|
|
| (19 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | == Using contours to segment a VOI ==
| |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> A VOI can consist of a single contour or several contoured structures that are assigned to a group. You can automatically, manually, or interactively draw contours on any image that is shown in the default view. You can modify the shape and size of a contour and trim anchor points. <br /></font></div>
| + | A VOI can consist of a single contour or several contoured structures that are assigned to a group. You can automatically, manually, or interactively draw contours on any image that is shown in the default view. You can modify the shape and size of a contour and trim anchor points. <br /> |
| | | | |
| | Once contours are drawn and modified, you can copy them to other slices in the dataset or save them to a separate file for future use. The three overall tasks involved in using contours to segment a VOI are: | | Once contours are drawn and modified, you can copy them to other slices in the dataset or save them to a separate file for future use. The three overall tasks involved in using contours to segment a VOI are: |
| − | | + | #Drawing contours ("Drawing contours")<br /> |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Drawing contours ("Drawing contours")<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Modifying contours ("Modifying contours")<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Grouping and ordering contours ("Grouping and ordering contours")<br /></font></div>
| + | #Modifying contours ("Modifying contours")<br /> |
| − | | + | #Grouping and ordering contours ("Grouping and ordering contours")<br /> |
| | === Drawing contours === | | === Drawing contours === |
| − | | + | You can draw contours using three different methods: manual, interactive, or automatic. With the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">manual method</font>''</span>, you use the mouse to draw a contour. This method provides the greatest amount of freedom: you can choose one of MIPAV's predefined shapes or create a freehand shape. However, the manual method can be time consuming, particularly if the structure to be contoured is intricate. With the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">interactive method</font>''</span>, you must also manually contour the structure. However, in this case the manually drawn contour need not be precise because you then apply an algorithm that generates a new contour based on both the manually drawn contour and the structure. With the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">automatic method</font>''</span>, MIPAV generates contours as you move the mouse over different structures. The automatic method is generally accurate and quick; however, it does not provide the freedom of the manual method. <br />'''Recommendation:''' If you are unsure about which contour method to use, it is recommended that you try the automatic method first.<br /> |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can draw contours using three different methods: manual, interactive, or automatic. With the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">manual method</font>''</span>, you use the mouse to draw a contour. This method provides the greatest amount of freedom: you can choose one of MIPAV's predefined shapes or create a freehand shape. However, the manual method can be time consuming, particularly if the structure to be contoured is intricate. With the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">interactive method</font>''</span>, you must also manually contour the structure. However, in this case the manually drawn contour need not be precise because you then apply an algorithm that generates a new contour based on both the manually drawn contour and the structure. With the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">automatic method</font>''</span>, MIPAV generates contours as you move the mouse over different structures. The automatic method is generally accurate and quick; however, it does not provide the freedom of the manual method. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Recommendation.</font>'''</span> If you are unsure about which contour method to use, it is recommended that you try the automatic method first.<br /></font></div>
| + | |
| | | | |
| | ==== Contouring structures automatically ==== | | ==== Contouring structures automatically ==== |
| | + | In this method, you move the mouse pointer over a structure. MIPAV first analyzes the intensity values and then contours what it perceives to the contour boundary. <br /> |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> In this method, you move the mouse pointer over a structure. MIPAV first analyzes the intensity values and then contours what it perceives to the contour boundary. <br /></font></div>
| + | Complete the following steps: |
| | | | |
| − | Complete the following steps:
| + | 1 Select VOI > New VOI > Levelset in the MIPAV window.<br /> |
| | + | 2 Move the mouse pointer to the image.<br /> |
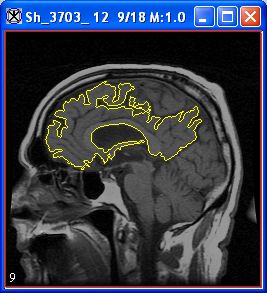
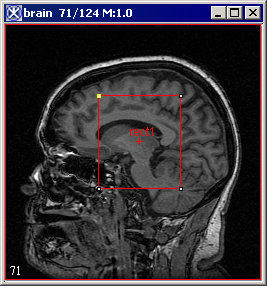
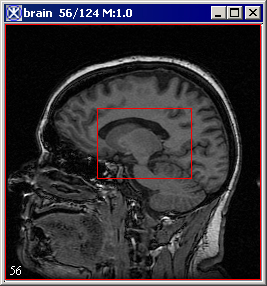
| | + | The pointer changes to the cross-hair shape. As you move the pointer, MIPAV determines the level of intensity of the pixel under the cross-hair pointer and uses the results from the Levelset algorithm to determine the probable boundary of the structure. Having determined the probable boundary, MIPAV generates a contour (Figure 1). Continue to move the pointer until the structure you wish to outline is contoured.<br /> |
| | + | 3 Click the contour to apply it to the structure. See Figure 1.<br /> |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select VOI > New VOI > Levelset in the MIPAV window.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Move the mouse pointer to the image.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> The pointer changes to the cross-hair shape. As you move the pointer, MIPAV determines the level of intensity of the pixel under the cross-hair pointer and uses the results from the Levelset algorithm to determine the probable boundary of the structure. Having determined the probable boundary, MIPAV generates a contour (Figure 1). Continue to move the pointer until the structure you wish to outline is contoured.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Click the contour to apply it to the structure. See Figure 1.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| − | |+ Figure 1. Automatically generated contour. <br /> | + | |+ '''Figure 1. Automatically generated contour.''' |
| | |- | | |- |
| | |You can now do the following:<br /> | | |You can now do the following:<br /> |
| Line 32: |
Line 33: |
| | |} | | |} |
| | | | |
| − | <br />
| + | |
| | | | |
| | ==== Contouring structures manually ==== | | ==== Contouring structures manually ==== |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can contour structures in images by selecting one of MIPAV's predefined shapes, such as a point, straight line, 2D or 3D rectangle, 2D ellipse, interslice VOI, etc. Alternatively, you can use the polygon and polyline tools to draw freehand shapes. For more information about VOIs available in MIPAV, refer to Figure 171].<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | You can contour structures in images by selecting one of MIPAV's predefined shapes, such as a point, straight line, 2D or 3D rectangle, 2D ellipse, interslice VOI, etc. Alternatively, you can use the polygon and polyline tools to draw freehand shapes. For more information about VOIs available in MIPAV, refer to Figure 2.<br /> |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 1. VOIs available in MIPAV <br /></font>'''</div> | + | |+ '''Figure 2. VOIs available in MIPAV ''' |
| | |- | | |- |
| | | | | | |
| − | [[Image:PointVOI.jpg]] | + | [[Image:PointVOI.jpg]] - Point VOI |
| | + | [[Image:IntersliceVOI.jpg]] - Interslice Polyline |
| | |- | | |- |
| − | | | + | |[[Image:LineVOIIco.jpg]] - Line VOI |
| − | [[Image:IntersliceVOI.jpg]] | + | |[[Image:ProtractorToolIco.jpg]] - Protractor tool |
| | |- | | |- |
| − | | | + | |[[Image:LineVOI.jpg]] |
| − | [[Image:LineVOI.jpg]] | + | |[[Image:ProtractorTool.jpg]] |
| | |- | | |- |
| − | |[[Image:LineVOIIco.jpg]] - Line VOI</div> | + | |[[Image:RectangleVOIIco.jpg]] - Rectangular VOI |
| − | | | + | |[[Image:EllipticalVOIIco.jpg]] - Ellipse VOI |
| | |- | | |- |
| − | | | + | |[[Image:RectVOI.jpg]] |
| − | [[Image:ProtractorTool.jpg]] | + | |[[Image:ElliptVOI.jpg]] |
| − | | | + | |
| | |- | | |- |
| − | |[[Image:ProtractorToolIco.jpg]] - Protractor tool</div> | + | |[[Image:PolylineVOI.jpg]] - Polygon/Polyline VOI |
| − | | | + | |[[Image:LevelsetVOIIco.jpg]] - Levelset VOI |
| | |- | | |- |
| − | | | + | |[[Image:POlygonVOI.jpg]] |
| − | [[Image:RectVOI.jpg]] | + | |[[Image:LevelSetVOI.jpg]] |
| − | |[[Image:RectangleVOIIco.jpg]] - Rectangular VOI</div> | + | |
| − | |
| + | |
| − | [[Image:ElliptVOI.jpg]]
| + | |
| − | [[Image:EllipticalVOIIco.jpg]] - Ellipse VOI</div>
| + | |
| | |- | | |- |
| − | | | + | |[[Image:LifeWireVOIIco.jpg]] - Live wire VOI |
| − | <div class="CellBody"><br clear="all" />{| align="center"
| + | |[[Image:3DrectangularVOIIco.jpg]] - 3D rectangular VOI |
| − | |
| + | |
| − | [[Image:POlygonVOI.jpg]] | + | |
| − | |}<br clear="all" />[[Image:PolylineVOI.jpg]] - Polygon/Polyline VOI</div>
| + | |
| − | |
| + | |
| − | <div class="CellBody"><br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:LevelSetVOI.jpg]]
| + | |
| − | |}<br clear="all" />[[Image:LevelsetVOIIco.jpg]] - Levelset VOI</div> | + | |
| | |- | | |- |
| − | | | + | |[[Image:LIveWireVOI.jpg]] |
| − | <div class="CellBody"><br clear="all" />{| align="center"
| + | |[[Image:3DRectVOI.jpg]] |
| − | |
| + | |
| − | [[Image:LIveWireVOI.jpg]] | + | |
| − | |}<br clear="all" />[[Image:LifeWireVOIIco.jpg]] - Live wire VOI</div> | + | |
| − | |
| + | |
| − | <div class="CellBody"><br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:3DRectVOI.jpg]] | + | |
| − | |}<br clear="all" />[[Image:3DrectangularVOIIco.jpg]] - 3D rectangular VOI</div>
| + | |
| | |} | | |} |
| − |
| |
| − | <br /></font></div>
| |
| | | | |
| | This section explains how to draw the following: | | This section explains how to draw the following: |
| | + | Point VOIs<br /> VOIs with a straight line<br />2D rectangular VOIs<br />3D rectangular VOIs<br /> Ellipsoidal VOIs<br />Polyline (segmented line) and closed polygon VOIs<br />'''Tip''' Before you begin, decide whether you want to draw more than one of the same contour in succession. If you do, hold down the Shift key as you select the contour button and draw the contours.<br /> |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Point VOIs<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> VOIs with a straight line<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2D rectangular VOIs<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3D rectangular VOIs<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Ellipsoidal VOIs<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Polyline (segmented line) and closed polygon VOIs<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Tip:</font>'''</span> Before you begin, decide whether you want to draw more than one of the same contour in succession. If you do, hold down the Shift key as you select the contour button and draw the contours.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To draw point VOIs<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:pointVOI.jpg]] - Draw Point VOI<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the Draw Point VOI button, in the MIPAV window. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Move the pointer to the image.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Click the area where you want the point to appear. A numbered point appears on the image. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Note:</font>'''</span> For some algorithms, the sequence in which you draw the points is important (refer to Volume 2 of the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">User's Guide</font>''</span>). <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To create VOIs with a straight line<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:LineVOIIco.jpg]] - Draw Line VOI<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the Draw line VOI icon.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click the area on the image where you want the line to begin.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Drag the pointer to the place where you want the line to end. As you drag the pointer, the line lengthens.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Release the mouse button. The line VOI appears on the image in red.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To create 2D rectangular VOIs<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:RectangleVOIIco.jpg]] - Draw Rectangular VOI<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the Draw Rectangle VOI icon.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click the area on the image where you want a corner of the rectangle to appear.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Drag the pointer. As you drag the pointer, the rectangle changes in size.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Release the mouse button when the rectangle is the desired size.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Note:</font>'''</span> When you create a 2D rectangular VOI, the rectangles appear on only one slice in the dataset.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To create 3D rectangular VOIs<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:3DrectangularVOIIco.jpg]] - Draw 3D Rectangular VOI<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the 3D rectangular VOI icon.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click the area on the image where you want a corner of the rectangle to appear.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Drag the pointer. As you drag the pointer, the rectangle changes in size.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Release the mouse button when the rectangle is the desired size.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Note:</font>'''</span> Unlike 2D rectangular VOIs, 3D rectangular VOIs appear on <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">all</font>''</span> slices in the dataset.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To create ellipsoidal VOIs<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:EllipticalVOIIco.jpg]] - Draw Ellipsoid VOI<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the Draw Ellipse VOI icon.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click the area of the image where you want an edge of the ellipse to appear.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Drag the pointer. As you drag the pointer, the ellipse changes in size.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Release the mouse button when the ellipse is the desired size ([MIPAV_Segmentation.html#1615758 Figure 171]).<br /></font></div><div style="font-style: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> <br /></font>'''</div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To create polyline (segmented line) VOIs or closed polygon VOIs<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:PolylineVOI.jpg]] - Draw Polygon/Polyline VOI<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the Draw Polygon/Polyline VOI icon.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click the area of the image where the polyline VOI should begin.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Decide whether to draw either a straight or freehand line segment. Do one of the following: <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">To draw a straight line segment</font>''</span><br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Make sure that you have released the mouse button. Move the pointer to the place where you want the segment to end. A straight line, which extends from the starting place to your pointer tip, appears. Click the mouse button to anchor the line segment.<br /></font></div><div style="font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline">''<font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">To draw a freehand line segment </font>''</span><br /></font>''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Drag the mouse button and move the pointer to the place on the image where you want the segment to end. A line, which matches your mouse movements, extends from the starting place to your pointer tip. Click the mouse button to anchor the line segment.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Repeat drawing straight line segments or freehand lines until you finish drawing all of the segments needed to contour the structure. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 5 Decide whether to create a polyline VOI or a closed polygon VOI: <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">Polyline VOI:</font>''</span><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000"> </font>'''</span>Go to the next step.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">Closed polygon VOI:</font>''</span><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000"> </font>'''</span>Click the first anchor point to connect the last line segment to the first, thus forming a closed polygon. Then go to the next step.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 6 Click the Default icon, to return the pointer to the default mode.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 7 Double-click the mouse button to complete the polyline VOI.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Tip:</font>'''</span> Depending on which is more comfortable, you can switch between drawing straight line segments or drawing freehand lines at any time. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Tip:</font>'''</span> To draw multiple VOI, hold Shift while pressing the corresponding VOI icon.<br /></font></div>
| + | '''To draw point VOIs'''<br /> |
| | + | [[Image:pointVOI.jpg]] - Draw Point VOI<br /> |
| | + | 1 Click the Draw Point VOI button, in the MIPAV window. <br /> |
| | + | 2 Move the pointer to the image.<br /> |
| | + | 3 Click the area where you want the point to appear. A numbered point appears on the image. <br /> |
| | + | For some algorithms, the sequence in which you draw the points is important (refer to Volume 2 of the ''User's Guide''. <br /> |
| | | | |
| − | ==== Contouring structures interactively ====
| + | '''To create VOIs with a straight line'''<br />[[Image:LineVOIIco.jpg]] - Draw Line VOI<br /> |
| | + | 1 Click the Draw line VOI icon.<br /> |
| | + | 2 Click the area on the image where you want the line to begin.<br /> |
| | + | 3 Drag the pointer to the place where you want the line to end. As you drag the pointer, the line lengthens.<br /> |
| | + | 4 Release the mouse button. The line VOI appears on the image in red.<br /> |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> In the interactive method, you first manually draw a contour that provides a general indication of the location and shape of the structure. You then select an algorithm that analyzes the manually drawn contour and generates a new one that more closely outlines the structure. <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To use the interactive method to contour structures, complete the following steps:<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Draw a contour using one of the manual methods detailed in [MIPAV_Segmentation.html#998415 "Contouring structures manually" on page 260]. The contour need not be precise, but it should indicate the general location and shape of the structure you want to delineate. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select the contour. White anchor points appear on the contour outline.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Select one of the following in the MIPAV window: <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">VOI > Evolve Boundary 2D > Active Contour. </font>''</span>This algorithm determines the structure's boundary more quickly than the 2D Spline Active Contour algorithm. It is also more sensitive to noise present in the image. MIPAV applies a gradient magnitude filter to determine the structure's boundary. When complete, the MIPAV-generated contour appears around the structure.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">VOI > Evolve Boundary 2D > Active GVF. </font>''</span>The Evolve Boundary dialog box uses a special type of active contours, or snakes to find the object boundaries. GVF or the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">gradient vector flow snake, </font>''</span>which is used to calculate VOI boundaries, begins with the calculation of a GVF <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">field of forces</font>''</span> by applying generalized diffusion equations to both components of the gradient of an image edge map. Here, GVF fields, are dense vector fields derived from images by minimizing a certain energy functional in a variational framework. The minimization is achieved by solving a pair of decoupled linear partial differential equations that diffuses the gradient vectors of a gray-level or binary edge map computed from the image. See also [MIPAV_Segmentation.html#1617792 Figure 172].<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">VOI > Evolve Boundary 2D > Spline active contour. </font>''</span>This algorithm determines the structure's boundary less quickly than the Active Contour algorithm, however it is less sensitive to noise. This algorithm fits a spline to the data. When complete, the MIPAV-generated contour appears around the structure.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">VOI > Evolve Boundary 2D > Spline GVF.</font>''</span> This is the combination of the GVF force with the B-spline snake. B-spline snakes have several characteristics which make them well suitable for describing VOI boundary as well as snake evolution: the B-spline implicitly incorporates contour smoothness and avoids the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">ad hoc</font>''</span> tension and rigidity parameters of the traditional GVF snake and also fewer sample points are required to implement contour evolution for the B-spline.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> | + | '''To create 2D rectangular VOIs'''<br /> |
| | + | [[Image:RectangleVOIIco.jpg]] - Draw Rectangular VOI<br /> |
| | + | 1 Click the Draw Rectangle VOI icon.<br /> |
| | + | 2 Click the area on the image where you want a corner of the rectangle to appear.<br /> |
| | + | 3 Drag the pointer. As you drag the pointer, the rectangle changes in size.<br /> |
| | + | 4 Release the mouse button when the rectangle is the desired size.<br /> |
| | + | When you create a 2D rectangular VOI, the rectangles appear on only one slice in the dataset.<br /> |
| | + | |
| | + | '''To create 3D rectangular VOIs'''<br /> |
| | + | [[Image:3DrectangularVOIIco.jpg]] - Draw 3D Rectangular VOI<br /> |
| | + | 1 Click the 3D rectangular VOI icon.<br /> |
| | + | 2 Click the area on the image where you want a corner of the rectangle to appear.<br /> |
| | + | 3 Drag the pointer. As you drag the pointer, the rectangle changes in size.<br /> |
| | + | 4 Release the mouse button when the rectangle is the desired size.<br /> |
| | + | Unlike 2D rectangular VOIs, 3D rectangular VOIs appear on ''all'' slices in the dataset.<br />< |
| | + | |
| | + | '''To create ellipsoidal VOIs'''<br /> |
| | + | [[Image:EllipticalVOIIco.jpg]] - Draw Ellipsoid VOI<br /> |
| | + | 1 Click the Draw Ellipse VOI icon.<br /> |
| | + | 2 Click the area of the image where you want an edge of the ellipse to appear.<br /> |
| | + | 3 Drag the pointer. As you drag the pointer, the ellipse changes in size.<br /> |
| | + | 4 Release the mouse button when the ellipse is the desired size (Figure 2).<br /> |
| | + | |
| | + | '''To create polyline (segmented line) VOIs or closed polygon VOIs'''<br /> |
| | + | [[Image:PolylineVOI.jpg]] - Draw Polygon/Polyline VOI<br /> |
| | + | 1 Click the Draw Polygon/Polyline VOI icon.<br /> |
| | + | 2 Click the area of the image where the polyline VOI should begin.<br /> |
| | + | 3 Decide whether to draw either a straight or freehand line segment. Do one of the following: <br /> |
| | + | |
| | + | * ''To draw a straight line segment''<br /> |
| | + | Make sure that you have released the mouse button. Move the pointer to the place where you want the segment to end. A straight line, which extends from the starting place to your pointer tip, appears. Click the mouse button to anchor the line segment.<br /> |
| | + | * ''To draw a freehand line segment ''<br /> |
| | + | Drag the mouse button and move the pointer to the place on the image where you want the segment to end. A line, which matches your mouse movements, extends from the starting place to your pointer tip. Click the mouse button to anchor the line segment.<br /> |
| | + | 4 Repeat drawing straight line segments or freehand lines until you finish drawing all of the segments needed to contour the structure. <br /> |
| | + | 5 Decide whether to create a polyline VOI or a closed polygon VOI: <br /> |
| | + | * ''Polyline VOI:'' Go to the next step.<br /> |
| | + | * ''Closed polygon VOI:'' |
| | + | Click the first anchor point to connect the last line segment to the first, thus forming a closed polygon. Then go to the next step.<br /> |
| | + | 6 Click the Default icon, to return the pointer to the default mode.<br /> |
| | + | 7 Double-click the mouse button to complete the polyline VOI.<br /> |
| | + | '''Tip:''' Depending on which is more comfortable, you can switch between drawing straight line segments or drawing freehand lines at any time. <br />'''Tip:''' To draw multiple VOI, hold Shift while pressing the corresponding VOI icon.<br /> |
| | + | |
| | + | <div id="ContouringStructuresInteractively"><div> |
| | + | |
| | + | ==== Contouring structures interactively ==== |
| | + | In the interactive method, you first manually draw a contour that provides a general indication of the location and shape of the structure. You then select an algorithm that analyzes the manually drawn contour and generates a new one that more closely outlines the structure. <br /> To use the interactive method to contour structures, complete the following steps:<br /> |
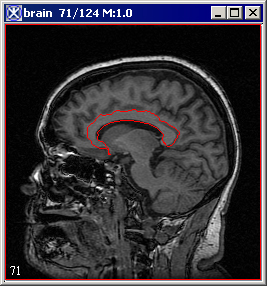
| | + | 1 Draw a contour using one of the manual methods detailed in "Contouring structures manually" . The contour need not be precise, but it should indicate the general location and shape of the structure you want to delineate. <br /> |
| | + | 2 Select the contour. White anchor points appear on the contour outline.<br />< |
| | + | 3 Select one of the following in the MIPAV window: <br /> |
| | + | VOI > Evolve Boundary 2D > Active Contour. <br /> |
| | + | This algorithm determines the structure's boundary more quickly than the 2D Spline Active Contour algorithm. It is also more sensitive to noise present in the image. MIPAV applies a gradient magnitude filter to determine the structure's boundary. When complete, the MIPAV-generated contour appears around the structure.<br /> |
| | + | VOI > Evolve Boundary 2D > Active GVF. |
| | + | The Evolve Boundary dialog box uses a special type of active contours, or snakes to find the object boundaries. GVF or the ''gradient vector flow snake, '' which is used to calculate VOI boundaries, begins with the calculation of a GVF ''field of forces'' by applying generalized diffusion equations to both components of the gradient of an image edge map. Here, GVF fields, are dense vector fields derived from images by minimizing a certain energy functional in a variational framework. The minimization is achieved by solving a pair of decoupled linear partial differential equations that diffuses the gradient vectors of a gray-level or binary edge map computed from the image. See also Figure 3.<br /> |
| | + | VOI > Evolve Boundary 2D > ''Spline active contour.'' This algorithm determines the structure's boundary less quickly than the Active Contour algorithm, however it is less sensitive to noise. This algorithm fits a spline to the data. When complete, the MIPAV-generated contour appears around the structure.<br /> |
| | + | VOI > Evolve Boundary 2D > ''Spline GVF.'' This is the combination of the GVF force with the B-spline snake. B-spline snakes have several characteristics which make them well suitable for describing VOI boundary as well as snake evolution: the B-spline implicitly incorporates contour smoothness and avoids the ''ad hoc<'' tension and rigidity parameters of the traditional GVF snake and also fewer sample points are required to implement contour evolution for the B-spline.<br /> |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
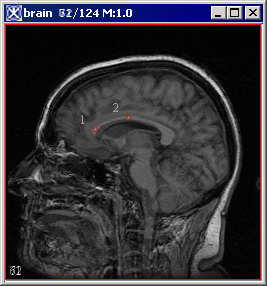
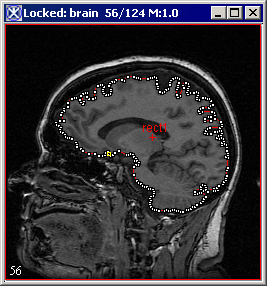
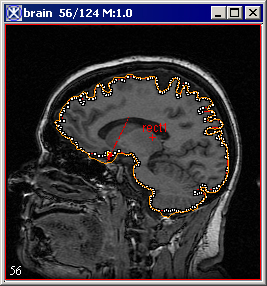
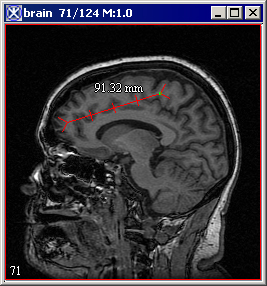
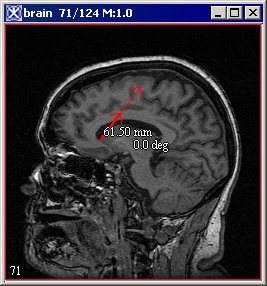
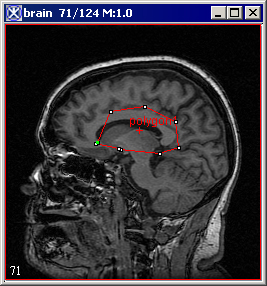
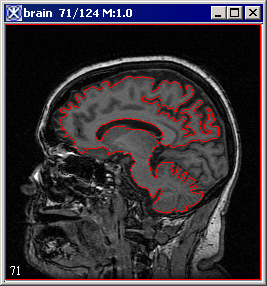
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 172. An initial VOI (A) and VOI after applying the Evolve Boundary > Active Contour algorithm with the default parameters (B)<br /></font>'''</div> | + | |+ '''Figure 3. An initial VOI (A) and VOI after applying the Evolve Boundary > Active Contour algorithm with the default parameters (B)''' |
| | |- | | |- |
| − | |
| |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 1pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| |
| | | | | | |
| | [[Image:EvolveBoundaryGVFBefore.jpg]] | | [[Image:EvolveBoundaryGVFBefore.jpg]] |
| − | |}<br clear="all" /><br /></font></div> <div class="CellBody">A</div>
| |
| − | |
| |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 1pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| |
| | | | | | |
| | [[Image:EvolveBoundaryGVFAfter.jpg]] | | [[Image:EvolveBoundaryGVFAfter.jpg]] |
| − | |}<br clear="all" /><br /></font></div> <div class="CellBody">B</div> | + | |- |
| | + | |<div class="CellBody">A</div> |
| | + | |<div class="CellBody">B</div> |
| | |} | | |} |
| | | | |
| − | <br /></font></div> | + | <br /> |
| | | | |
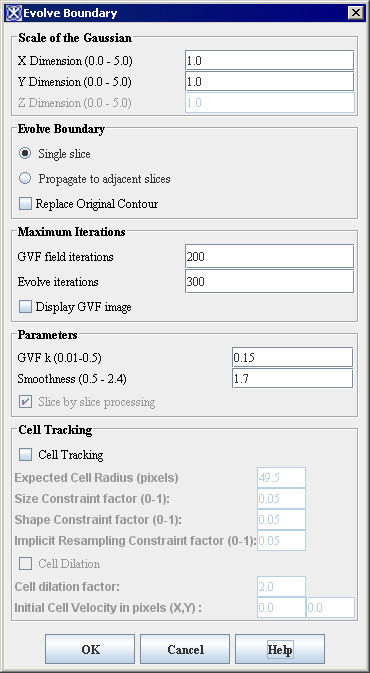
| | ==== Evolve Boundary dialog box options ==== | | ==== Evolve Boundary dialog box options ==== |
| − |
| |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| − | |+ | + | |+ '''Figure 4. The Evolve Boundary dialog box''' |
| | |- | | |- |
| | | | | | |
| Line 129: |
Line 167: |
| | <div class="CellBody">A large Gaussian scale slows the snake and causes it to conform to large scale structure. A small Gaussian scale causes the snake to conform to the small scale structure, which is therefore more sensitive to noise. </div> | | <div class="CellBody">A large Gaussian scale slows the snake and causes it to conform to large scale structure. A small Gaussian scale causes the snake to conform to the small scale structure, which is therefore more sensitive to noise. </div> |
| | | rowspan="2" colspan="1" | | | | rowspan="2" colspan="1" | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| |
| − | |
| |
| | [[Image:EvolveBoundaryDialog.jpg]] | | [[Image:EvolveBoundaryDialog.jpg]] |
| − | |}<br clear="all" /><br /></font></div>
| |
| | |- | | |- |
| | | | | | |
| Line 168: |
Line 203: |
| | | rowspan="1" colspan="2" | | | | rowspan="1" colspan="2" | |
| | <div class="CellBody">Displays online help for this dialog box.</div> | | <div class="CellBody">Displays online help for this dialog box.</div> |
| − | |-
| |
| − | | rowspan="1" colspan="3" |
| |
| − | <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 173. The Evolve Boundary dialog box <br /></font>'''</div>
| |
| | |} | | |} |
| | | | |
| − | <br /></font></div>
| + | == section con't in [[Modifying Contours]]== |
| − | | + | |
| | [[Modifying Contours]] | | [[Modifying Contours]] |
A VOI can consist of a single contour or several contoured structures that are assigned to a group. You can automatically, manually, or interactively draw contours on any image that is shown in the default view. You can modify the shape and size of a contour and trim anchor points.
Once contours are drawn and modified, you can copy them to other slices in the dataset or save them to a separate file for future use. The three overall tasks involved in using contours to segment a VOI are:
You can draw contours using three different methods: manual, interactive, or automatic. With the manual method, you use the mouse to draw a contour. This method provides the greatest amount of freedom: you can choose one of MIPAV's predefined shapes or create a freehand shape. However, the manual method can be time consuming, particularly if the structure to be contoured is intricate. With the interactive method, you must also manually contour the structure. However, in this case the manually drawn contour need not be precise because you then apply an algorithm that generates a new contour based on both the manually drawn contour and the structure. With the automatic method, MIPAV generates contours as you move the mouse over different structures. The automatic method is generally accurate and quick; however, it does not provide the freedom of the manual method.
Recommendation: If you are unsure about which contour method to use, it is recommended that you try the automatic method first.
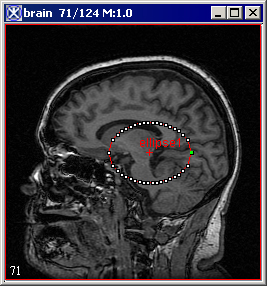
In this method, you move the mouse pointer over a structure. MIPAV first analyzes the intensity values and then contours what it perceives to the contour boundary.
1 Select VOI > New VOI > Levelset in the MIPAV window.
2 Move the mouse pointer to the image.
The pointer changes to the cross-hair shape. As you move the pointer, MIPAV determines the level of intensity of the pixel under the cross-hair pointer and uses the results from the Levelset algorithm to determine the probable boundary of the structure. Having determined the probable boundary, MIPAV generates a contour (Figure 1). Continue to move the pointer until the structure you wish to outline is contoured.
3 Click the contour to apply it to the structure. See Figure 1.
You can contour structures in images by selecting one of MIPAV's predefined shapes, such as a point, straight line, 2D or 3D rectangle, 2D ellipse, interslice VOI, etc. Alternatively, you can use the polygon and polyline tools to draw freehand shapes. For more information about VOIs available in MIPAV, refer to Figure 2.
Make sure that you have released the mouse button. Move the pointer to the place where you want the segment to end. A straight line, which extends from the starting place to your pointer tip, appears. Click the mouse button to anchor the line segment.
Drag the mouse button and move the pointer to the place on the image where you want the segment to end. A line, which matches your mouse movements, extends from the starting place to your pointer tip. Click the mouse button to anchor the line segment.
4 Repeat drawing straight line segments or freehand lines until you finish drawing all of the segments needed to contour the structure.
5 Decide whether to create a polyline VOI or a closed polygon VOI:
Click the first anchor point to connect the last line segment to the first, thus forming a closed polygon. Then go to the next step.
6 Click the Default icon, to return the pointer to the default mode.
7 Double-click the mouse button to complete the polyline VOI.
Tip: Depending on which is more comfortable, you can switch between drawing straight line segments or drawing freehand lines at any time.
Tip: To draw multiple VOI, hold Shift while pressing the corresponding VOI icon.








![]() - Draw Point VOI
- Draw Point VOI![]() - Draw Line VOI
- Draw Line VOI![]() - Draw Rectangular VOI
- Draw Rectangular VOI![]() - Draw 3D Rectangular VOI
- Draw 3D Rectangular VOI![]() - Draw Ellipsoid VOI
- Draw Ellipsoid VOI![]() - Draw Polygon/Polyline VOI
- Draw Polygon/Polyline VOI