|
|
| Line 1: |
Line 1: |
| − | == Rotating images ==
| + | You can rotate images about the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">x, y,</font>''</span> and <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">z</font>''</span> axes. For example, suppose that you opened the following image:<br /> |
| − | | + | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> You can rotate images about the <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">x, y,</font>''</span> and <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">z</font>''</span> axes. For example, suppose that you opened the following image:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| + | |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 53. Original image to be rotated<br /></font>'''</div> | + | |+ '''Figure 53. Original image to be rotated''' |
| | |- | | |- |
| | | | | | |
| Line 14: |
Line 12: |
| | A status message appears. When rotation is complete, the status window closes, and MIPAV replaces the original image in the image window with the rotated image. | | A status message appears. When rotation is complete, the status window closes, and MIPAV replaces the original image in the image window with the rotated image. |
| | | | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 54. Rotation<br /></font>'''</div> | + | |+ '''Figure 54. Rotation''' |
| | |- | | |- |
| | | | | | |
| Line 23: |
Line 20: |
| | |} | | |} |
| | | | |
| − | <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000">
| |
| | | | |
| | {| border="1" cellpadding="5" | | {| border="1" cellpadding="5" |
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 55. Examples of rotating images<br /></font>'''</div><div style="font-weight: normal; margin-bottom: 2pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">''<font color="#000000"> This figure shows the image in Figure 53 at the six different types of <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">x, y,</font>''</span> and z rotation.<br /></font>''</div> | + | |+ <'''Figure 55. Examples of rotating images<br /> |
| | + | This figure shows the image in Figure 53 at the six different types of <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">x, y,</font>''</span> and z rotation.'''<br /> |
| | |- | | |- |
| | | | | | |
Revision as of 20:09, 22 February 2012
You can rotate images about the x, y, and z axes. For example, suppose that you opened the following image:
Figure 53. Original image to be rotated
|

|
</font></div>
To rotate images
1 Select Utilities > Rotate in the MIPAV window.
2 Select one of the following:
X Axis 90: To rotate the image about the x axis by 90 degrees.
X Axis -90: To rotate the image about the x axis by -90 degrees.
Y Axis 90: To rotate the image about the y axis by 90 degrees.
Y Axis -90: To rotate the image about the y axis by -90 degrees.
Z Axis 90: To rotate the image about the z axis by 90 degrees.
Z Axis -90: To rotate the image about the z axis by -90 degrees.
A status message appears. When rotation is complete, the status window closes, and MIPAV replaces the original image in the image window with the rotated image.
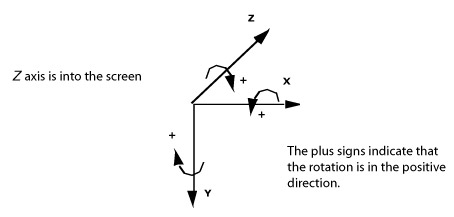
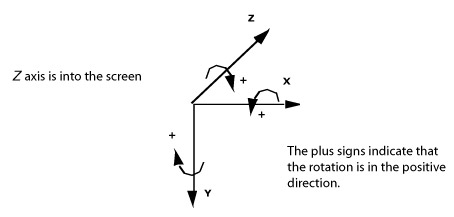
Figure 54. Rotation
|

|
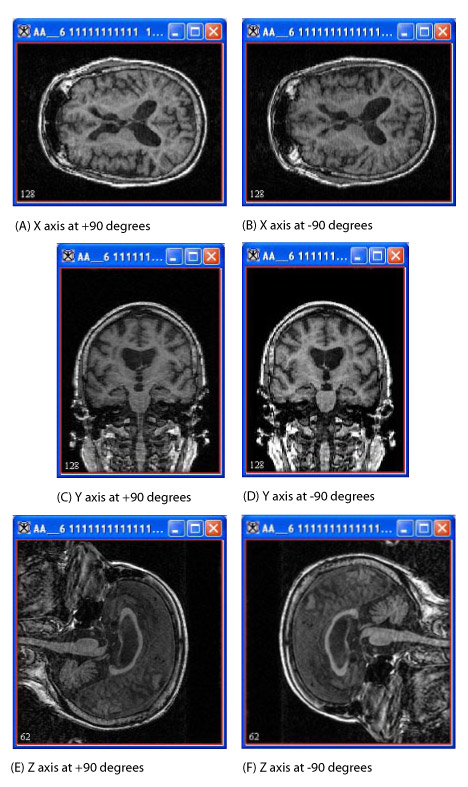
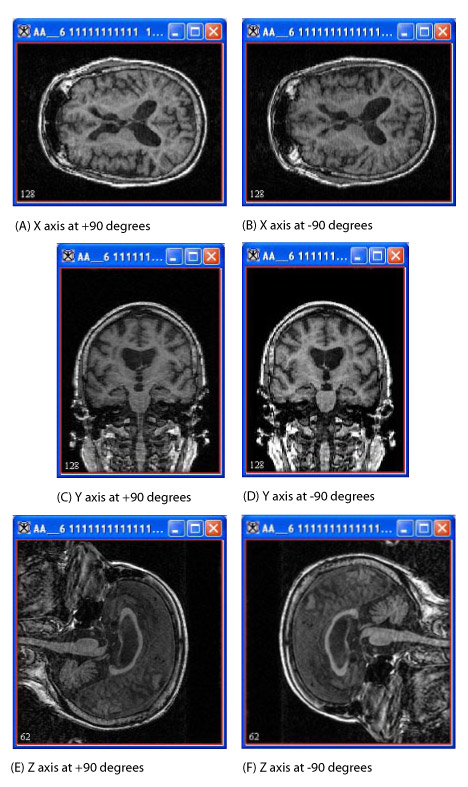
<Figure 55. Examples of rotating images
This figure shows the image in Figure 53 at the six different types of x, y, and z rotation.
|

|
Slice tools