|
|
| (One intermediate revision by the same user not shown) |
| Line 1: |
Line 1: |
| − | == Displaying images using the link to another image view ==
| + | At times you may want to compare two images slice by slice side by side. Linking one image to another allows you to make this type of detailed comparison.<br /> |
| − | | + | '''To compare images side by side'''<br /> |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> At times you may want to compare two images slice by slice side by side. Linking one image to another allows you to make this type of detailed comparison.<br /></font></div><div style="font-style: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 14pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">To compare images side by side</font>'''</span><br /></font>'''</div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Open the two images you want to compare.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Select one of the images. This image becomes known as Image A, and the second image becomes known as Image B.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Select Image > Views > Link to Another Image. The Image Frame Linker dialog box opens.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 Select the name of the second image, or Image B, in the Image B box.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 5 Click Link. MIPAV immediately connects the images.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 6 Move the Image slice slider in the MIPAV window. Notice that the image slices change on both images so that Image B shows the exact same slice as shown on Image A.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 7pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Tip:</font>'''</span><br clear="all" />
| + | 1 Open the two images you want to compare.<br /> |
| | + | 2 Select one of the images. This image becomes known as Image A, and the second image becomes known as Image B.<br /> |
| | + | 3 Select Image > Views > Link to Another Image. The Image Frame Linker dialog box opens.<br /> |
| | + | 4 Select the name of the second image, or Image B, in the Image B box.<br /> |
| | + | 5 Click Link. MIPAV immediately connects the images.<br /> |
| | + | 6 Move the Image slice slider in the MIPAV window. Notice that the image slices change on both images so that Image B shows the exact same slice as shown on Image A.<br /> |
| | | | |
| | {| | | {| |
| Line 8: |
Line 13: |
| | |} | | |} |
| | | | |
| − | <br clear="all" />Select Image B, and move the Image slice slider. Although the slices change in Image B, they do <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">not</font>'''</span> change in Image A. The reason is that only Image A controls the simultaneous movement of slices for both images. Therefore, when you select an image to be Image A, make sure that the image is the one you want to control the movement of both images.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> | + | <br clear="all" />Select Image B, and move the Image slice slider. Although the slices change in Image B, they do change in Image A. The reason is that only Image A controls the simultaneous movement of slices for both images. Therefore, when you select an image to be Image A, make sure that the image is the one you want to control the movement of both images.<br />< |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 1. Image Frame Linker dialog box <br /></font>'''</div> | + | |+ '''Figure 1. Image Frame Linker dialog box ''' |
| | |- | | |- |
| | | | | | |
Latest revision as of 14:50, 21 February 2012
At times you may want to compare two images slice by slice side by side. Linking one image to another allows you to make this type of detailed comparison.
To compare images side by side
1 Open the two images you want to compare.
2 Select one of the images. This image becomes known as Image A, and the second image becomes known as Image B.
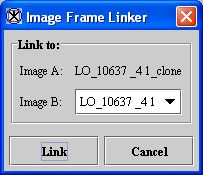
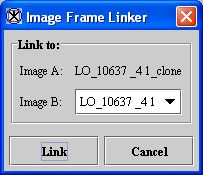
3 Select Image > Views > Link to Another Image. The Image Frame Linker dialog box opens.
4 Select the name of the second image, or Image B, in the Image B box.
5 Click Link. MIPAV immediately connects the images.
6 Move the Image slice slider in the MIPAV window. Notice that the image slices change on both images so that Image B shows the exact same slice as shown on Image A.
Select Image B, and move the Image slice slider. Although the slices change in Image B, they do change in Image A. The reason is that only Image A controls the simultaneous movement of slices for both images. Therefore, when you select an image to be Image A, make sure that the image is the one you want to control the movement of both images.
<
Figure 1. Image Frame Linker dialog box
|
Image A
|
Indicates the name of the Image A file. This field is a read-only field.
|

|
|
Image B
|
Allows you to choose the open image that you want to use as Image B.
|
|
Link
|
Links the two image files.
|
|
Cancel
|
Disregards any changes you made in this dialog box, closes the dialog box, and does not link the images.
|
|
Help
|
Displays online help for this dialog box.
|
Â
|
Visualizing Images: Displaying images using the triplanar view