slice.
|
|
Go to slice
|
Specifies which slice you want to display. Type a number in this box and then select Enter to display the slice. The slice then appears in the lightbox view.
|
|
Image window
|
Displays an individual slice in the dataset. To select a slice, click once on the slice. A thin red line appears around the slice inside the border.
|
|
Border
|
Outlines each slice.
|
|
Background
|
Provides the grid for the images in the window.
|
Adjusting the lightbox view
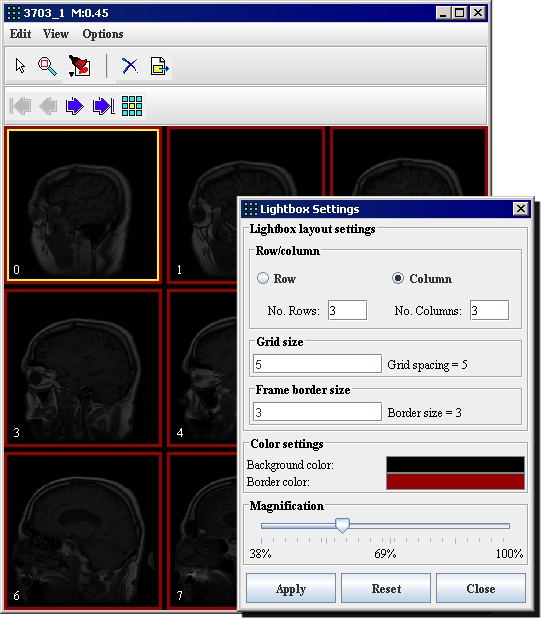
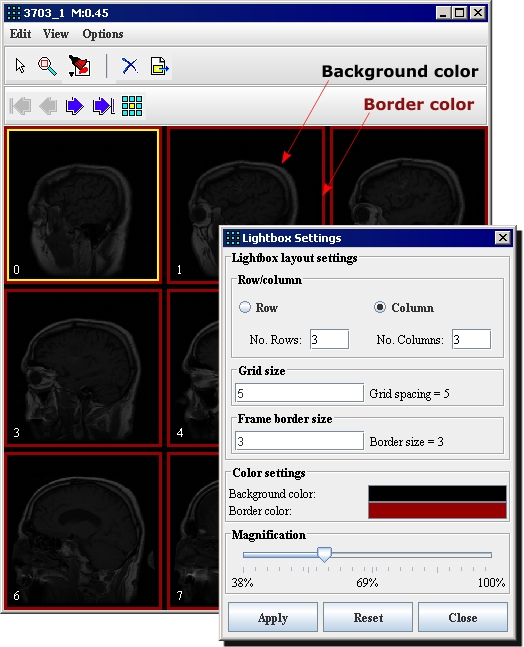
By default, the lightbox view shows only one column of images. Each image in the dataset is surrounded by frame borders and background (Figure 36). However, you can adjust the lightbox view so that you can see several columns and rows of images at a time (Figure 36) in a grid. You can also adjust the borders and the default magnification level of the images.
To change the grid configuration
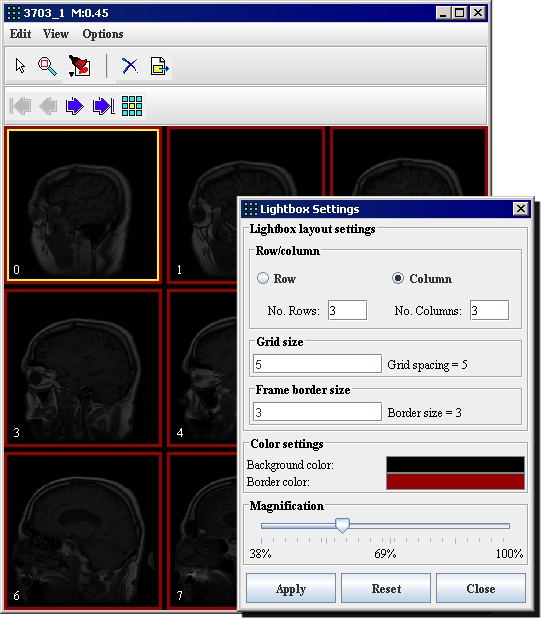
1 Select Options > Settings in the image window for the lightbox view. The Lightbox Settings dialog box ([MIPAV_VisualizationTools.html#2109293 Figure 140]) appears.
2 Select Row.
3 Type the number of rows you want to appear in No. rows.
4 Select Column.
5 Type the number of columns in No. columns.
Figure 140. Lightbox Settings dialog boxÂ
|
Row
|
Selects the row settings.
|
{| align="center"
|

|
|-
|
Column
|
Selects the column settings.
|-
|
No. rows
|
Specifies the number of rows that should exist in the lightbox view.
|-
|
No. columns
|
Specifies the number of columns that should exist in the lightbox view.
|-
|
Grid size
|
Indicates the spacing in pixels used for the grid size.
|-
|
Frame border slice
|
Indicates the spacing in pixels used in the grid.
|-
|
Background color
|
Allows you to choose the color of the background of the lightbox. When you select this icon, the Pick Background Color dialog box opens.
|-
|
Border color
| rowspan="1" colspan="2" |
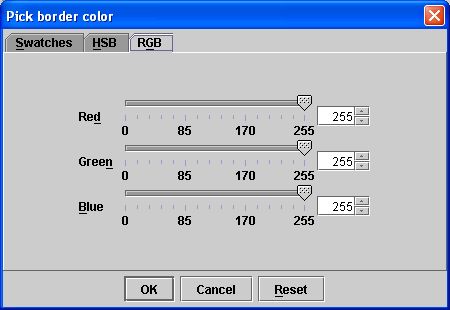
Allows you to choose the color of the border that surrounds each image displayed in the lightbox. When you select this icon, the Pick Border Color dialog box opens.
|-
|
Magnification
| rowspan="1" colspan="2" |
Controls the level of magnification.
|-
|
Apply
| rowspan="1" colspan="2" |
Applies the parameters that you specified to the lightbox view.
|-
|
Reset
| rowspan="1" colspan="2" |
Returns all of the parameters to their default values.
|-
|
Close
| rowspan="1" colspan="2" |
Closes this dialog box without making changes to the lightbox view. If you changed the parameters in this dialog box, you must first select Apply to put those changes into effect.
|-
|
Help
| rowspan="1" colspan="2" |
Displays online help for this dialog box.
|}
6 Click Apply. Notice that the number of rows and columns in the lightbox view changed to the numbers you specified.
7 Continue to make changes to other lightbox settings.
8 Click Close to close the Lightbox Settings dialog box.
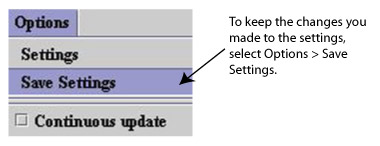
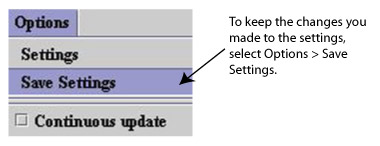
9 Click Options > Save Settings to save the settings as the default number of rows or columns for the next time you display the lightbox view.
To change the grid size
1 Select Options > Settings in the image window for the lightbox view. The Lightbox Settings dialog box (Figure 37) appears.
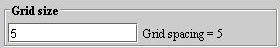
2 Type a number from 0 to 20 in Grid size (Figure 38).
Note: On the right of the Grid size text box, Grid spacing shows the current grid size.
Figure 141. Grid size box
|
{| align="center"
|

|
|}
3 Click Apply. Notice that the grid size in the lightbox view changed to the size that you specified.
4 Continue to make changes to other lightbox settings, or click Close to close the Lightbox Settings dialog box. The image window for the lightbox view appears.
5 Click Options > Save Settings (Figure 39) to save the settings as the grid size for the next time you display the lightbox view.
Figure 142. Save Settings command on the Options menu in the Lightbox Settings dialog box
|
{| align="center"
|

|
|}
Figure 143. Grid and frame border
|
{| align="center"
|

|
|}
To change the border size
1 Select Options > Settings in the image window for the lightbox view. The Lightbox Settings dialog box (Figure 37 on page 51) appears.
2 Type a number from 0 to 10 in Frame border size (Figure 41). The unit of measurement for the number is in pixels.
Figure 144. Frame border size box
|
{| align="center"
|

|
|}
3 Click Apply. On the right of Frame border size, Border size changed to the size you specified.
4 Continue to make changes to other lightbox settings, or click Close to close the Lightbox Settings dialog box.
5 Click Options > Save Settings to save the settings as the default border size for the next time you display the lightbox view.
To change background and border colors
1 Select Options > Settings in the image window containing the lightbox view. The Lightbox Settings dialog box (Figure 37 on page 51) appears.
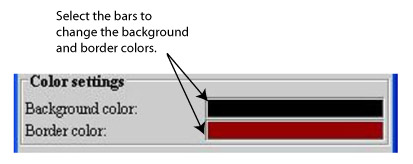
Notice that Background color displays the color of the current grid border, and Border Color shows the color of the current frame border.
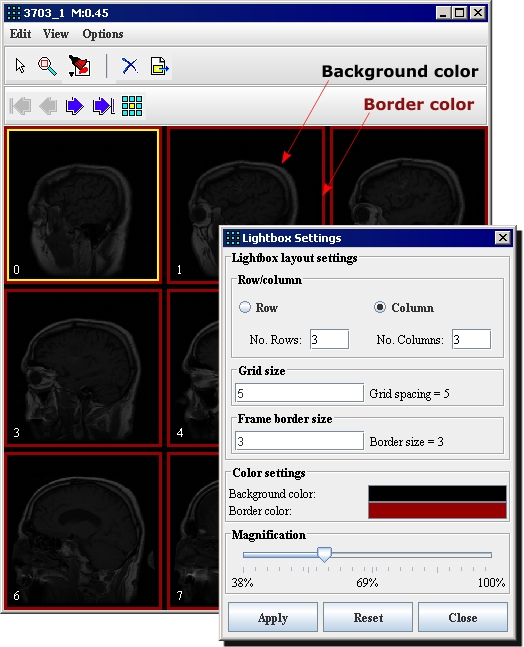
2 Click the background color bar (Figure 42).
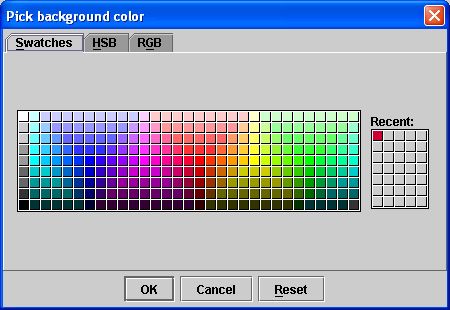
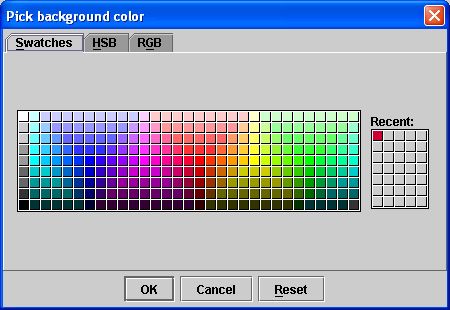
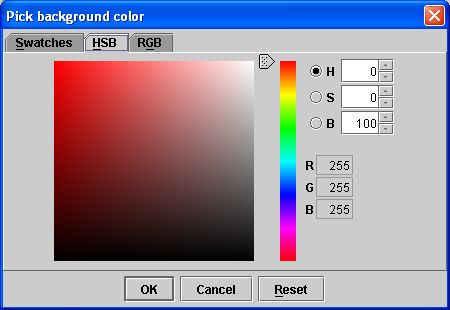
The Pick Background Color dialog box (Figure 43) opens.
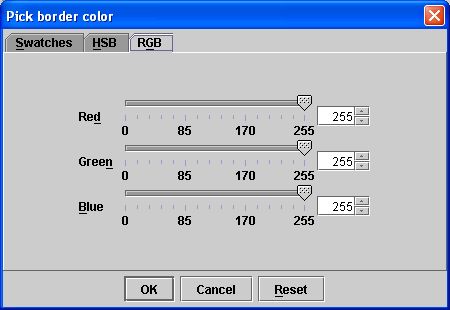
Figure 145. Background color and border color bars Â
|
{| align="center"
|

|
Â
Â
Â
|}
This dialog box includes three tabbed pages:
Swatches page (Figure 43), which, by default, is always displayed first
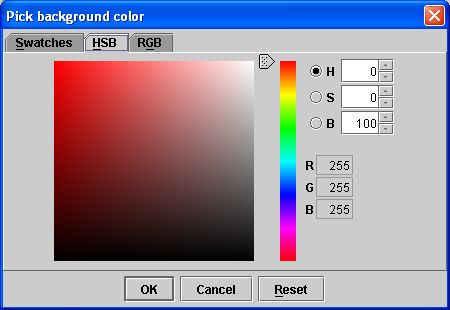
HSB page (Figure 43)
RGB page (Figure 43)
You can change the color of the background on any of these pages
.
Figure 146. Swatches page in the Pick Background Color dialog box
|
{| align="center"
|

|
|}
3 Select a color from the Swatches, HSB, or RGB page. (For instructions on how to select colors, refer to [MIPAV_Segmentation.html#1348003 "Manually creating a mask using paint" on page 282] in Chapter 6, "Segmenting Images Using Contours and Masks").
Figure 147. HSB page in the Pick Background Color dialog box
|
{| align="center"
|

|
|}
4 Click OK to apply the color to the background or border.
The Pick a Background Color dialog box closes, and the Lightbox Settings dialog box appears.
5 Click Apply.
Notice that the color of the background or border colors in the lightbox view changed to the colors you specified.
Figure 148. RGB page in the Pick Background Color dialog box
|
{| align="center"
|

|
|}
6 Continue to make changes to other lightbox settings, or click Close to close the Lightbox Settings dialog box.
7 Click Options > Save Settings in the lightbox view to save the settings as the default background and border colors for the next time you display the lightbox view.
To change the default magnification level for one slice in the dataset
1 Click  .
.
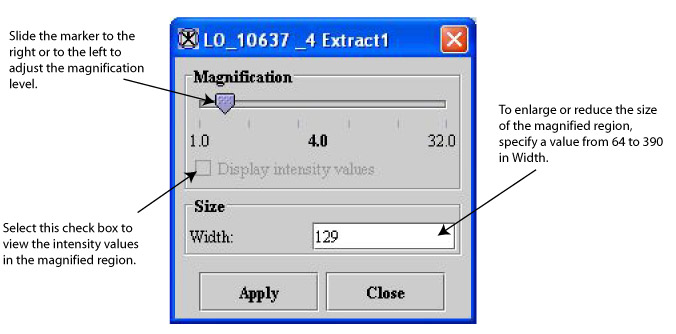
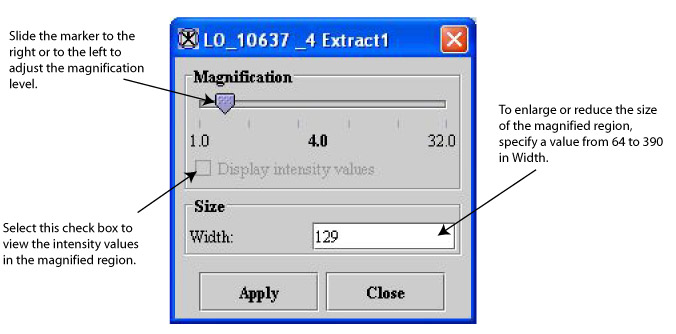
2 Right-click on the image. The Magnification dialog box (Figure 46) opens.
3 Change the magnification level by sliding the marker on the Magnification slider to the level you want.
4 Select Display intensity values if you would prefer to see the intensity values in the magnified region rather than the magnified image.
Figure 149. Magnification dialog box
|
{| align="center"
|

|
|}
5 Type a number from 64 to 390 to enlarge or reduce the size of the magnified region.
6 Click Apply. The settings specified in the Magnification dialog box take effect immediately and only for that one image, or slice.
To enlarge or reduce the size of all images
1 Select Options > Settings in the image window containing the lightbox view. The Lightbox Settings dialog box opens (Figure 37 on page 51).
2 Select the level of magnification by moving the slider right or left to the appropriate value.
3 Click Apply. Notice that the image magnification changed to the magnification you specified.
4 Continue to make changes to other lightbox settings, or click Close to close the Lightbox Settings dialog box.
5 Click Options > Save Settings in the lightbox view to save the settings as the default magnification for the next time you display the lightbox view.
Tip:
To return to the original settings for the lightbox view, click Reset in the Lightbox Settings dialog box.
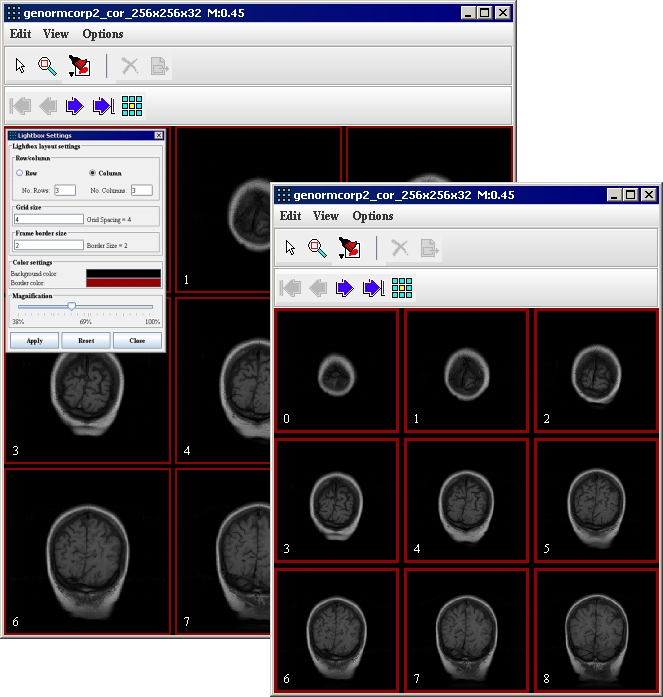
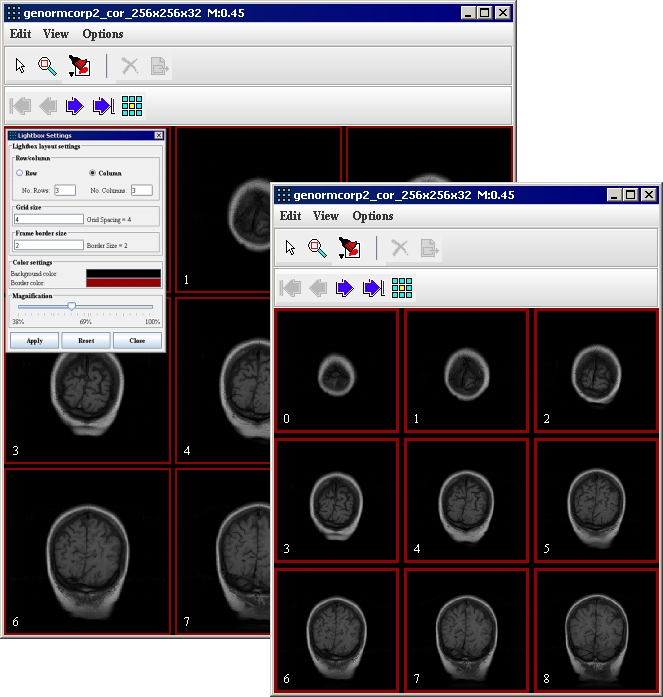
In the example shown in Figure 47, the researcher changed the original lightbox view (Figure 47A) in several ways. The number of rows was increased from two to four and the number of images in each row from two to three. The frame border color was changed from yellow to gray and the grid color from blue to black. Also the magnification level of the images was reduced to 38 percent of the original image size. Figure 47B shows the final lightbox view.
Repainting (updating) the lightbox
You can simultaneously display the same dataset in different views on your desktop. For example, you can display the dataset in default view and in lightbox view. If you perform an action on the dataset that is visualized in default view, such as contour a structure, you can update the dataset display so that the contours also appear in lightbox view. You can do this automatically or manually.
To automatically update the dataset in the image window
Select Options > Continuous Update in the lightbox view. The dataset is refreshed whenever a change occurs in the default image window.
Caution: Although this option is convenient, it may slow software response time if you are working with a large dataset.
To manually update the dataset in the image window
Click  , the Repaint icon, from the toolbar in the lightbox view.
, the Repaint icon, from the toolbar in the lightbox view.
To close the Lightbox window
Click  in the upper right corner of the Lightbox window. A confirmation message (Figure 48) appears. To close the window, click Yes and the Lightbox window closes. If you change your mind about leaving the lightbox view, click No.
in the upper right corner of the Lightbox window. A confirmation message (Figure 48) appears. To close the window, click Yes and the Lightbox window closes. If you change your mind about leaving the lightbox view, click No.
Figure 150. Some of the display options available in lightbox view:
|
{| align="center"
|

|
|-
| rowspan="1" colspan="2" |
(A) original lightbox view (image on the left) and (B) changed lightbox view (image on the right)
|}
.
Figure 151. Lightbox Close message
|
{| align="center"
|

|
|}
Visualizing Images: Displaying images using the link to another image view