|
|
| (25 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | == Using contours to segment a VOI ==
| |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> A VOI can consist of a single contour or several contoured structures that are assigned to a group. You can automatically, manually, or interactively draw contours on any image that is shown in the default view. You can modify the shape and size of a contour and trim anchor points. <br /></font></div>
| + | A VOI can consist of a single contour or several contoured structures that are assigned to a group. You can automatically, manually, or interactively draw contours on any image that is shown in the default view. You can modify the shape and size of a contour and trim anchor points. <br /> |
| | | | |
| | Once contours are drawn and modified, you can copy them to other slices in the dataset or save them to a separate file for future use. The three overall tasks involved in using contours to segment a VOI are: | | Once contours are drawn and modified, you can copy them to other slices in the dataset or save them to a separate file for future use. The three overall tasks involved in using contours to segment a VOI are: |
| − | | + | #Drawing contours ("Drawing contours")<br /> |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Drawing contours ("Drawing contours")<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Modifying contours ("Modifying contours")<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Grouping and ordering contours ("Grouping and ordering contours")<br /></font></div>
| + | #Modifying contours ("Modifying contours")<br /> |
| − | | + | #Grouping and ordering contours ("Grouping and ordering contours")<br /> |
| | === Drawing contours === | | === Drawing contours === |
| − | | + | You can draw contours using three different methods: manual, interactive, or automatic. With the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">manual method</font>''</span>, you use the mouse to draw a contour. This method provides the greatest amount of freedom: you can choose one of MIPAV's predefined shapes or create a freehand shape. However, the manual method can be time consuming, particularly if the structure to be contoured is intricate. With the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">interactive method</font>''</span>, you must also manually contour the structure. However, in this case the manually drawn contour need not be precise because you then apply an algorithm that generates a new contour based on both the manually drawn contour and the structure. With the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">automatic method</font>''</span>, MIPAV generates contours as you move the mouse over different structures. The automatic method is generally accurate and quick; however, it does not provide the freedom of the manual method. <br />'''Recommendation:''' If you are unsure about which contour method to use, it is recommended that you try the automatic method first.<br /> |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can draw contours using three different methods: manual, interactive, or automatic. With the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">manual method</font>''</span>, you use the mouse to draw a contour. This method provides the greatest amount of freedom: you can choose one of MIPAV's predefined shapes or create a freehand shape. However, the manual method can be time consuming, particularly if the structure to be contoured is intricate. With the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">interactive method</font>''</span>, you must also manually contour the structure. However, in this case the manually drawn contour need not be precise because you then apply an algorithm that generates a new contour based on both the manually drawn contour and the structure. With the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">automatic method</font>''</span>, MIPAV generates contours as you move the mouse over different structures. The automatic method is generally accurate and quick; however, it does not provide the freedom of the manual method. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Recommendation.</font>'''</span> If you are unsure about which contour method to use, it is recommended that you try the automatic method first.<br /></font></div>
| + | |
| | | | |
| | ==== Contouring structures automatically ==== | | ==== Contouring structures automatically ==== |
| − | | + | In this method, you move the mouse pointer over a structure. MIPAV first analyzes the intensity values and then contours what it perceives to the contour boundary. <br /> |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> In this method, you move the mouse pointer over a structure. MIPAV first analyzes the intensity values and then contours what it perceives to the contour boundary. <br /></font></div>
| + | |
| | | | |
| | Complete the following steps: | | Complete the following steps: |
| | | | |
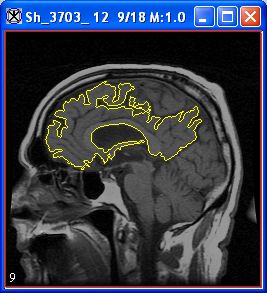
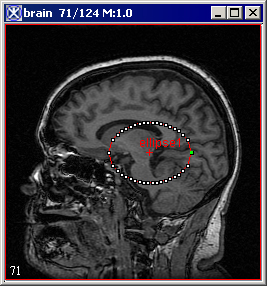
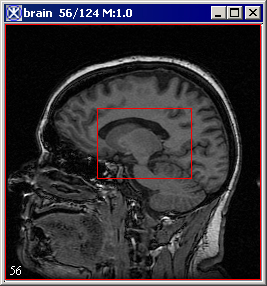
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select VOI > New VOI > Levelset in the MIPAV window.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Move the mouse pointer to the image.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> The pointer changes to the cross-hair shape. As you move the pointer, MIPAV determines the level of intensity of the pixel under the cross-hair pointer and uses the results from the Levelset algorithm to determine the probable boundary of the structure. Having determined the probable boundary, MIPAV generates a contour ([MIPAV_Segmentation.html#1010095 Figure 170]). Continue to move the pointer until the structure you wish to outline is contoured.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Click the contour to apply it to the structure. See [MIPAV_Segmentation.html#1010095 Figure 170].<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | 1 Select VOI > New VOI > Levelset in the MIPAV window.<br /> |
| | + | 2 Move the mouse pointer to the image.<br /> |
| | + | The pointer changes to the cross-hair shape. As you move the pointer, MIPAV determines the level of intensity of the pixel under the cross-hair pointer and uses the results from the Levelset algorithm to determine the probable boundary of the structure. Having determined the probable boundary, MIPAV generates a contour (Figure 1). Continue to move the pointer until the structure you wish to outline is contoured.<br /> |
| | + | 3 Click the contour to apply it to the structure. See Figure 1.<br /> |
| | + | |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
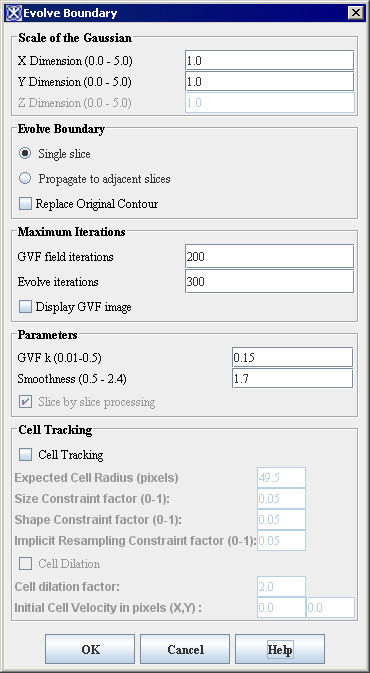
| − | |+ | + | |+ '''Figure 1. Automatically generated contour.''' |
| | |- | | |- |
| − | | | + | |You can now do the following:<br /> |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center" | + | Draw an additional contour <br /> |
| | + | Modify the contour <br /> |
| | + | Reassign an existing contour to a different group <br /> |
| | + | Order the contours <br /> |
| | + | Delete the contour <br /> |
| | | | | | |
| | [[Image:exampleLevelSetVOI.jpg]] | | [[Image:exampleLevelSetVOI.jpg]] |
| − | |}<br clear="all" /><br /></font></div>
| |
| − | |
| |
| − | <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 170. Automatically generated contour. <br /></font>'''</div> <div class="CellBody">You can now do the following:</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 6pt; margin-right: 6pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Draw an additional contour <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 6pt; margin-right: 6pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Modify the contour <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 6pt; margin-right: 6pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Reassign an existing contour to a different group <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 6pt; margin-right: 6pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Order the contours <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 6pt; margin-right: 6pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Delete the contour <br /></font></div>
| |
| | |} | | |} |
| | | | |
| − | <br /></font></div>
| + | |
| | | | |
| | ==== Contouring structures manually ==== | | ==== Contouring structures manually ==== |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can contour structures in images by selecting one of MIPAV's predefined shapes, such as a point, straight line, 2D or 3D rectangle, 2D ellipse, interslice VOI, etc. Alternatively, you can use the polygon and polyline tools to draw freehand shapes. For more information about VOIs available in MIPAV, refer to [MIPAV_Segmentation.html#1615758 Figure 171].<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | You can contour structures in images by selecting one of MIPAV's predefined shapes, such as a point, straight line, 2D or 3D rectangle, 2D ellipse, interslice VOI, etc. Alternatively, you can use the polygon and polyline tools to draw freehand shapes. For more information about VOIs available in MIPAV, refer to Figure 2.<br /> |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 171. VOIs available in MIPAVÂ <br /></font>'''</div> | + | |+ '''Figure 2. VOIs available in MIPAV ''' |
| | |- | | |- |
| | | | | | |
| − | <div class="CellBody">[[Image:pointVOI.jpg]] - Point VOI</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Â <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 1pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| + | [[Image:PointVOI.jpg]] - Point VOI |
| − | |
| + | [[Image:IntersliceVOI.jpg]] - Interslice Polyline |
| − | [[Image:PointVOI.jpg]] | + | |
| − | |}<br clear="all" /><br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 1pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Â <br /></font></div>
| + | |
| − | |
| + | |
| − | <div class="CellBody">[[Image:InterSlicePolilineIco.jpg]] - Interslice Polyline</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Â <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 1pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:IntersliceVOI.jpg]]
| + | |
| − | |}<br clear="all" /><br /></font></div>
| + | |
| | |- | | |- |
| − | | | + | |[[Image:LineVOIIco.jpg]] - Line VOI |
| − | <div class="CellBody"><br clear="all" />{| align="center"
| + | |[[Image:ProtractorToolIco.jpg]] - Protractor tool |
| − | |
| + | |
| − | [[Image:LineVOI.jpg]]
| + | |
| − | |}<br clear="all" />[[Image:LineVOIIco.jpg]] - Line VOI</div>
| + | |
| − | |
| + | |
| − | <div class="CellBody"><br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:ProtractorTool.jpg]]
| + | |
| − | |}<br clear="all" />[[Image:ProtractorToolIco.jpg]] - Protractor tool</div> | + | |
| | |- | | |- |
| − | | | + | |[[Image:LineVOI.jpg]] |
| − | <div class="CellBody"><br clear="all" />{| align="center"
| + | |[[Image:ProtractorTool.jpg]] |
| − | |
| + | |
| − | [[Image:RectVOI.jpg]]
| + | |
| − | |}<br clear="all" />[[Image:RectangleVOIIco.jpg]] - Rectangular VOI</div>
| + | |
| − | |
| + | |
| − | <div class="CellBody"><br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:ElliptVOI.jpg]] | + | |
| − | |}<br clear="all" />[[Image:EllipticalVOIIco.jpg]] - Ellipse VOI</div> | + | |
| | |- | | |- |
| − | | | + | |[[Image:RectangleVOIIco.jpg]] - Rectangular VOI |
| − | <div class="CellBody"><br clear="all" />{| align="center"
| + | |[[Image:EllipticalVOIIco.jpg]] - Ellipse VOI |
| − | |
| + | |- |
| − | [[Image:POlygonVOI.jpg]] | + | |[[Image:RectVOI.jpg]] |
| − | |}<br clear="all" />[[Image:PolylineVOI.jpg]] - Polygon/Polyline VOI</div> | + | |[[Image:ElliptVOI.jpg]] |
| − | | | + | |
| − | <div class="CellBody"><br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:LevelSetVOI.jpg]] | + | |
| − | |}<br clear="all" />[[Image:LevelsetVOIIco.jpg]] - Levelset VOI</div> | + | |
| | |- | | |- |
| − | | | + | |[[Image:PolylineVOI.jpg]] - Polygon/Polyline VOI |
| − | <div class="CellBody"><br clear="all" />{| align="center"
| + | |[[Image:LevelsetVOIIco.jpg]] - Levelset VOI |
| − | | | + | |- |
| − | [[Image:LIveWireVOI.jpg]] | + | |[[Image:POlygonVOI.jpg]] |
| − | |}<br clear="all" />[[Image:LifeWireVOIIco.jpg]] - Live wire VOI</div> | + | |[[Image:LevelSetVOI.jpg]] |
| − | | | + | |- |
| − | <div class="CellBody"><br clear="all" />{| align="center"
| + | |[[Image:LifeWireVOIIco.jpg]] - Live wire VOI |
| − | | | + | |[[Image:3DrectangularVOIIco.jpg]] - 3D rectangular VOI |
| − | [[Image:3DRectVOI.jpg]] | + | |- |
| − | |}<br clear="all" />[[Image:3DrectangularVOIIco.jpg]] - 3D rectangular VOI</div> | + | |[[Image:LIveWireVOI.jpg]] |
| | + | |[[Image:3DRectVOI.jpg]] |
| | |} | | |} |
| | | | |
| − | <br /></font></div> | + | This section explains how to draw the following: |
| | + | Point VOIs<br /> VOIs with a straight line<br />2D rectangular VOIs<br />3D rectangular VOIs<br /> Ellipsoidal VOIs<br />Polyline (segmented line) and closed polygon VOIs<br />'''Tip''' Before you begin, decide whether you want to draw more than one of the same contour in succession. If you do, hold down the Shift key as you select the contour button and draw the contours.<br /> |
| | | | |
| − | This section explains how to draw the following:
| + | '''To draw point VOIs'''<br /> |
| | + | [[Image:pointVOI.jpg]] - Draw Point VOI<br /> |
| | + | 1 Click the Draw Point VOI button, in the MIPAV window. <br /> |
| | + | 2 Move the pointer to the image.<br /> |
| | + | 3 Click the area where you want the point to appear. A numbered point appears on the image. <br /> |
| | + | For some algorithms, the sequence in which you draw the points is important (refer to Volume 2 of the ''User's Guide''. <br /> |
| | + | |
| | + | '''To create VOIs with a straight line'''<br />[[Image:LineVOIIco.jpg]] - Draw Line VOI<br /> |
| | + | 1 Click the Draw line VOI icon.<br /> |
| | + | 2 Click the area on the image where you want the line to begin.<br /> |
| | + | 3 Drag the pointer to the place where you want the line to end. As you drag the pointer, the line lengthens.<br /> |
| | + | 4 Release the mouse button. The line VOI appears on the image in red.<br /> |
| | + | |
| | + | '''To create 2D rectangular VOIs'''<br /> |
| | + | [[Image:RectangleVOIIco.jpg]] - Draw Rectangular VOI<br /> |
| | + | 1 Click the Draw Rectangle VOI icon.<br /> |
| | + | 2 Click the area on the image where you want a corner of the rectangle to appear.<br /> |
| | + | 3 Drag the pointer. As you drag the pointer, the rectangle changes in size.<br /> |
| | + | 4 Release the mouse button when the rectangle is the desired size.<br /> |
| | + | When you create a 2D rectangular VOI, the rectangles appear on only one slice in the dataset.<br /> |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Point VOIs<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> VOIs with a straight line<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2D rectangular VOIs<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3D rectangular VOIs<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Ellipsoidal VOIs<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Polyline (segmented line) and closed polygon VOIs<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Tip:</font>'''</span> Before you begin, decide whether you want to draw more than one of the same contour in succession. If you do, hold down the Shift key as you select the contour button and draw the contours.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To draw point VOIs<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:pointVOI.jpg]] - Draw Point VOI<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the Draw Point VOI button, in the MIPAV window. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Move the pointer to the image.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Click the area where you want the point to appear. A numbered point appears on the image. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Note:</font>'''</span> For some algorithms, the sequence in which you draw the points is important (refer to Volume 2 of the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">User's Guide</font>''</span>). <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To create VOIs with a straight line<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:LineVOIIco.jpg]] - Draw Line VOI<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the Draw line VOI icon.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click the area on the image where you want the line to begin.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Drag the pointer to the place where you want the line to end. As you drag the pointer, the line lengthens.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Release the mouse button. The line VOI appears on the image in red.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To create 2D rectangular VOIs<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:RectangleVOIIco.jpg]] - Draw Rectangular VOI<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the Draw Rectangle VOI icon.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click the area on the image where you want a corner of the rectangle to appear.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Drag the pointer. As you drag the pointer, the rectangle changes in size.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Release the mouse button when the rectangle is the desired size.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Note:</font>'''</span> When you create a 2D rectangular VOI, the rectangles appear on only one slice in the dataset.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To create 3D rectangular VOIs<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:3DrectangularVOIIco.jpg]] - Draw 3D Rectangular VOI<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the 3D rectangular VOI icon.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click the area on the image where you want a corner of the rectangle to appear.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Drag the pointer. As you drag the pointer, the rectangle changes in size.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Release the mouse button when the rectangle is the desired size.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Note:</font>'''</span> Unlike 2D rectangular VOIs, 3D rectangular VOIs appear on <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">all</font>''</span> slices in the dataset.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To create ellipsoidal VOIs<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:EllipticalVOIIco.jpg]] - Draw Ellipsoid VOI<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the Draw Ellipse VOI icon.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click the area of the image where you want an edge of the ellipse to appear.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Drag the pointer. As you drag the pointer, the ellipse changes in size.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Release the mouse button when the ellipse is the desired size ([MIPAV_Segmentation.html#1615758 Figure 171]).<br /></font></div><div style="font-style: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> <br /></font>'''</div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To create polyline (segmented line) VOIs or closed polygon VOIs<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:PolylineVOI.jpg]] - Draw Polygon/Polyline VOI<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the Draw Polygon/Polyline VOI icon.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click the area of the image where the polyline VOI should begin.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Decide whether to draw either a straight or freehand line segment. Do one of the following: <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">To draw a straight line segment</font>''</span><br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Make sure that you have released the mouse button. Move the pointer to the place where you want the segment to end. A straight line, which extends from the starting place to your pointer tip, appears. Click the mouse button to anchor the line segment.<br /></font></div><div style="font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline">''<font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">To draw a freehand line segment </font>''</span><br /></font>''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Drag the mouse button and move the pointer to the place on the image where you want the segment to end. A line, which matches your mouse movements, extends from the starting place to your pointer tip. Click the mouse button to anchor the line segment.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Repeat drawing straight line segments or freehand lines until you finish drawing all of the segments needed to contour the structure. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 5 Decide whether to create a polyline VOI or a closed polygon VOI: <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">Polyline VOI:</font>''</span><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000"> </font>'''</span>Go to the next step.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">Closed polygon VOI:</font>''</span><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000"> </font>'''</span>Click the first anchor point to connect the last line segment to the first, thus forming a closed polygon. Then go to the next step.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 6 Click the Default icon, to return the pointer to the default mode.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 7 Double-click the mouse button to complete the polyline VOI.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Tip:</font>'''</span> Depending on which is more comfortable, you can switch between drawing straight line segments or drawing freehand lines at any time. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Tip:</font>'''</span> To draw multiple VOI, hold Shift while pressing the corresponding VOI icon.<br /></font></div>
| + | '''To create 3D rectangular VOIs'''<br /> |
| | + | [[Image:3DrectangularVOIIco.jpg]] - Draw 3D Rectangular VOI<br /> |
| | + | 1 Click the 3D rectangular VOI icon.<br /> |
| | + | 2 Click the area on the image where you want a corner of the rectangle to appear.<br /> |
| | + | 3 Drag the pointer. As you drag the pointer, the rectangle changes in size.<br /> |
| | + | 4 Release the mouse button when the rectangle is the desired size.<br /> |
| | + | Unlike 2D rectangular VOIs, 3D rectangular VOIs appear on ''all'' slices in the dataset.<br />< |
| | | | |
| − | ==== Contouring structures interactively ====
| + | '''To create ellipsoidal VOIs'''<br /> |
| | + | [[Image:EllipticalVOIIco.jpg]] - Draw Ellipsoid VOI<br /> |
| | + | 1 Click the Draw Ellipse VOI icon.<br /> |
| | + | 2 Click the area of the image where you want an edge of the ellipse to appear.<br /> |
| | + | 3 Drag the pointer. As you drag the pointer, the ellipse changes in size.<br /> |
| | + | 4 Release the mouse button when the ellipse is the desired size (Figure 2).<br /> |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> In the interactive method, you first manually draw a contour that provides a general indication of the location and shape of the structure. You then select an algorithm that analyzes the manually drawn contour and generates a new one that more closely outlines the structure. <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To use the interactive method to contour structures, complete the following steps:<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Draw a contour using one of the manual methods detailed in [MIPAV_Segmentation.html#998415 "Contouring structures manually" on page 260]. The contour need not be precise, but it should indicate the general location and shape of the structure you want to delineate. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select the contour. White anchor points appear on the contour outline.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Select one of the following in the MIPAV window: <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">VOI > Evolve Boundary 2D > Active Contour. </font>''</span>This algorithm determines the structure's boundary more quickly than the 2D Spline Active Contour algorithm. It is also more sensitive to noise present in the image. MIPAV applies a gradient magnitude filter to determine the structure's boundary. When complete, the MIPAV-generated contour appears around the structure.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">VOI > Evolve Boundary 2D > Active GVF. </font>''</span>The Evolve Boundary dialog box uses a special type of active contours, or snakes to find the object boundaries. GVF or the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">gradient vector flow snake, </font>''</span>which is used to calculate VOI boundaries, begins with the calculation of a GVF <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">field of forces</font>''</span> by applying generalized diffusion equations to both components of the gradient of an image edge map. Here, GVF fields, are dense vector fields derived from images by minimizing a certain energy functional in a variational framework. The minimization is achieved by solving a pair of decoupled linear partial differential equations that diffuses the gradient vectors of a gray-level or binary edge map computed from the image. See also [MIPAV_Segmentation.html#1617792 Figure 172].<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">VOI > Evolve Boundary 2D > Spline active contour. </font>''</span>This algorithm determines the structure's boundary less quickly than the Active Contour algorithm, however it is less sensitive to noise. This algorithm fits a spline to the data. When complete, the MIPAV-generated contour appears around the structure.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">VOI > Evolve Boundary 2D > Spline GVF.</font>''</span> This is the combination of the GVF force with the B-spline snake. B-spline snakes have several characteristics which make them well suitable for describing VOI boundary as well as snake evolution: the B-spline implicitly incorporates contour smoothness and avoids the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">ad hoc</font>''</span> tension and rigidity parameters of the traditional GVF snake and also fewer sample points are required to implement contour evolution for the B-spline.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> | + | '''To create polyline (segmented line) VOIs or closed polygon VOIs'''<br /> |
| | + | [[Image:PolylineVOI.jpg]] - Draw Polygon/Polyline VOI<br /> |
| | + | 1 Click the Draw Polygon/Polyline VOI icon.<br /> |
| | + | 2 Click the area of the image where the polyline VOI should begin.<br /> |
| | + | 3 Decide whether to draw either a straight or freehand line segment. Do one of the following: <br /> |
| | + | |
| | + | * ''To draw a straight line segment''<br /> |
| | + | Make sure that you have released the mouse button. Move the pointer to the place where you want the segment to end. A straight line, which extends from the starting place to your pointer tip, appears. Click the mouse button to anchor the line segment.<br /> |
| | + | * ''To draw a freehand line segment ''<br /> |
| | + | Drag the mouse button and move the pointer to the place on the image where you want the segment to end. A line, which matches your mouse movements, extends from the starting place to your pointer tip. Click the mouse button to anchor the line segment.<br /> |
| | + | 4 Repeat drawing straight line segments or freehand lines until you finish drawing all of the segments needed to contour the structure. <br /> |
| | + | 5 Decide whether to create a polyline VOI or a closed polygon VOI: <br /> |
| | + | * ''Polyline VOI:'' Go to the next step.<br /> |
| | + | * ''Closed polygon VOI:'' |
| | + | Click the first anchor point to connect the last line segment to the first, thus forming a closed polygon. Then go to the next step.<br /> |
| | + | 6 Click the Default icon, to return the pointer to the default mode.<br /> |
| | + | 7 Double-click the mouse button to complete the polyline VOI.<br /> |
| | + | '''Tip:''' Depending on which is more comfortable, you can switch between drawing straight line segments or drawing freehand lines at any time. <br />'''Tip:''' To draw multiple VOI, hold Shift while pressing the corresponding VOI icon.<br /> |
| | + | |
| | + | <div id="ContouringStructuresInteractively"><div> |
| | + | |
| | + | ==== Contouring structures interactively ==== |
| | + | In the interactive method, you first manually draw a contour that provides a general indication of the location and shape of the structure. You then select an algorithm that analyzes the manually drawn contour and generates a new one that more closely outlines the structure. <br /> To use the interactive method to contour structures, complete the following steps:<br /> |
| | + | 1 Draw a contour using one of the manual methods detailed in "Contouring structures manually" . The contour need not be precise, but it should indicate the general location and shape of the structure you want to delineate. <br /> |
| | + | 2 Select the contour. White anchor points appear on the contour outline.<br />< |
| | + | 3 Select one of the following in the MIPAV window: <br /> |
| | + | VOI > Evolve Boundary 2D > Active Contour. <br /> |
| | + | This algorithm determines the structure's boundary more quickly than the 2D Spline Active Contour algorithm. It is also more sensitive to noise present in the image. MIPAV applies a gradient magnitude filter to determine the structure's boundary. When complete, the MIPAV-generated contour appears around the structure.<br /> |
| | + | VOI > Evolve Boundary 2D > Active GVF. |
| | + | The Evolve Boundary dialog box uses a special type of active contours, or snakes to find the object boundaries. GVF or the ''gradient vector flow snake, '' which is used to calculate VOI boundaries, begins with the calculation of a GVF ''field of forces'' by applying generalized diffusion equations to both components of the gradient of an image edge map. Here, GVF fields, are dense vector fields derived from images by minimizing a certain energy functional in a variational framework. The minimization is achieved by solving a pair of decoupled linear partial differential equations that diffuses the gradient vectors of a gray-level or binary edge map computed from the image. See also Figure 3.<br /> |
| | + | VOI > Evolve Boundary 2D > ''Spline active contour.'' This algorithm determines the structure's boundary less quickly than the Active Contour algorithm, however it is less sensitive to noise. This algorithm fits a spline to the data. When complete, the MIPAV-generated contour appears around the structure.<br /> |
| | + | VOI > Evolve Boundary 2D > ''Spline GVF.'' This is the combination of the GVF force with the B-spline snake. B-spline snakes have several characteristics which make them well suitable for describing VOI boundary as well as snake evolution: the B-spline implicitly incorporates contour smoothness and avoids the ''ad hoc<'' tension and rigidity parameters of the traditional GVF snake and also fewer sample points are required to implement contour evolution for the B-spline.<br /> |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
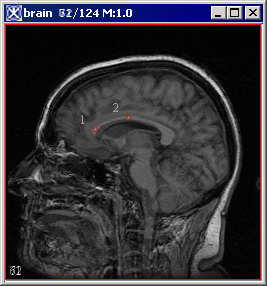
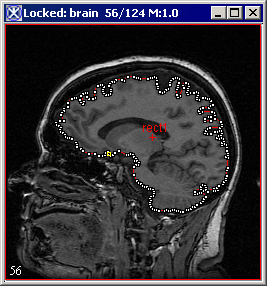
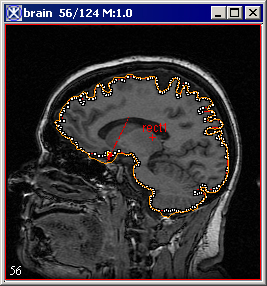
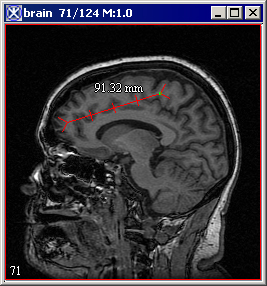
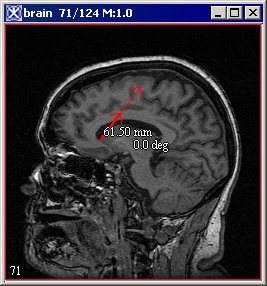
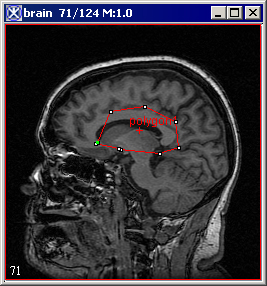
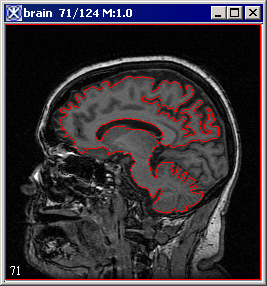
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 172. An initial VOI (A) and VOI after applying the Evolve Boundary > Active Contour algorithm with the default parameters (B)<br /></font>'''</div> | + | |+ '''Figure 3. An initial VOI (A) and VOI after applying the Evolve Boundary > Active Contour algorithm with the default parameters (B)''' |
| | |- | | |- |
| − | |
| |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 1pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| |
| | | | | | |
| | [[Image:EvolveBoundaryGVFBefore.jpg]] | | [[Image:EvolveBoundaryGVFBefore.jpg]] |
| − | |}<br clear="all" /><br /></font></div> <div class="CellBody">A</div>
| |
| − | |
| |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 1pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| |
| | | | | | |
| | [[Image:EvolveBoundaryGVFAfter.jpg]] | | [[Image:EvolveBoundaryGVFAfter.jpg]] |
| − | |}<br clear="all" /><br /></font></div> <div class="CellBody">B</div> | + | |- |
| | + | |<div class="CellBody">A</div> |
| | + | |<div class="CellBody">B</div> |
| | |} | | |} |
| | | | |
| − | <br /></font></div> | + | <br /> |
| | | | |
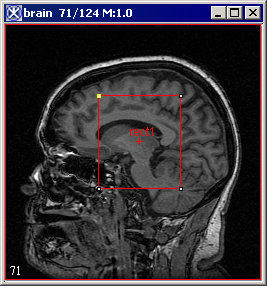
| | ==== Evolve Boundary dialog box options ==== | | ==== Evolve Boundary dialog box options ==== |
| − |
| |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| − | |+ | + | |+ '''Figure 4. The Evolve Boundary dialog box''' |
| | |- | | |- |
| | | | | | |
| Line 135: |
Line 167: |
| | <div class="CellBody">A large Gaussian scale slows the snake and causes it to conform to large scale structure. A small Gaussian scale causes the snake to conform to the small scale structure, which is therefore more sensitive to noise. </div> | | <div class="CellBody">A large Gaussian scale slows the snake and causes it to conform to large scale structure. A small Gaussian scale causes the snake to conform to the small scale structure, which is therefore more sensitive to noise. </div> |
| | | rowspan="2" colspan="1" | | | | rowspan="2" colspan="1" | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| |
| − | |
| |
| | [[Image:EvolveBoundaryDialog.jpg]] | | [[Image:EvolveBoundaryDialog.jpg]] |
| − | |}<br clear="all" /><br /></font></div>
| |
| | |- | | |- |
| | | | | | |
| Line 174: |
Line 203: |
| | | rowspan="1" colspan="2" | | | | rowspan="1" colspan="2" | |
| | <div class="CellBody">Displays online help for this dialog box.</div> | | <div class="CellBody">Displays online help for this dialog box.</div> |
| − | |-
| |
| − | | rowspan="1" colspan="3" |
| |
| − | <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 173. The Evolve Boundary dialog box <br /></font>'''</div>
| |
| | |} | | |} |
| | | | |
| − | <br /></font></div>
| + | == section con't in [[Modifying Contours]]== |
| − | | + | [[Modifying Contours]] |
| − | === Modifying contours ===
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Once contours are drawn, you can reposition, resize, or reshape them. You can also trim anchor points.<br /></font></div>
| + | |
| − | | + | |
| − | ==== Repositioning contours ====
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can reposition a single contour or a group of contours. Follow the instructions below.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To reposition a single contour <br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Select the contour and drag it to the new location.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To reposition a group of contours<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Hold down the Shift key as you click one of the contours in the group. All of the other contours in the group are also selected.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Continue to hold down the Shift key as you drag the contour group to the new location.<br /></font></div>
| + | |
| − | | + | |
| − | ==== Resizing contours ====
| + | |
| − | | + | |
| − | You cannot collectively resize a group that consists of multiple contours; each contour must be resized individually. Except for point VOIs, you can resize any contour shape. For lines, only the length can be changed; the width cannot. To resize lines, go to [MIPAV_Segmentation.html#1392637 <nowiki>``To resize contours''</nowiki>].
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Before you can resize them, all contour shapes except lines must be surrounded by a bounding box. See also the following section [MIPAV_Segmentation.html#1347914 <nowiki>``To turn the bounding box on''</nowiki>].<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To turn the bounding box on<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Do either of the following:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Select the contour and then select VOI > Properties in the MIPAV window. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Right-click the contour. A menu appears. Select Properties.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> The VOI Statistics dialog box opens. See also [MIPAV_Analysis.html#1362684 Figure 196 on page 311].<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select Show contour bounding box.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Change, if you want, any of the other information in the dialog box.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Click Apply. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 5 Click Cancel to close the dialog box.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To turn the bounding box off<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Do one of the following:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Right-click the contour. Select Properties from the pop-up menu.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Left-click the contour. Select Properties from the VOI menu in the MIPAV window.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> The VOI Statistics dialog box appears. See also [MIPAV_Segmentation.html#1344987 Figure 174]. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Clear Show Contour Bounding Box.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Click Apply. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Click Cancel to close the window.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To resize contours<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select the contour. The bounding box appears ([MIPAV_Segmentation.html#1344987 Figure 174]) around the shape. (For rectangle contours, the bounding box and rectangle legs may overlap.) <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click Cancel to close the window.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | |
| − | | + | |
| − | {| border="1" cellpadding="5"
| + | |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 174. A VOI bounding box and the VOI Properties dialog box<br /></font>'''</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:ZeroBased_VOIResizeVOIProperties1.jpg]] | + | |
| − | |}<br clear="all" /><br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Â <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Â <br /></font></div>
| + | |
| − | |}
| + | |
| − | | + | |
| − | <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Do one of the following:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">To resize lines:</font>''</span> Click an edge or corner of the shape. Drag until the shape is the desired size.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">To size other shapes:</font>''</span> Click one of the bounding box handles. Drag the handle until the shape is the desired size. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 8pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Choose whether to continue showing the bounding box. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Note:</font>'''</span> If you want to reposition or add an anchor point, turn the bounding box option off. <br /></font></div>
| + | |
| − | | + | |
| − | ==== Reshaping a contour ====
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You reshape the contour by adding or repositioning anchor points. Instructions for adding and repositioning anchor points follow.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To add anchor points<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the contour to select it. The anchor points become visible.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click the place where you want to add the new anchor point. The new anchor point appears.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To reposition anchor points<br /></font>'''</div>
| + | |
| − | | + | |
| − | You can reposition a single anchor point at a time. If you need to redraw a portion of the contour, MIPAV allows you to reposition several contiguous anchor points with one motion of the mouse.
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select the contour. The anchor points become visible. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Position the pointer over the anchor point or points that you want to reposition. The pointer changes to the shape of a hand with the index finger extended.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Do either of the following:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">To reposition a single anchor point: </font>''</span>Drag the anchor point to the new location.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">To reposition several anchor points: </font>''</span>Hold down the Alt key as you drag the anchor points in the counterclockwise direction to their new locations.<br /></font></div>
| + | |
| − | | + | |
| − | ==== Retracing a VOI contour ====
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> To retrace a VOI contour do the following (see [MIPAV_Segmentation.html#1657248 Figure 175]):<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select an existing VOI;<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Hold the ALT key and use the mouse to pick up a point on the VOI;<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 While holding both the ALT key and left mouse button, move the mouse clockwise to redraw the VOI;<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Stop moving when you reach the last point which you would like to redraw.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | |
| − | | + | |
| − | {| border="1" cellpadding="5"
| + | |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 175. Retracing a VOI contour<br /></font>'''</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 1pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:RetracingVOI.jpg]]
| + | |
| − | |}<br clear="all" /><br /></font></div>
| + | |
| − | |}
| + | |
| − | | + | |
| − | <br /></font></div>
| + | |
| − | | + | |
| − | ==== Trimming VOI anchor points ====
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> MIPAV can automatically trim anchor points from the contour. In the trimming process, unnecessary anchor points are pruned. For example, if three anchor points are on the same line, the middle anchor point is deleted. Since only two anchor points are needed to indicate a line, the middle anchor point is extraneous. The trim parameter defines what is meant by the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">same line</font>''</span>. Setting this value to zero causes only unnecessary anchor points on a straight 180-degree line to be pruned. Setting a higher value prunes all but the sharpest corners of the contour. <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To trim anchor points<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select the contour you want to trim.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select VOI > Trim Parameter in the MIPAV window. The VOI Trim Parameter dialog box ([MIPAV_Segmentation.html#1011435 Figure 176]) opens.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Move the slider to the desired number.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | |
| − | | + | |
| − | {| border="1" cellpadding="5"
| + | |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 176. VOI trim parameter dialog box<br /></font>'''</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Trim parameter</font>'''</span></div>
| + | |
| − | |
| + | |
| − | <div class="CellBody">Specifies the number of anchor points you want the software to trim from the contour. </div> <div class="CellBody">Setting this value to zero causes only unnecessary anchor points on a straight 180-degree line to be pruned. Setting a higher value prunes all but the sharpest corners of the contour.</div>
| + | |
| − | | rowspan="2" colspan="1" |
| + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:TrimVOI.jpg]]
| + | |
| − | |}<br clear="all" /><br /></font></div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Trim adjacent points </font>'''</span></div>
| + | |
| − | |
| + | |
| − | <div class="CellBody">Trims points that are adjacent.</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Apply</font>'''</span></div>
| + | |
| − | | rowspan="1" colspan="2" |
| + | |
| − | <div class="CellBody">Applies the parameters that you specified.</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Close</font>'''</span></div>
| + | |
| − | | rowspan="1" colspan="2" |
| + | |
| − | <div class="CellBody">Disregards any changes that you made in this dialog box and closes the dialog box.</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Help</font>'''</span></div>
| + | |
| − | | rowspan="1" colspan="2" |
| + | |
| − | <div class="CellBody">Displays online help for this dialog box.</div>
| + | |
| − | |}
| + | |
| − | | + | |
| − | <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Click Apply. The software removes all unnecessary anchor points.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 5 Click Close to close the dialog box.<br /></font></div>
| + | |
| − | | + | |
| − | === Grouping and ordering contours ===
| + | |
| − | | + | |
| − | By default, when you draw multiple VOIs they appear grouped in a single group, and therefore all colored in the same color. To ungroup VOIs, select one VOI from the group, and then call VOI>VOI Grouping>Group VOIs. This will ungroup VOIs and they appear in the image in different colors. To group VOIs, select the VOIs which you would like to group (use Ctrl Shift right mouse combination of keys for multiple selection), and then call VOI>VOI Grouping>Group VOIs. This will group selected VOIs and they all appear in the image colored in the same color.
| + | |
| − | | + | |
| − | ==== Grouping contours ====
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> A group may consist of one or more contours. A contour is assigned to only one group. When a contour is initially drawn or generated, MIPAV assigns it to a default group. MIPAV also assigns default group properties, such as color and name. Each contour inherits the properties of its assigned group. At any time, you can change the properties of a group or its members (contours).<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To change the group with which a contour is affiliated<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Right-click the contour you wish to modify. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select Properties. The VOI Statistics dialog box opens. See [MIPAV_QuickStart.html#2759314 Figure 33].<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> The name of the VOI appears in the Name of VOI text box. A colored box appears beside the text box.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To change group properties<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select the colored box on the VOI Statistics dialog box. The Pick VOI Color dialog box opens.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click OK to apply the color to the grid/border. The Pick VOI color dialog box closes.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Click OK.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> To change the name of the VOI, modify the name in the text box next to the Name of VOI colored box.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> To adjust the opacity, move the slider in the Opacity panel. The number in the center indicates the current value; 0 is transparent and 1 is opaque.<br /></font></div>
| + | |
| − | | + | |
| − | ==== Splitting VOI contours ====
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> A VOI can be divided into two or more contours using the Split VOI Contour icon. Any contour that is initially drawn or generated can be spitted into two contours using that tool. For result VOIs, MIPAV assigns default VOI properties, such as color and name. By default, the result VOIs have the following names: <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">firstVOI</font>''</span> and <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">secondVOI.</font>''</span><br /></font></div>
| + | |
| − | | + | |
| − | Each result contour inherits the properties of its parent VOI. However, at any time, you can change the properties of result contours using the standard MIPAV tools (see [MIPAV_Segmentation.html#998415 "Contouring structures manually" ]).
| + | |
| − | | + | |
| − | ===== To split a VOI =====
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select the VOI.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Click the Split VOI Contour icon on the VOI toolbar, the mouse cursor changes to " ".<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 In the image, use the mouse to draw the line splitting the VOI into two.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 In the Split VOI dialog box that appears, specify if you want to split the VOI in all slices or only in the active slice. Press Split.<br /></font></div>
| + | |
| − | | + | |
| − | The result VOIs appears in the image, see [MIPAV_Segmentation.html#1656774 Figure 177].
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | |
| − | | + | |
| − | {| border="1" cellpadding="5"
| + | |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 177. Splitting a VOI: (a) the initial VOI and (b) the two result contours<br /></font>'''</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 1pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:SplitVOI.jpg]]
| + | |
| − | |}<br clear="all" /><br /></font></div>
| + | |
| − | |}
| + | |
| − | | + | |
| − | <br /></font></div>
| + | |
| − | | + | |
| − | ==== Ordering contours ====
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> If two or more contours overlap, MIPAV organizes them so that they appear one on top of the other, much like a stack of papers on a desk. This is often not readily apparent because, by default, when contours are drawn, they are transparent and only the outlines are visible. Thus, if two contours overlap, all parts of each contour, except the areas where the outlines overlap, can be seen.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To fill contours<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Right-click the contour.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select Properties. The VOI Statistics dialog box opens. See also [MIPAV_Analysis.html#1362684 Figure 196 on page 311].<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Clear the Boundary or Blended check box to remove the check mark, then click Apply. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Close the VOI Statistics dialog box. The contour is filled with the default paint color. To change the paint color, refer to [MIPAV_Segmentation.html#1348003 "Manually creating a mask using paint" on page 282].<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To arrange contours<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Click the contour to be reordered. See [MIPAV_Segmentation.html#1631684 Figure 178].<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select the Contour Order context menu. Then select one of the following commands:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">Bring to Front:</font>''</span> Moves the contour in front of all of the other contours.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">Send to Back:</font>''</span> Moves the contour behind all other contours.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">Bring Forward:</font>''</span> Moves the contour forward one position. For example, if you select this command and the contour is the third contour in a stack of five contours, the contour is moved to the second position in the stack.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">Send Backward:</font>''</span> Moves the contour backward one position. For example, if the contour is the third contour in a stack of five contours, the contour is moved to the fourth position in the stack.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> The software reorders the contours according to the command.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | |
| − | | + | |
| − | {| border="1" cellpadding="5"
| + | |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 178. Arranging the VOIs<br /></font>'''</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 1pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:ZeroBased_VOIContours.jpg]]
| + | |
| − | |}<br clear="all" /><br /></font></div>
| + | |
| − | |}
| + | |
| − | | + | |
| − | <br /></font></div>
| + | |
| − | | + | |
| − | ==== Smooth VOI ====
| + | |
| − | | + | |
| − | To smooth a VOI, select it first, and then call VOI > Smooth VOI. The Smooth VOI dialog box opens. This dialog sets the parameters and then calls the algorithm for smoothing the VOI. In the dialog box, you can specify the following:
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Whether or not to remove the original selected VOI;<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Whether or not to apply trimming to remove nearly collinear points;<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> A number of interpolation points.<br /></font></div>
| + | |
| − | | + | |
| − | In 2D images all selected curves of a selected VOI are smoothed. In 3D images all selected curves in all slices of a selected VOI are smoothed. The original Z-slice information is only used so that the default number of interpolated points comes from a contour in a Z-slice.
| + | |
| − | | + | |
| − | If the original VOI was not removed, the new VOI has a new color. If the original VOI was removed, the new VOI has the same color as the original VOI had.
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | |
| − | | + | |
| − | {| border="1" cellpadding="5"
| + | |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 179. Smooth VOI dialog box<br /></font>'''</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Replace Original Contour</font>'''</span></div>
| + | |
| − | |
| + | |
| − | <div class="CellBody">If selected, this option allows a new smoothed VOI to replace the original VOI.</div>
| + | |
| − | | rowspan="3" colspan="1" |
| + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:SmoothVOI.jpg]]
| + | |
| − | |}<br clear="all" /><br /></font></div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Trim Collinear Points </font>'''</span></div>
| + | |
| − | |
| + | |
| − | <div class="CellBody">If selected, it allows to trim points that are adjacent.</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div class="CellBody">Number of Interpolation Points</div>
| + | |
| − | |
| + | |
| − | <div class="CellBody">Enter the number of interpolation points that will used to calculate a new smoothed VOI.</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">OK</font>'''</span></div>
| + | |
| − | | rowspan="1" colspan="2" |
| + | |
| − | <div class="CellBody">Applies the parameters that you specified.</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Close</font>'''</span></div>
| + | |
| − | | rowspan="1" colspan="2" |
| + | |
| − | <div class="CellBody">Disregards any changes that you made in this dialog box and closes the dialog box.</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Help</font>'''</span></div>
| + | |
| − | | rowspan="1" colspan="2" |
| + | |
| − | <div class="CellBody">Displays online help for this dialog box.</div>
| + | |
| − | |}
| + | |
| − | | + | |
| − | <br /></font></div>
| + | |
| − | | + | |
| − | ==== Allow VOI holes (XOR) ====
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> This option (if turned on) allows to preserve holes in VOIs when converting them to masks (see [MIPAV_Segmentation.html#1611149 <nowiki>``Converting VOI contours to masks''</nowiki>]), see [MIPAV_Segmentation.html#1652333 Figure 180].<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | |
| − | | + | |
| − | {| border="1" cellpadding="5"
| + | |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 180. The Allow VOI holes (XOR) option is turned on<br /></font>'''</div>
| + | |
| − | |-
| + | |
| − | |
| + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 1pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br clear="all" />{| align="center"
| + | |
| − | |
| + | |
| − | [[Image:AllowVOIHolesXOR.jpg]]
| + | |
| − | |}<br clear="all" /><br /></font></div>
| + | |
| − | |}
| + | |
| − | | + | |
| − | <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <nowiki>The algorithm uses the XOR operation, for more information, refer to ``Morphology''.</nowiki><br /></font></div>
| + | |
| − | | + | |
| − | === Copying, cutting, and pasting VOIs ===
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can undo, cut, copy, and paste a VOI within the image, to another slice in the image dataset, or to another image dataset.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To undo a VOI<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select the VOI.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select Edit > Undo VOI in the MIPAV window. The software removes the VOI from the image.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To cut a VOI <br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select the VOI.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select Edit > Cut VOI in the MIPAV window. The software copies the VOI to the clipboard and deletes it from the window.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Tip:</font>'''</span> You can also remove a VOI by pressing the Del key after selecting the VOI.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To copy and paste a VOI<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select the VOI.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select VOI> Edit VOI> Copy VOI. It is copied to the clipboard.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 NOw, do one of the following:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Navigate to another slice using the Image Slice Slider.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Or open another image dataset.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Select VOI > Edit VOI > Paste VOI. The program copies the VOI from the clipboard and pastes it into the image.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can only copy and paste a single, not multiple, VOIs into another slice using the Paste command. Also, note that the software pastes a copied VOI into the image at exactly the place from which it was copied.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To propagate multiple VOIs to the next or previous slice in the dataset<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> [[Image:propagateBothSideIco.jpg]] - Propagate Both Sides; [[Image:PropagateLeftIco.jpg]] - Propagate Left; [[Image:PropagateRightIco.jpg]] - Propagate Right;<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select all of the VOIs that you want to copy.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Do one of the following:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Click the Propagate VOI up icon, to copy the VOI to the next slice.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Click the Propagate VOI down icon, to copy the VOI to the previous slice.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Click the Propagate VOI to all slices icon, to copy it to every image in the dataset.<br /></font></div>
| + | |
| − | | + | |
| − | === Deleting VOIs ===
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can easily delete a VOI or one of its contours. <br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To delete a VOI<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select the VOI or one of its contours. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> To delete a VOI that consists of many contours, hold down the Shift key and then click one of the contours in the VOI group.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Do one of the following:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Right-click on the VOI, and then select Edit > Delete.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Select Edit > Delete VOI in the MIPAV window.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> The software removes the VOI or contour. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div>
| + | |
| − | | + | |
| − | === Saving and opening VOI files ===
| + | |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can save a VOI to a text file. This file can then be opened and applied to the same dataset or a different one, or it can be manipulated using a word processor.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To save a single VOI as a text file<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select a contour or a VOI.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> To select a contour, click on it.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> To select a VOI, hold down the Shift key and select a contour. All contours that are part of the VOI are selected.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Do either of the following:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> If you want the software to automatically name the file, select VOI > Save VOI in the MIPAV window. The software saves the file with an.XML extension.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> If you want to assign the file name, select VOI > Save VOI as. The Save as dialog box appears.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> a Type the name of the VOI file in the File Name box. Be sure to use either the VOI extension or the XML extension.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> b Click Save. The software saves the file under the specified name.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To save multiple VOIs<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Do either of the following:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> To allow the software to automatically name the file, select VOI > Save All VOIs. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 24pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: -24pt; text-transform: none; vertical-align: baseline"><font color="#000000"> To assign a file name to the file, select VOI > Save All VOIs as.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> a Type the name of the VOI file in the File Name box. Be sure to use either the VOI extension or the XML extension.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> b Click Save. The software saves the file under the specified name.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> To open saved VOI files<br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Select the image window of the dataset to which you want to apply the VOI.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select VOI > Open VOI in the MIPAV window. The Open dialog box appears.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Select the file or files and then click Open. The VOI or VOIs appear in the image window.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Note:</font>'''</span> If you make a change to the VOI and want to make a change to the file, select VOI > Save VOI in the MIPAV window. The changes are saved to the VOI file.<br /></font></div>
| + | |
| − | | + | |
| − | [[Segmenting Images Using Contours and Masks: Generating Masks]]
| + | |
A VOI can consist of a single contour or several contoured structures that are assigned to a group. You can automatically, manually, or interactively draw contours on any image that is shown in the default view. You can modify the shape and size of a contour and trim anchor points.
Once contours are drawn and modified, you can copy them to other slices in the dataset or save them to a separate file for future use. The three overall tasks involved in using contours to segment a VOI are:
You can draw contours using three different methods: manual, interactive, or automatic. With the manual method, you use the mouse to draw a contour. This method provides the greatest amount of freedom: you can choose one of MIPAV's predefined shapes or create a freehand shape. However, the manual method can be time consuming, particularly if the structure to be contoured is intricate. With the interactive method, you must also manually contour the structure. However, in this case the manually drawn contour need not be precise because you then apply an algorithm that generates a new contour based on both the manually drawn contour and the structure. With the automatic method, MIPAV generates contours as you move the mouse over different structures. The automatic method is generally accurate and quick; however, it does not provide the freedom of the manual method.
Recommendation: If you are unsure about which contour method to use, it is recommended that you try the automatic method first.
In this method, you move the mouse pointer over a structure. MIPAV first analyzes the intensity values and then contours what it perceives to the contour boundary.
1 Select VOI > New VOI > Levelset in the MIPAV window.
2 Move the mouse pointer to the image.
The pointer changes to the cross-hair shape. As you move the pointer, MIPAV determines the level of intensity of the pixel under the cross-hair pointer and uses the results from the Levelset algorithm to determine the probable boundary of the structure. Having determined the probable boundary, MIPAV generates a contour (Figure 1). Continue to move the pointer until the structure you wish to outline is contoured.
3 Click the contour to apply it to the structure. See Figure 1.
You can contour structures in images by selecting one of MIPAV's predefined shapes, such as a point, straight line, 2D or 3D rectangle, 2D ellipse, interslice VOI, etc. Alternatively, you can use the polygon and polyline tools to draw freehand shapes. For more information about VOIs available in MIPAV, refer to Figure 2.
Make sure that you have released the mouse button. Move the pointer to the place where you want the segment to end. A straight line, which extends from the starting place to your pointer tip, appears. Click the mouse button to anchor the line segment.
Drag the mouse button and move the pointer to the place on the image where you want the segment to end. A line, which matches your mouse movements, extends from the starting place to your pointer tip. Click the mouse button to anchor the line segment.
4 Repeat drawing straight line segments or freehand lines until you finish drawing all of the segments needed to contour the structure.
5 Decide whether to create a polyline VOI or a closed polygon VOI:
Click the first anchor point to connect the last line segment to the first, thus forming a closed polygon. Then go to the next step.
6 Click the Default icon, to return the pointer to the default mode.
7 Double-click the mouse button to complete the polyline VOI.
Tip: Depending on which is more comfortable, you can switch between drawing straight line segments or drawing freehand lines at any time.
Tip: To draw multiple VOI, hold Shift while pressing the corresponding VOI icon.








![]() - Draw Point VOI
- Draw Point VOI![]() - Draw Line VOI
- Draw Line VOI![]() - Draw Rectangular VOI
- Draw Rectangular VOI![]() - Draw 3D Rectangular VOI
- Draw 3D Rectangular VOI![]() - Draw Ellipsoid VOI
- Draw Ellipsoid VOI![]() - Draw Polygon/Polyline VOI
- Draw Polygon/Polyline VOI