Difference between revisions of "Rotating images"
From MIPAV
(Created page with '== Rotating images == <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decor...') |
(→Rotating images) |
||
| Line 4: | Line 4: | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure | + | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 53. Original image to be rotated<br /></font>'''</div> |
|- | |- | ||
| − | |||
| − | |||
| | | | ||
[[Image:exampleNormalRotation.jpg]] | [[Image:exampleNormalRotation.jpg]] | ||
| − | |||
|} | |} | ||
| Line 20: | Line 17: | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
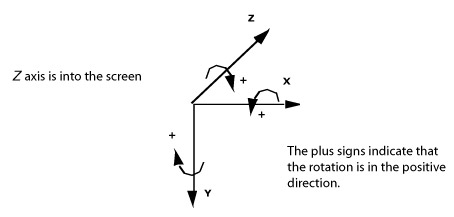
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure | + | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 54. Rotation<br /></font>'''</div> |
|- | |- | ||
| − | |||
| − | |||
| | | | ||
[[Image:RotationGraph.jpg]] | [[Image:RotationGraph.jpg]] | ||
| − | |||
|} | |} | ||
| Line 32: | Line 26: | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
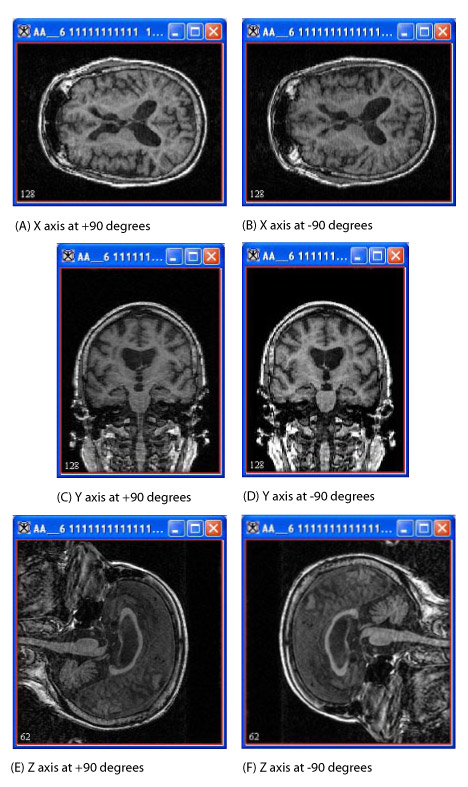
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure | + | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 55. Examples of rotating images<br /></font>'''</div><div style="font-weight: normal; margin-bottom: 2pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">''<font color="#000000"> This figure shows the image in Figure 53 at the six different types of <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">x, y,</font>''</span> and z rotation.<br /></font>''</div> |
|- | |- | ||
| − | + | [[Image:exampleRotatedDegrees.jpg]] | |
| − | + | ||
|} | |} | ||
| − | + | ||
[[Slice tools]] | [[Slice tools]] | ||
Revision as of 18:56, 15 February 2012
Rotating images
You can rotate images about the x, y, and z axes. For example, suppose that you opened the following image:
To rotate images
1 Select Utilities > Rotate in the MIPAV window.
2 Select one of the following:
X Axis 90: To rotate the image about the x axis by 90 degrees.
X Axis -90: To rotate the image about the x axis by -90 degrees.
Y Axis 90: To rotate the image about the y axis by 90 degrees.
Y Axis -90: To rotate the image about the y axis by -90 degrees.
Z Axis 90: To rotate the image about the z axis by 90 degrees.
Z Axis -90: To rotate the image about the z axis by -90 degrees.
A status message appears. When rotation is complete, the status window closes, and MIPAV replaces the original image in the image window with the rotated image.