Difference between revisions of "Visualizing Images: Displaying images using the animate view"
(→Playing a dataset "film") |
(→Displaying images using the animate view) |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | + | If you select the ''animate'' view, the software makes a copy of the image dataset and loads it into an image window showing the animate view. In animate view, like cine view, the software automatically advances through the entire image dataset. However, the animate view allows you to adjust the speed at which images are advanced. You can specify that images be displayed in forward or reverse order. You can also pause or stop the sequence.<br /> | |
| + | |||
| + | '''To view an image dataset in animate view<br />''' | ||
| + | 1 Select Image > Views > Animate in the MIPAV window. The Animate Parameters dialog box (Figure 1) appears.<br /> | ||
| + | 2 Type the scale factor that you want to use in the Scale factor box.<br /> | ||
| − | |||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ | + | |+ '''Figure 1. Animate Parameters dialog box <br />''' |
|- | |- | ||
| | | | ||
| Line 36: | Line 38: | ||
|} | |} | ||
| − | + | 3 Select one of the three interpolation methods. <br /> | |
| + | 4 Click OK. <br /> | ||
| + | MIPAV transforms the dataset using the scale factor and interpolation method you indicated. A progress message (Figure 2) appears while the program constructs the animated file. It then loads a copy of the dataset in the Animate window.<br /> | ||
| + | |||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ | + | |+ '''Figure 2. Animate progress message''' |
|- | |- | ||
| | | | ||
| Line 45: | Line 50: | ||
|} | |} | ||
| − | |||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ | + | |+ '''Figure 3. Image window shown in the Animate view ''' |
|- | |- | ||
| rowspan="1" colspan="3" | | | rowspan="1" colspan="3" | | ||
| Line 132: | Line 136: | ||
|} | |} | ||
| − | |||
==== Adjusting dataset display ==== | ==== Adjusting dataset display ==== | ||
| − | + | You can magnify or reduce the display of your dataset using the magnification icons. Use [[Image:buttonMagnifyImage2.0x.jpg]] , the Magnify image 2.0x icon, to enlarge the image to twice its current size.<br /> | |
==== Adjusting the brightness and contrast in images ==== | ==== Adjusting the brightness and contrast in images ==== | ||
| − | + | To adjust the brightness and contrast in the image, do the following:<br /> | |
| + | 1 Click [[Image:buttonBrightnessContrast.jpg]] , the Brightness/Contrast icon, in the Animate window. The Brightness/Contrast dialog box (Figure 4) opens.<br />< | ||
| + | 2 Move the Brightness slider to the position you want. Notice that the level of brightness changes on the image as you move the slider.<br />< | ||
| + | 3 Move the Contrast slider to the desired contrast level. The contrast in the image changes as you move the slider.<br />< | ||
| + | 4 Click Apply when you are finished. The image in the Animate window reflects the changes in brightness and contrast that you made.<br /> | ||
| + | 5 Click [[Image:buttonClose.jpg]] , the close button at the top right of the dialog box, to close the dialog box.<br /> | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ | + | |+ '''Figure 4. Brightness/Contrast dialog box ''' |
|- | |- | ||
| | | | ||
| Line 177: | Line 185: | ||
==== Removing slices from image datasets ==== | ==== Removing slices from image datasets ==== | ||
| − | + | In the Animate window, you can also remove slices from the dataset. First, you need to find the slice that you want to delete. To find a slice number, do either of the following:<br /> | |
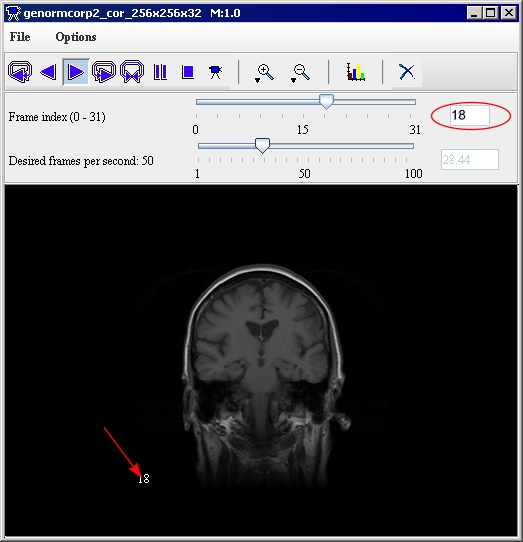
| + | Select Options > Show <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">Z</font>''</span> Slice Numbers, which shows the slice number at the lower left of the image (refer to Figure 3).<br /> | ||
| + | Move the Frame Number slider to the slice that you want to delete. The number appears in the box on the right of the slider.<br /> | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ | + | |+ '''Figure 5. In the Animate dialog box, the slice number appears in the information box beside the Frame Number slider, and the Desired Frames per Second information box shows the actual number of slices per second.''' |
|- | |- | ||
| | | | ||
[[Image:ZeroBasedAnimateDialog.jpg]] | [[Image:ZeroBasedAnimateDialog.jpg]] | ||
|} | |} | ||
| − | |||
| − | |||
Once you locate the slice that you want to remove, click [[Image:buttonDelete.jpg]] , the Delete icon. The slice is removed from the dataset. | Once you locate the slice that you want to remove, click [[Image:buttonDelete.jpg]] , the Delete icon. The slice is removed from the dataset. | ||
| − | + | '''Caution''': The program does not allow you to undo slice deletion. Before you delete slices, you may want to have a backup of the complete image dataset to avoid losing images.<br /> | |
==== Playing a dataset "film" ==== | ==== Playing a dataset "film" ==== | ||
| − | + | Using the icons and buttons on the toolbar in the Animate window (Figure 3), you can produce and play a dataset "film." To do so, complete the following steps:<br /> | |
| + | 1 Move the Frame number slider to the slice that you want to see first.<br /> | ||
| + | 2 Move the Desired frames per second slider to indicate the speed at which images should be advanced or reversed.<br /> | ||
| + | 3 Click the following buttons as appropriate:<br /> | ||
| + | Click [[Image:buttonForward.jpg]] , the Forward icon, to advance the image dataset forward through all of the images one time (one loop).<br /> | ||
| + | Click [[Image:buttonReverse.jpg]] , the Reverse icon, to advance the image dataset backward through all of the images one time (one loop).<br /> | ||
| + | Click [[Image:buttonContinuousForward.jpg]] , the Continuous Forward icon, to advance the image dataset forward through all of the images multiple times. To stop image advancement, you must press [[Image:buttonPause.jpg]] , the Pause icon, or [[Image:buttonStop.jpg]] , the Stop icon.<br /> | ||
| + | Click [[Image:buttonContinuousReverse.jpg]] , the Continuous Reverse icon, to advance the image dataset backward through all of the images multiple times. You must press the press [[Image:buttonPause.jpg]] , the Pause icon, or [[Image:buttonStop.jpg]] , the Stop icon, to stop image reversal.<br /> | ||
| + | Click [[Image:buttonPause.jpg]] , the Pause icon, to pause the image advancement or reversal.<br /> | ||
| + | Click [[Image:buttonStop.jpg]] , the Stop icon, to stop the image advancement or reversal.<br / | ||
{| | {| | ||
| Line 201: | Line 218: | ||
|} | |} | ||
| − | + | '''Note:''' As the images advance or reverse, you may notice that the desired frames per second and the actual frames per second differ. Although you can type any number in the desired frames per second, the actual speed at which the images advance depends primarily on your computer's processor speed.<br /></font> | |
| + | 4 Save the animate viewer file by selecting File > Save Image as .avi (AVI, or audio video interleaved, is a Microsoft multimedia format). The Choose Type of AVI File dialog box (Figure 6) opens.<br /> | ||
| + | 5 Select a type of file.<br /> | ||
| + | 6 Click OK. The program runs the animation sequence that you created, closes this dialog box, and then displays the Save dialog box.<br /> | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ | + | |+ '''Figure 6. Choose Type of AVI File dialog box''' |
|- | |- | ||
| | | | ||
| Line 248: | Line 268: | ||
<div class="CellBody">Displays online help for this dialog box.</div> | <div class="CellBody">Displays online help for this dialog box.</div> | ||
|} | |} | ||
| − | + | 7 Specify a name for the animation sequence in the File Name box. <br /> | |
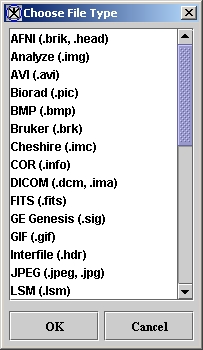
| − | + | 8 Click OK. The dialog box closes and the Choose File Type dialog box (Figure 7) opens.<br /> | |
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ | + | |+ ''' Figure 7. Choose File Type dialog box''' |
|- | |- | ||
| | | | ||
| Line 258: | Line 278: | ||
|} | |} | ||
| − | + | 9 Select a file type.<br /> | |
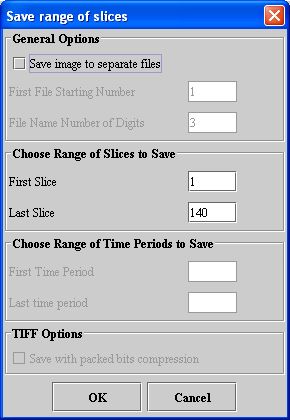
| + | 10 Click OK. The Save Range of Slices dialog box (Figure 8) opens.<br /> | ||
| + | 11 Close the Animate window by either selecting File > Close Animate or pressing Ctrl X. The Animate window closes.<br /> | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ | + | |+ '''Figure 8. Save Range of Slices dialog box ''' |
| − | + | ||
| | | | ||
<div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Save image to separate files</font>'''</span></div> | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Save image to separate files</font>'''</span></div> | ||
Latest revision as of 14:15, 21 February 2012
If you select the animate view, the software makes a copy of the image dataset and loads it into an image window showing the animate view. In animate view, like cine view, the software automatically advances through the entire image dataset. However, the animate view allows you to adjust the speed at which images are advanced. You can specify that images be displayed in forward or reverse order. You can also pause or stop the sequence.
To view an image dataset in animate view
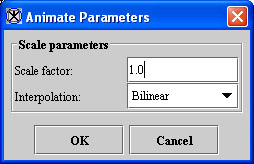
1 Select Image > Views > Animate in the MIPAV window. The Animate Parameters dialog box (Figure 1) appears.
2 Type the scale factor that you want to use in the Scale factor box.
|
Scale factor
|
Changes the size of the dataset by the factor specified. Unlike magnification, the number of voxels used to replicate the image may change. For example, if you scale a dataset by a factor of 2, the image becomes twice the original size, and the number of voxels is squared.
|
|
|
Interpolation
|
Determines the intensity of the additional voxels using one of the three following methods: Bilinear-Weighs the average of the four nearest voxels (to the newly interpolated voxel). The interpolated voxel is assigned the resulting intensity. Bspline 3rd order-Weighs the average of the 27 nearest voxels (to the newly interpolated voxel). Bspline 4th order-Weighs the average of the 64 nearest voxels (to the newly interpolated voxel).
| |
|
OK
|
Applies the scale factor and interpolation to the image dataset according to the specifications in this dialog box.
| |
|
Cancel
|
Disregards any changes that you made in this dialog box and closes this dialog box.
| |
|
Help
|
Displays online help for this dialog box.
| |
3 Select one of the three interpolation methods.
4 Click OK.
MIPAV transforms the dataset using the scale factor and interpolation method you indicated. A progress message (Figure 2) appears while the program constructs the animated file. It then loads a copy of the dataset in the Animate window.
|
File
|
Save Image as .avi-Saves the dataset as an AVI, or digital video, file.
| |
|
Close Animate-Closes the Animate window.
| ||
|
Options
|
Show Z Slice Numbers-Displays, if selected, the slice number, or the frame number, on the lower left side of the image.
| |
|
Steps through all of the images in the dataset continuously in reverse without stopping at the speed specified in Desired frames per second.
| ||
|
Steps through all of the images in the dataset once in reverse at the speed specified in Desired frames per second.
| ||
|
Steps through all of the images in the dataset once in sequence at the speed specified in Desired frames per second.
| ||
|
Steps through all of the images in the dataset continuously without stopping at the speed specified in Desired Frames per second.
| ||
|
Steps through all of the images in the dataset in sequence and then in reverse continuously without stopping at the speed specified in Desired Frames per second.
| ||
|
Pauses the animation at the frame currently shown.
| ||
|
Halts the animation and redisplays the first image in the dataset.
| ||
|
Magnifies the image by 2.
| ||
|
Magnifies the image by one-half.
| ||
|
Specifies the brightness and contrast of the image. When you select this icon, the Brightness/Contrast dialog box opens. To change the brightness, slide the Brightness slider to the level desired and then click Apply. To change the contrast, slide the Contrast slider to the level desired and click Apply.
| ||
|
Removes the slice currently shown in this window from the image dataset. Caution: The program does not allow you to undo slice deletion. Before you delete slices, you may want to have a backup of the complete image dataset to avoid losing images.
| ||
|
Frame number
|
Sets the first image slice shown to the frame, or slice, number that you specify. Notice that the frame number appears in the box to the right of the slider.
| |
|
Desired frames per second
|
Specifies how many frames, or slices, should appear in 1 second. The read-only box to the right shows the actual number of frames per second your computer has achieved. The number of frames per second depends on the amount of memory accessible by the computer and CPU time.
| |
Contents
Adjusting dataset display
You can magnify or reduce the display of your dataset using the magnification icons. Use ![]() , the Magnify image 2.0x icon, to enlarge the image to twice its current size.
, the Magnify image 2.0x icon, to enlarge the image to twice its current size.
Adjusting the brightness and contrast in images
To adjust the brightness and contrast in the image, do the following:
1 Click ![]() , the Brightness/Contrast icon, in the Animate window. The Brightness/Contrast dialog box (Figure 4) opens.
, the Brightness/Contrast icon, in the Animate window. The Brightness/Contrast dialog box (Figure 4) opens.
<
2 Move the Brightness slider to the position you want. Notice that the level of brightness changes on the image as you move the slider.
<
3 Move the Contrast slider to the desired contrast level. The contrast in the image changes as you move the slider.
<
4 Click Apply when you are finished. The image in the Animate window reflects the changes in brightness and contrast that you made.
5 Click ![]() , the close button at the top right of the dialog box, to close the dialog box.
, the close button at the top right of the dialog box, to close the dialog box.
|
Brightness
|
Specifies the level of brightness to apply to the image.
|
|
|
Contrast
|
Specifies the level of contrast to apply to the image.
| |
|
Apply
|
Applies the brightness or contrast you specified to the image.
| |
|
Cancel
|
Disregards any changes that you made in this dialog box and closes this dialog box.
| |
|
Help
|
Displays online help for this dialog box.
|
Removing slices from image datasets
In the Animate window, you can also remove slices from the dataset. First, you need to find the slice that you want to delete. To find a slice number, do either of the following:
Select Options > Show Z Slice Numbers, which shows the slice number at the lower left of the image (refer to Figure 3).
Move the Frame Number slider to the slice that you want to delete. The number appears in the box on the right of the slider.
Once you locate the slice that you want to remove, click ![]() , the Delete icon. The slice is removed from the dataset.
, the Delete icon. The slice is removed from the dataset.
Caution: The program does not allow you to undo slice deletion. Before you delete slices, you may want to have a backup of the complete image dataset to avoid losing images.
Playing a dataset "film"
Using the icons and buttons on the toolbar in the Animate window (Figure 3), you can produce and play a dataset "film." To do so, complete the following steps:
1 Move the Frame number slider to the slice that you want to see first.
2 Move the Desired frames per second slider to indicate the speed at which images should be advanced or reversed.
3 Click the following buttons as appropriate:
Click ![]() , the Forward icon, to advance the image dataset forward through all of the images one time (one loop).
, the Forward icon, to advance the image dataset forward through all of the images one time (one loop).
Click ![]() , the Reverse icon, to advance the image dataset backward through all of the images one time (one loop).
, the Reverse icon, to advance the image dataset backward through all of the images one time (one loop).
Click ![]() , the Continuous Forward icon, to advance the image dataset forward through all of the images multiple times. To stop image advancement, you must press
, the Continuous Forward icon, to advance the image dataset forward through all of the images multiple times. To stop image advancement, you must press ![]() , the Pause icon, or
, the Pause icon, or ![]() , the Stop icon.
, the Stop icon.
Click ![]() , the Continuous Reverse icon, to advance the image dataset backward through all of the images multiple times. You must press the press
, the Continuous Reverse icon, to advance the image dataset backward through all of the images multiple times. You must press the press ![]() , the Pause icon, or
, the Pause icon, or ![]() , the Stop icon, to stop image reversal.
, the Stop icon, to stop image reversal.
Click ![]() , the Pause icon, to pause the image advancement or reversal.
, the Pause icon, to pause the image advancement or reversal.
Click ![]() , the Stop icon, to stop the image advancement or reversal.<br /
, the Stop icon, to stop the image advancement or reversal.<br /
Note: As the images advance or reverse, you may notice that the desired frames per second and the actual frames per second differ. Although you can type any number in the desired frames per second, the actual speed at which the images advance depends primarily on your computer's processor speed.
</font>
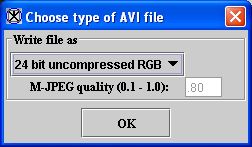
4 Save the animate viewer file by selecting File > Save Image as .avi (AVI, or audio video interleaved, is a Microsoft multimedia format). The Choose Type of AVI File dialog box (Figure 6) opens.
5 Select a type of file.
6 Click OK. The program runs the animation sequence that you created, closes this dialog box, and then displays the Save dialog box.
|
24-bit uncompressed RGB
|
An uncompressed RGB file, which uses 8 bits per color (red, green, blue).
|
|
|
8-bit RLE compressed
|
A run length encoded (RLE) file that is converted to 8 bits and is compressed.
| |
|
Quicktime movie
|
An Apple format.
| |
|
Motion JPEG
|
A format that consists of motion JPEGs.
| |
|
MPEG-4 version 2
|
Another compression format.
| |
|
OK
|
Plays back the animated sequence that you created and then displays the Save dialog box for you to save the sequence.
| |
|
Cancel
|
Disregards any changes that you made in this dialog box and closes this dialog box.
| |
|
Help
|
Displays online help for this dialog box.
| |
7 Specify a name for the animation sequence in the File Name box.
8 Click OK. The dialog box closes and the Choose File Type dialog box (Figure 7) opens.
9 Select a file type.
10 Click OK. The Save Range of Slices dialog box (Figure 8) opens.
11 Close the Animate window by either selecting File > Close Animate or pressing Ctrl X. The Animate window closes.
|
Save image to separate files
|
Saves the animation to separate files. Selecting this check box makes the First file starting number text box and the File name number of digits text box become active.
|
|
|
First file starting number
|
Indicates which frame, or slice, to begin the first file saved. To make this box active, you must first select Save image to separate files.
| |
|
File name number of digits
|
Specifies how may digits you want used for the file name. To make this box active, you must first select Save image to separate files.
| |
|
First slice
|
Specifies the first slice that should appear in the animation file.
| |
|
Last slice
|
Specifies the last slice that should appear in the animation file.
| |
|
First time period
|
Specifies the time period of the images that should start the file. This box only applies to 4D images.
| |
|
Last time period
|
Specifies the time period of the images that should end the file. This box only applies to 4D images.
| |
|
Save with packed bits compression
|
Indicates that the file should be saved as compressed TIFF files. This check box only applies to 4D images.
| |
|
OK
|
Saves the animation according to the specifications in this dialog box and closes the dialog box.
| |
|
Cancel
|
Disregards any changes that you made in this dialog box and closes this dialog box.
| |
|
Help
|
Displays online help for this dialog box.
| |
Visualizing Images: Displaying images using the cine (movie) view