Difference between revisions of "Visualizing Images: Displaying images using the animate view"
(Created page with '== Displaying images using the animate view == <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; tex...') |
(→Displaying images using the animate view) |
||
| Line 6: | Line 6: | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
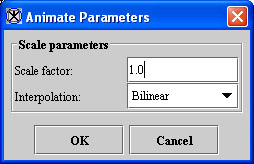
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure | + | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 27. Animate Parameters dialog box <br /></font>'''</div> |
|- | |- | ||
| | | | ||
| Line 12: | Line 12: | ||
| | | | ||
<div class="CellBody">Changes the size of the dataset by the factor specified. </div> <div class="CellBody">Unlike magnification, the number of voxels used to replicate the image may change. For example, if you scale a dataset by a factor of 2, the image becomes twice the original size, and the number of voxels is squared.</div> | <div class="CellBody">Changes the size of the dataset by the factor specified. </div> <div class="CellBody">Unlike magnification, the number of voxels used to replicate the image may change. For example, if you scale a dataset by a factor of 2, the image becomes twice the original size, and the number of voxels is squared.</div> | ||
| − | |||
| − | |||
| | | | ||
[[Image:dialogboxAnimateParameters.jpg]] | [[Image:dialogboxAnimateParameters.jpg]] | ||
| − | |||
|- | |- | ||
| | | | ||
| Line 42: | Line 39: | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure | + | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 28. Animate progress message<br /></font>'''</div> |
|- | |- | ||
| − | |||
| − | |||
| | | | ||
[[Image:messageAnimateProgress.jpg]] | [[Image:messageAnimateProgress.jpg]] | ||
| − | |||
|} | |} | ||
| Line 141: | Line 135: | ||
|} | |} | ||
| − | <br / | + | <br /> |
==== Adjusting dataset display ==== | ==== Adjusting dataset display ==== | ||
Revision as of 16:10, 13 February 2012
Contents
Displaying images using the animate view
|
Scale factor
|
Changes the size of the dataset by the factor specified. Unlike magnification, the number of voxels used to replicate the image may change. For example, if you scale a dataset by a factor of 2, the image becomes twice the original size, and the number of voxels is squared.
|
|
|
Interpolation
|
Determines the intensity of the additional voxels using one of the three following methods: Bilinear-Weighs the average of the four nearest voxels (to the newly interpolated voxel). The interpolated voxel is assigned the resulting intensity. Bspline 3rd order-Weighs the average of the 27 nearest voxels (to the newly interpolated voxel). Bspline 4th order-Weighs the average of the 64 nearest voxels (to the newly interpolated voxel).
| |
|
OK
|
Applies the scale factor and interpolation to the image dataset according to the specifications in this dialog box.
| |
|
Cancel
|
Disregards any changes that you made in this dialog box and closes this dialog box.
| |
|
Help
|
Displays online help for this dialog box.
| |
|- | rowspan="2" colspan="1" |
| rowspan="1" colspan="2" |
|- | rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|}
Adjusting dataset display
Adjusting the brightness and contrast in images
|
Brightness
|
Specifies the level of brightness to apply to the image.
|
{| align="center" |
|- |
|
|- |
|
|- |
|
|- |
|
|}
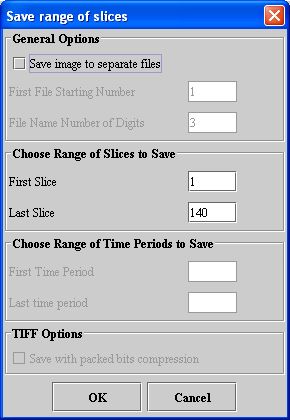
Removing slices from image datasets
|
{| align="center" |
|}
Once you locate the slice that you want to remove, click ![]() , the Delete icon. The slice is removed from the dataset.
, the Delete icon. The slice is removed from the dataset.
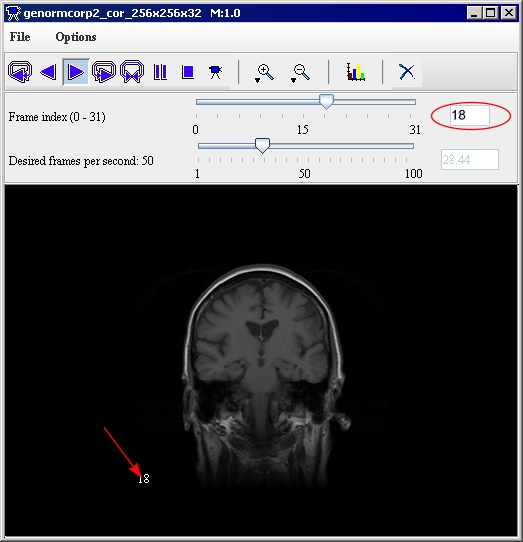
Playing a dataset "film"
Note: As the images advance or reverse, you may notice that the desired frames per second and the actual frames per second differ. Although you can type any number in the desired frames per second, the actual speed at which the images advance depends primarily on your computer's processor speed.
|
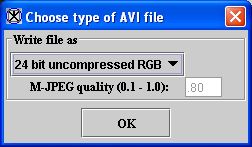
24-bit uncompressed RGB
|
An uncompressed RGB file, which uses 8 bits per color (red, green, blue).
|
{| align="center" |
|- |
|
|- |
|
|- |
|
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|- |
| rowspan="1" colspan="2" |
|}