Difference between revisions of "Registration: Manual 2D Series"
(Created page with '{| width="100%" | Image:mipavfinallogo.gif |} ---- == Manual 2D Series == The Manual 2D Series algorithm allows you to manually or semi manually register two 2D grayscale ...') |
m (→Applying the Manual 2D Series algorithm on 2.5 images) |
||
| (74 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | The Manual 2D Series algorithm allows you to manually or semimanually register two 2D grayscale or color images by placing corresponding points on both images and then applying either the Landmark-Thin Plate Spline or Landmark-Least Squares algorithm. After applying one of these algorithms, you can then, if needed, use the other algorithm. In addition, at any time, you can manually adjust the alignment of each image.<br /> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | The algorithm also lets you manually register different slices of a 2.5 image dataset in the same way as the 2D images. | |
| − | == Manual 2D Series | + | == Background == |
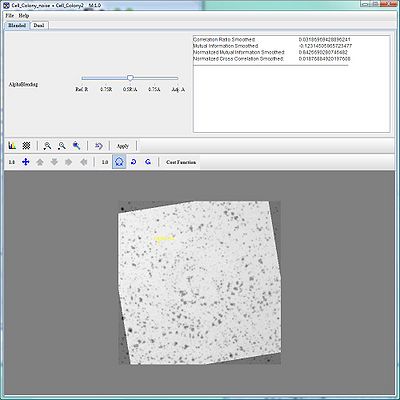
| + | [[File:WindowManual2D.jpg|400px|thumb|right|Registration: Manual 2D Series window]] | ||
| − | + | Through the Registration: Manual 2D Series window (Figure 1), this algorithm provides the tools for manually registering images and the ability to use two of the landmark registration algorithms. The Registration: Manual 2D Series window includes two tabs: Blended and Dual.<br /> | |
| − | + | <div id="BlendedTab"><div> | |
| + | === Blended tab === | ||
| − | + | '''On the Blended page''', the window superimposes the image to be registered on top of the reference image. This page includes icons for aligning, rotating, alphablending, and magnifying or minifying the images as well as icons for modifying the lookup table for each image and for applying a checkerboard pattern to assist in alignment. | |
| − | + | <div id="DualTab"><div> | |
| + | === Dual tab === | ||
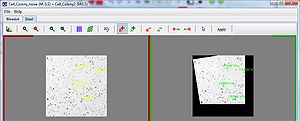
| − | The | + | Clicking the Dual tab opens the Dual page, which displays the images side by side. A number of icons appear in the toolbar. The red icons are color coded to the reference image, which appears on the left and is surrounded by a red border. The green icons apply to the image to be registered, which is shown on the right side of the page and is surrounded by a green border. |
| − | + | [[File:Manual2DSeriesDualTab.jpg|300px|thumb|center|The Dual page displays the images side by side]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | === | + | === Delineating corresponding points === |
| − | + | Before being able to use either the Thin Plate Spline or Least Squares algorithm, you must first delineate a minimum of three corresponding points on both images. These points serve as guides, or landmarks, for aligning the images. In order for the points to be corresponding, you should delineate each point in the same sequence; i.e., the first point that you delineate on the reference image should be the first point delineated on the image to be registered, the second point on the reference image should be the second point delineated on the image to be registered, and so on. | |
| − | + | To delete a point, you must first select the point and then use the appropriate Delete icon to delete it. However, before you can select the point, you need to return the cursor to its default mode using the [[Image:IconReturntoDefaultMode.jpg]] icon. | |
| − | + | On both the Blended and Dual pages, you can modify the lookup table (LUT) by clicking [[Image:IconLookupTable.jpg]] , the LUT icon. When you select [[Image:IconLookupTable.jpg]] , the Lookup Table window appears. This window includes two tabbed pages: one for Image A, the reference image, and one for Image B, the image to be registered. | |
| − | + | A common icon-[[Image:IconReset.jpg]] , the Reset icon-appears on both the Blended and Dual pages. Use this icon if you want to restore the original version of the images. This icon deletes all points on the reference image and on the image to be registered. | |
| − | " | + | <div style="font-style: normal; font-weight: normal; margin-bottom: 5pt; margin-left: 0pt; margin-right: 0pt; margin-top: 5pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Note:</font>'''</span> If the Apply button has already been selected, the Reset icon undoes all changes that occurred since the last time the Apply button was selected. <br /></font></div> |
| − | + | == Image types == | |
| − | + | You can apply this algorithm to 2D grayscale and color images. | |
| − | + | The dimensions or image type of the image to be registered need not be the same as the dimensions or image type of the reference image. The registered image has the same image type as the image to be registered and the same extents as the reference image. | |
| − | == | + | == Special notes regarding the number of references points == |
| − | + | The following notes apply: | |
| − | + | ||
| − | + | *For 2D images, three or more points are required. The algorithm may fail if nearly all of the points fall on the same line. | |
| − | + | *For 3D images, four or more points are required and the algorithm may fail if the points nearly all fall on the same plane. | |
| − | <div> | + | div id="ApplyingOn2D"><div> |
| + | <div id="ApplyingOnTwoD"><div> | ||
| + | == Applying the Manual 2D Series algorithm on 2D images == | ||
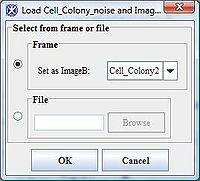
| + | [[File:DialogBoxLoada.jpg|200px|thumb|right|The Load dialog box]] | ||
| − | + | 1 Open two images: the reference image and the image that you want to register. | |
| − | + | 2 Select the reference image. | |
| − | + | 3 Select Algorithms > Registration > Manual 2D Series. The Load dialog box appears. | |
| + | 4 Select the image that you want to register to the reference image. If only two images are open, the Set as Image B box automatically selects the other open image-the one you did not select-as Image B, or the image to be registered. | ||
| + | 5 To select a different image, click Browse to find and open another image file. | ||
| + | 6 Click OK. The Manual 2D Series window opens. | ||
| − | + | '''Note:''' Opening this window automatically corrects image resolution and scaling. The algorithm window includes two tabs: | |
| + | Blended, which displays the Blended page | ||
| + | Dual, which displays the Dual page | ||
| + | The Blended page shows both images: the image to be registered superimposed on top of the reference image. Note that the icons near the top of the page allow you to move the image to be registered in all directions or specifically up, down, left, and right a certain number of pixels. You can also rotate the image to be registered clockwise or counterclockwise. | ||
| + | 7 Click Dual to go to the Dual page. | ||
| − | + | The Dual page shows both the reference image and the image to be registered side by side in the image area at the bottom of the page. | |
| + | Note that the border around the reference image, the image on the left side of the page, appears in red. The border around the image to be registered, which is on the right side of the page, appears in green. Several of the icons near the top of the page are color coded to the images. That is, the red icons apply to the reference image, and the green icons apply to the image to be registered. | ||
| − | |||
| − | |||
| − | + | 8 Place at a minimum three landmarks, or points, on each of the images. On the reference image, click [[Image:IconReferenceSliceMarkers.jpg]] , the Reference Slice Markers icon, and click the mouse on the reference image where the landmark should be located. The landmark appears on the image in red type and is sequentially numbered. Create at least two more landmarks on the image. | |
| − | + | On the image to be registered, click [[Image:IconAdjustedSliceMarkers.jpg]] , the Adjusted Slice Markers icon, and creates a landmark on the image by clicking the mouse. The landmark, which is sequentially numbered, appears in green type. Create a minimum of three landmarks on the image. | |
| − | + | To delete a point on the reference image, you need to return the cursor to its default mode by clicking on [[Image:IconReturntoDefaultMode.jpg]] . You can then select the point by clicking on it with the mouse and then delete it by clicking [[Image:IconDeleteSelectedReferenceSliceMarkers.jpg]] , the Delete selected reference slice markers icon. | |
| − | + | To delete a point on the image to be registered, or adjusted image, click [[Image:IconReturntoDefaultMode.jpg]] , select the point, and then delete it by clicking [[Image:IconDeleteSelectedAdjustedSliceMarkers.jpg]] , the Delete adjusted slice markers icon. | |
| − | + | ||
| − | + | ||
| − | + | 9 Select, if desired, either [[Image:IconLeastSquaresAlignment.jpg]] , the Least Squares algorithm icon, or [[Image:IconThinPlateSplineAlignment.jpg]] , the Thin Plate Spline algorithm, to register the images. The program registers the images and the landmarks appear in yellow type followed by the specific positions in parentheses. | |
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: | + | |
| − | + | 10 At this point, you should determine the following: Whether there is a need to make manual adjustments to the registration. If so, return to the Blended page and use the direction or the rotation icons. Use [[Image:IconWindowRegionofImageB.jpg]] to verify alignment (refer to [RegistrationManual2DSeries.html] and to the following tables for more information. | |
| + | |||
| + | Whether to run the other algorithm. If so, simply click either [[Image:IconLeastSquaresAlignment.jpg]] , the Least Squares algorithm, or [[Image:IconThinPlateSplineAlignment.jpg]] Thin Plate Spline algorithm, as appropriate. | ||
| + | |||
| + | |||
| + | Whether to restore the image to its original form by clicking [[Image:IconResetImagetoOriginalState.jpg]]. | ||
| + | |||
| + | Whether to select Apply to keep changes made by the algorithm. | ||
| + | |||
| + | == Making manual adjustments to the image to be registered == | ||
| + | |||
| + | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> After you apply either [[Image:IconLeastSquaresAlignment.jpg]] , the Least Squares algorithm icon, or <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">[[Image:IconThinPlateSplineAlignment.jpg]] </font>'''</span>, the Thin Plate Spline algorithm on the images, you may want to manually ascertain whether key portions of the reference image and the image to be registered, or adjusted image, are in alignment. One way of checking alignment, or registration, is using <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">[[Image:IconWindowRegionofImageB.jpg]] , the Window region of image B icon. </font></span>A recommended method for checking registration and for correcting it follows.<br /></font></div> | ||
| + | |||
| + | == Checking registration == | ||
| + | === To check registration, do the following:=== | ||
| + | 1 Click Blended in the Manual 2D Series window to display the Blended page. Both the reference image and the image to be registered, or adjusted image, appear at the bottom of the window. The adjusted image is superimposed over the reference image. | ||
| + | 2 Note that the arrow on the Alphablending slider appears in the middle of the slider at 0.5R/A, which means that 50 percent of each image are shown on the page. | ||
| + | 3 Slide the arrow on the Alphablending slider all the way to the right until it reaches the label "Adj. A." This label indicates that 100 percent of the adjusted image is displayed on the page and, therefore, the reference image does not appear. | ||
| + | |||
| + | Note: The label "0.75A" means that 75 percent of the adjusted image appears and only 25 percent of the reference image is displayed. | ||
| + | |||
| + | 4 Click IconLookupTable.jpg , the Lookup Table icon, to display the Lookup Table window. Note that the window includes two tabs: one for Image A, the reference image, and one for Image B, the image to be registered. | ||
| + | |||
| + | 5 Drag the image intensity line for the red channel up in the middle to adjust the color of the adjusted image. In this case, it creates a lighter colored red. The adjusted image now appears in pale red. | ||
| + | |||
| + | Note: Actually, you can change the color of the image to any color. The purpose in doing this task is to easily distinguish the adjusted image from the reference image. | ||
| + | 6 Move the slider arrow all the way to the left on the slider. The label "Ref. R" indicates that the page now displays 100 percent of the reference and does not display the adjusted image. | ||
| + | 7 Click IconWindowRegionofImageB.jpg and position the cursor over the reference image. Notice that a square box appears on the image. The box is filled with a red image, which is the adjusted image. You can use this box to look at the alignment of details in the images. | ||
| + | |||
| + | '''Tip:''' You may want to maximize the window and enlarge the images so that you can view details of the images while checking alignment. To maximize the window, simply click File:ButtonRestore.jpg , the Restore button. To maximize the image, click the Magnify image 2.0x icon, which magnifies the image to twice its current size, as many times as needed. | ||
| − | + | 8 Determine whether you want to correct the alignment of the images. If you do, there are several ways to move the adjusted image: | |
| − | + | *Moving the image using [[Image:IconTranslateImage.jpg]],the Translate image icon; | |
| + | *Moving the image using the direction arrows; | ||
| + | *Setting the number of pixels to move the image with the Set pixel increment icon; | ||
| + | *Rotating the image. | ||
| − | <div> | + | ==== Moving the adjusted image in any direction ==== |
| + | |||
| + | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> The Translate image icon, or <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">[[Image:IconTranslateImage.jpg]] </font></span>, allows you to move the adjusted image in any direction. This icon only appears on the Blended page, which is where all manual adjustments to image registration occurs. <br /></font></div> | ||
| + | |||
| + | <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">To move the adjusted image, click [[Image:IconTranslateImage.jpg]] , and, holding down the left mouse button, drag the icon in the direction in which to move the image, and then release the mouse button. After a few moments, the image appears in the new position. Note that, depending on where you moved the adjusted image, its outer portions may disappear beyond the outer edges of the reference image </font></span><span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">(see Figure 3).<span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">). In this case, you can use [[Image:IconTranslateImage.jpg]] to move the adjusted image again.</font></span> | ||
| + | |||
| + | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> | ||
| + | |||
| + | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <br /></font></div> | ||
| + | |||
| + | ==== Moving the adjusted image with the direction arrows ==== | ||
| + | |||
| + | The icons that display direction arrows (<span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">[[Image:IconMoveImageUp.jpg]] </font></span>, the Move image up icon; <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">[[Image:IconMoveImageDown.jpg]] </font></span>, the Move image down icon; <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">[[Image:IconMoveImageRight.jpg]] </font></span>, the Move image right icon; and <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">[[Image:IconMoveImageLeft.jpg]] </font></span>, the Move image left icon) let you move the adjusted image in one direction only by a specified number of pixels. The default number of pixels is 1; however, the number of pixels may be from 0.01 to 2048.0. Therefore, the direction arrows provide the greatest specificity in moving the image, which is perfect for fine adjustments. | ||
| + | |||
| + | To change the number of pixels, click <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">[[Image:IconSetPixelIncrement.jpg]] </font></span>, the Set pixel increment icon; enter a number in the Pixel Increment box; and click Apply. | ||
| + | |||
| + | ==== Rotating the adjusted image ==== | ||
| + | |||
| + | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> If the rotation of the adjusted image is incorrect, you can change the rotation of the image with the rotation icons: <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">[[Image:IconRotateImage.jpg]] </font></span>, the Rotate image icon; <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">[[Image:IconRotateClockwise.jpg]] </font></span>, the Rotate clockwise icon; and [[Image:IconRotateCounterClockwise.jpg]] , the Rotate counterclockwise icon.<br /></font></div> | ||
| + | |||
| + | To select the center of rotation for the image, click [[Image:IconRotateImage.jpg]] and set the center by clicking with the mouse on the image. The letter <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">C</font>''</span> appears with a yellow crosshair cursor (see Figure 4]). You can then drag a line from the center of rotation to move the image above or below the center of rotation. To rotate the image clockwise, click <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">[[Image:IconRotateClockwise.jpg]] </font></span><nowiki>; and to rotate the image counterclockwise, click </nowiki>[[Image:IconRotateCounterClockwise.jpg]] . | ||
| + | |||
| + | |||
| + | As with the direction arrow icons, you change the degree increment to achieve exact registration. The default degree increment is 1.0, but you can specify from 0.01 to 360 degrees. To change the degree increment, click <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">[[Image:IconSetPixelIncrement.jpg]] </font></span>, the Set degree increment icon. The Change Degree Increment dialog box appears. Enter the degree increment in the Degree Increment box, and click Apply. | ||
| + | |||
| + | === Registration: Manual 2D Series: Blended tab === | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ | + | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Manual 2D Series window showing the Blended page <br /></font>'''</div> |
|- | |- | ||
| | | | ||
| − | <div>''' | + | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Show VOIs in blended window</font>'''</span></div> |
| | | | ||
| − | <div> | + | <div class="CellBody">Displays, on the Blended page, the VOIs that you delineated on the Dual page.</div> |
| + | |- | ||
| | | | ||
| − | <div>< | + | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Blended tab</font>'''</span></div> |
| + | | rowspan="1" colspan="2" | | ||
| + | <div class="CellBody">Displays the Blended page, which shows the image to be registered superimposed on the reference image. This page allows you to move and align the image to be registered with the reference image.</div> | ||
|- | |- | ||
| | | | ||
| − | <div>''' | + | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Dual tab</font>'''</span></div> |
| + | | rowspan="1" colspan="2" | | ||
| + | <div class="CellBody">Displays the Dual page, which shows each image side by side, and allows you to delineate three or more landmarks on each image before you apply the Landmark-Least Squares algorithm or the Landmark-Thin Plate Spline algorithm to the images.</div> | ||
| + | |- | ||
| | | | ||
| − | <div> | + | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Alphablending slider</font>'''</span></div> |
| + | | rowspan="1" colspan="2" | | ||
| + | <div class="CellBody">Adjusts the translucency of the alpha channels in each image using the alphablending technique. When two images share a window, you can adjust the alphablending settings so that you can see a blend of both images and can compare overlapping regions in two datasets.</div> | ||
| + | |- | ||
| | | | ||
| − | <div | + | <div class="CellBody">[[Image:IconLookupTable.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Lookup table</font>'''</span></div> |
| + | | rowspan="1" colspan="2" | | ||
| + | <div class="CellBody">Displays the Lookup Table window, which includes two tabs: Image A, the reference image, and Image B, the image to be registered.</div> | ||
|- | |- | ||
| | | | ||
| − | <div> | + | <div class="CellBody">[[Image:IconCheckerboard.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Checkerboard A & B</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Displays a checkerboard pattern on the images. You can use this pattern for assistance in aligning the images.</div> |
|- | |- | ||
| | | | ||
| − | <div> | + | <div class="CellBody">[[Image:RegistrationManual2DSeries39.gif]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Magnify image 2.0x</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Doubles the size of images, magnifying them to twice their current size. If an image is too large for the current window size, scroll bars appear, and you may need to manually adjust the size of the window.</div> <div class="CellBody">To restore an image to its original size, use [[Image:IconMinifyImage.jpg]] , the Magnify image 0.5x icon, as many times as you used this icon.</div> |
|- | |- | ||
| | | | ||
| − | <div> | + | <div class="CellBody">[[Image:IconMinifyImage.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Magnify image 0.5x</font>'''</span></div> |
| − | + | | rowspan="1" colspan="2" | | |
| − | < | + | <div class="CellBody">Reduces the magnification level of images in half. To restore images to their original size, use the Magnify image 2.0x icon, as many times as you used this icon.</div> |
| − | | | + | |
| − | <div> | + | |
|- | |- | ||
| | | | ||
| − | <div> | + | <div class="CellBody">[[Image:IconWindowRegionofImageB.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Window region of image B</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Hides the reference image below a windowed mouse cursor; slide alphablending slider to the reference image</div> |
|- | |- | ||
| | | | ||
| − | <div> | + | <div class="CellBody">[[Image:IconResetImagetoOriginalState.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Reset image to original state</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Restores image to its original state. This icon deletes all points on the reference image and on the image to be registered.<span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000"> </font>'''</span>If the Apply button has already been selected, the Reset icon undoes all changes that occurred since the last time the Apply button was selected. </div> |
|- | |- | ||
| | | | ||
| − | <div>[[Image: | + | <div class="CellBody">[[Image:btnApply.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Apply</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Commits the changes that you made to the images, but it leaves the window open for you to make further changes if desired.</div> |
|- | |- | ||
| | | | ||
| − | <div>[[Image: | + | <div class="CellBody">[[Image:IconSetPixelIncrement.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Set pixel increment</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Determines the number of pixels to use when any of the move image icons are used. When you click this icon, the Change Pixel Increment dialog box opens. |
|- | |- | ||
| − | | | + | | [[Image:dialogboxChangePixelIncrement.jpg]] |
| − | + | |Although the default is 1.0, when the pixel increment is changed to another number, that number displays on the toolbar rather than 1.0. For example, if you changed the pixel increment to 550.0, this number would appear in the icon on the toolbar. You can use any pixel increment from 0.01 to 2048.00. | |
| − | | | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|- | |- | ||
| | | | ||
| − | <div style="font-style: normal | + | <div class="CellBody">[[Image:IconTranslateImage.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Translate image</font>'''</span></div> |
| − | | | + | | rowspan="1" colspan="2" | |
| − | + | <div class="CellBody">Moves Image B, the image to be registered, in any direction you drag the image by the number of pixels indicated in the Set Pixel Increment icon. </div> | |
| − | === | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|- | |- | ||
| | | | ||
| − | <div style="font-style: normal | + | <div class="CellBody">[[Image:IconMoveImageUp.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Move image up</font>'''</span></div> |
| − | | | + | | rowspan="1" colspan="2" | |
| − | + | <div class="CellBody">Moves Image B, the image to be registered, up by the number of pixels indicated in the Set Pixel Increment icon.</div> | |
| − | + | ||
| − | + | ||
| − | + | ||
|- | |- | ||
| − | | | + | | |
| − | [[Image: | + | <div class="CellBody">[[Image:IconMoveImageDown.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Move image down</font>'''</span></div> |
| − | + | | rowspan="1" colspan="2" | | |
| − | + | <div class="CellBody">Moves Image B, the image to be registered, down by the number of pixels indicated in the Set Pixel Increment icon.</div> | |
| − | + | ||
| − | < | + | |
| − | + | ||
| − | === | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
|- | |- | ||
| | | | ||
| − | <div>''' | + | <div class="CellBody">[[Image:IconMoveImageRight.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Move image right</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Moves Image B, the image to be registered, right by the number of pixels indicated in the Set Pixel Increment icon.</div> |
|- | |- | ||
| | | | ||
| − | <div>''' | + | <div class="CellBody">[[Image:IconMoveImageLeft.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Move image left</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Moves Image B, the image to be registered, left by the number of pixels indicated in the Set Pixel Increment icon.</div> |
|- | |- | ||
| | | | ||
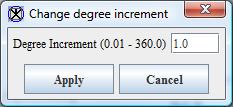
| − | <div>[[Image: | + | <div class="CellBody">[[Image:dialogboxChangeDegreeIncrement.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Set degree increment</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody"> Determines the degree to use when rotating images, rotating images clockwise, or rotating images counterclockwise. When you click this icon, the Change Degree Increment dialog box opens. Although the default degree increment is 1.0, when the degree increment is changed to another degree, that degree increment displays on the toolbar rather than 1.0. For example, if you changed the degree increment to 180.0, [[Image:IconDegree180.jpg]] would appear on the toolbar. You can set the degree increment from 0.01 to 360.0. </div> |
|- | |- | ||
| | | | ||
| − | <div>[[Image: | + | <div class="CellBody">[[Image:IconRotateImage.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Rotate image</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Allows you to select a center of rotation by clicking on the image with the mouse. It then allows you to then move the image above or below the center of rotation by dragging a line from the center of rotation.</div> |
|- | |- | ||
| | | | ||
| − | <div>[[Image: | + | <div class="CellBody">[[Image:IconRotateClockwise.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Rotate clockwise</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Rotates the image to be registered clockwise by the number of degrees indicated as the degree increment. To restore the image to its original rotation, click [[Image:IconReset.jpg]] , the Reset image to original state icon.</div> |
|- | |- | ||
| | | | ||
| − | <div>[[Image: | + | <div class="CellBody">[[Image:IconRotateCounterClockwise.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Rotate counterclockwise</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Rotates the image to be registered counterclockwise by the number of degrees incited as the degree increment. To restore the image to its original rotation, click [[Image:IconReset.jpg]] , the Reset image to original state icon.</div> |
|- | |- | ||
| | | | ||
| − | <div> | + | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Image area</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Superimposes the image to be registered on the reference image and allows for the image to be registered to be moved, magnified, or rotated.</div> |
| + | |} | ||
| + | |||
| + | === Manual 2D Series: Dual tab === | ||
| + | |||
| + | {| border="1" cellpadding="5" | ||
| + | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 6. Manual 2D Series window showing the Dual page <br /></font>'''</div> | ||
| + | |- | ||
| + | |<div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Show VOIs in blended window</font>'''</span></div> | ||
| + | | | ||
| + | <div class="CellBody">Displays, on the Blended page, the VOIs that you delineated on the Dual page.</div> | ||
|- | |- | ||
| | | | ||
| − | <div> | + | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Blended tab</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Displays the Blended page, which shows the image to be registered superimposed on the reference image. This page allows you to move and align the image to be registered with the reference image.</div> |
|- | |- | ||
| | | | ||
| − | <div>''' | + | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Dual tab</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Displays the Dual page, which shows each image side by side, and allows you to delineate three or more landmarks on each image before you apply the Landmark-Least Squares algorithm or the Landmark-Thin Plate Spline algorithm to the images.</div> |
|- | |- | ||
| | | | ||
| − | <div>[[Image: | + | <div class="CellBody">[[Image:IconLookupTable.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Lookup Table</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Displays the Lookup Table window, which includes two tabs: Image A, the reference image, and Image B, the image to be registered.</div> |
|- | |- | ||
| | | | ||
| − | <div>[[Image: | + | <div class="CellBody">[[Image:IconMagnifyReferenceImageto2.0x.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Magnify reference image 2.0x</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Doubles the size of reference images, magnifying them to twice their current size. If an image is too large for the current window size, scroll bars appear, and you may need to manually adjust the size of the window.</div> <div class="CellBody">To restore reference images to their original size, use [[Image:IconMagnifyReferenceImageto0.5x.jpg]] , the Magnify reference image 0.5x icon, as many times as you used this icon.</div> |
|- | |- | ||
| | | | ||
| − | <div> | + | <div class="CellBody">[[Image:IconMagnifyReferenceImageto0.5x.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Magnify reference image 0.5x</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Reduces the magnification level of reference images in half. To restore reference images to their original size, use [[Image:IconMagnifyReferenceImageto2.0x.jpg]] , the Magnify reference image 2.0x icon, as many times as you used this icon.</div> |
|- | |- | ||
| | | | ||
| − | <div> | + | <div class="CellBody">[[Image:IconMagnifyAdjustedImage 2.0x.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Magnify adjusted image 2.0x</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Doubles the size of adjusted images, magnifying them to twice their current size. If an image is too large for the current window size, scroll bars appear, and you may need to manually adjust the size of the window.</div> <div class="CellBody">To restore adjusted images to their original size, use [[Image:IconMagnifyAdjustedImage 0.5x.jpg]] , the Magnify reference image 0.5x icon, as many times as you used this icon.</div> |
|- | |- | ||
| | | | ||
| − | <div> | + | <div class="CellBody">[[Image:IconMagnifyAdjustedImage 0.5x.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Magnify adjusted image 0.5x</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Reduces the magnification level of adjusted images in half. To restore adjusted images to their original size, use [[Image:IconMagnifyAdjustedImage 2.0x.jpg]] , the Magnify reference image 2.0x icon, as many times as you used this icon.</div> |
|- | |- | ||
| | | | ||
| − | <div>[[Image: | + | <div class="CellBody">[[Image:IconLeastSquaresAlignment.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Apply least squares alignment</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Applies the Landmark-Least Squares algorithm to the image to be registered. After the algorithm is applied, if needed, you can apply the Landmark-Thin Plate Splines algorithm on the image, or you can manually adjust the alignment of the image on the Blended page.</div> |
|- | |- | ||
| | | | ||
| − | <div>[[Image: | + | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">[[Image:IconThinPlateSplineAlignment.jpg]] Apply thin plate spline alignment</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Applies the Landmark-Thin Plate Spline algorithm to the image to be registered. After this algorithm is applied, if needed, you can apply the Landmark-Least Squares algorithm on the image, or you can manually adjust the alignment of the image on the Blended page.</div> |
|- | |- | ||
| | | | ||
| − | <div> | + | <div class="CellBody">[[Image:IconReset.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Reset image to original state</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Restores the image to be registered to its original state. Restores image to its original state. This icon deletes all points on the reference image and on the image to be registered.<span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000"> </font>'''</span>If the Apply button has already been selected, the Reset icon undoes all changes that occurred since the last time the Apply button was selected. </div> |
|- | |- | ||
| | | | ||
| − | <div>[[Image: | + | <div class="CellBody">[[Image:IconReferenceSliceMarkers.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Reference slice markers</font>'''</span></div> |
| rowspan="1" colspan="2" | | | rowspan="1" colspan="2" | | ||
| − | <div> | + | <div class="CellBody">Adds a point to the reference image each time you click the left mouse button. Note that the points are sequentially labeled from 1 on in the order in which you created them. To remove points, return the cursor to its default mode by clicking <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">[[Image:IconReturntoDefaultMode.jpg]] </font>'''</span>, select the point to be deleted, and click [[Image:IconDeleteSelectedReferenceSliceMarkers.jpg]] , Delete selected reference slice markers.</div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|- | |- | ||
| | | | ||
| − | <div style="font-style: normal | + | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">[[Image:IconAdjustedSliceMarkers.jpg]] Adjusted slice markers</font>'''</span></div> |
| − | | | + | | rowspan="1" colspan="2" | |
| − | + | <div class="CellBody">Adds a point to the adjusted image each time you click the left mouse button. Note that the points are sequentially labeled from 1 on in the order in which you created them. To remove points, return the cursor to its default mode by clicking <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">[[Image:IconReturntoDefaultMode.jpg]] </font>'''</span>, select the point to be deleted, and click [[Image:IconDeleteSelectedAdjustedSliceMarkers.jpg]] , Delete selected adjusted slice markers.</div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | '' | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|- | |- | ||
| | | | ||
| − | <div style="font-style: normal | + | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">[[Image:IconDeleteSelectedReferenceSliceMarkers.jpg]] Delete selected reference slice markers</font>'''</span></div> |
| − | | | + | | rowspan="1" colspan="2" | |
| − | + | <div class="CellBody">Removes the point that you selected in the reference image. To remove a point, first return the cursor to its default mode by clicking <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">[[Image:IconReturntoDefaultMode.jpg]] </font>'''</span>, select the point to be deleted, and click <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">[[Image:IconDeleteSelectedReferenceSliceMarkers.jpg]] </font>'''</span>, Delete selected reference slice markers.</div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | # | + | |
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
|- | |- | ||
| | | | ||
| − | <div style="font-style: normal | + | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">[[Image:IconDeleteSelectedAdjustedSliceMarkers.jpg]] Delete selected adjusted slice markers</font>'''</span></div> |
| − | | | + | | rowspan="1" colspan="2" | |
| − | + | <div class="CellBody">Removes the point that you selected in the image to be registered. To remove a point, first return the cursor to its default mode by clicking <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">[[Image:IconReturntoDefaultMode.jpg]] </font>'''</span>, select the point to be deleted, and click <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">[[Image:IconDeleteSelectedAdjustedSliceMarkers.jpg]] </font>'''</span>, Delete selected adjusted slice markers.</div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[Image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
|- | |- | ||
| | | | ||
| − | <div style="font-style: normal | + | <div class="CellBody"><span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">[[Image:IconReturntoDefaultMode.jpg]] Return to default mode</font>'''</span></div> |
| − | | | + | | rowspan="1" colspan="2" | |
| − | + | <div class="CellBody"><span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">Returns the cursor to its default mode, which allows you to change from adding points to deleting points from the image.</font></span></div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | | | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
|- | |- | ||
| | | | ||
| − | <div style="font-style: normal | + | <div class="CellBody">[[Image:BtnApply.jpg]] <span style="font-style: normal; text-decoration: none; text-transform: none; vertical-align: baseline">'''<font color="#000000">Apply </font>'''</span></div> |
| + | | rowspan="1" colspan="2" | | ||
| + | <div class="CellBody">Commits the changes that you made to the images, but it leaves the window open for you to make further changes if desired.</div> | ||
|} | |} | ||
| − | + | <div id="Applying25D"><div> | |
| + | == Applying the Manual 2D Series algorithm on 2.5 images == | ||
| − | # | + | <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> To run this algorithm on 2.5D images, complete the following steps:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Open a single 2.5 image dataset. When you apply this algorithm, you select the slices in the dataset that you want to register.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Perform, as an option, any other image processing, except scaling, on the image dataset.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Select Algorithms > Registration > Manual 2D Series. The Manual 2D Series window for 2.5D images (see Figure 7]) opens.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Because you are registering slices of an image, and not separate images, all of the necessary icons and controls appear in a simple window that does not include tabbed pages. Note that there are two sliders at the top of the page:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">Reference slice slider</font>''</span>-Allows you to choose which slice to use as a reference image. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">Adjusted slice slider</font>''</span>-Allows you to choose which slice to use as an image to be registered. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> The boxes to the right of each slider indicate which slice you are currently viewing. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> All of the remaining icons and controls work in the same way that they do on the Manual 2D Series window for 2D images (refer to Figure 5 and Figure 6).<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> |
| − | # | + | |
| − | # | + | |
| − | + | For 2.5D images, the algorithm's window does not include the Blended and Dual tabbed pages. Rather is incorporates some of the same interface controls that appear on the Blended and Dual pages, such as icons and the alphablending slider. Note that you can place landmarks on the image in this window. | |
| − | + | == References == | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | For more information, refer to: | ||
| + | |||
| + | K.S. Arun, T.S. Huang, and S.D. Blostein, "Least-Squares Fitting of Two 3-D Point Sets" , IEEE Transactions on Pattern Analysis and Machine Intelligence, Vol. PAMI-9, No. 5, September, 1987, pp. 698-700. | ||
| + | |||
| + | David Eberly, "Thin Plate Splines" of Magic Software at http://www.magic-software.com. Also at the same site are the files: MgcInterp2DThinPlateSpline.h, MgcInterp2DThinPlateSpline.cpp, MgcInterp3DThinPlateSpline.h, MgcInterp3DThinPlateSpline.cpp Paper that explains warping from one <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">x,y</font>''</span> source to another <span style="font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline">''<font color="#000000">x,y</font>''</span> target set. | ||
| + | |||
| + | Fred L. BookStein, "Principal Warps: Thin-Plate Splines and the Decompositions of Deformations," IEEE Transactions on Pattern Analysis and Machine Intelligence, Vol. 11, No. 6, June 1989, pp. 567-585. | ||
| + | |||
<br /> | <br /> | ||
| − | + | [[Category:Help]] | |
| − | + | [[Category:Help:Algorithms]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 19:51, 11 July 2012
The Manual 2D Series algorithm allows you to manually or semimanually register two 2D grayscale or color images by placing corresponding points on both images and then applying either the Landmark-Thin Plate Spline or Landmark-Least Squares algorithm. After applying one of these algorithms, you can then, if needed, use the other algorithm. In addition, at any time, you can manually adjust the alignment of each image.
The algorithm also lets you manually register different slices of a 2.5 image dataset in the same way as the 2D images.
Contents
Background
Through the Registration: Manual 2D Series window (Figure 1), this algorithm provides the tools for manually registering images and the ability to use two of the landmark registration algorithms. The Registration: Manual 2D Series window includes two tabs: Blended and Dual.
Blended tab
On the Blended page, the window superimposes the image to be registered on top of the reference image. This page includes icons for aligning, rotating, alphablending, and magnifying or minifying the images as well as icons for modifying the lookup table for each image and for applying a checkerboard pattern to assist in alignment.
Dual tab
Clicking the Dual tab opens the Dual page, which displays the images side by side. A number of icons appear in the toolbar. The red icons are color coded to the reference image, which appears on the left and is surrounded by a red border. The green icons apply to the image to be registered, which is shown on the right side of the page and is surrounded by a green border.
Delineating corresponding points
Before being able to use either the Thin Plate Spline or Least Squares algorithm, you must first delineate a minimum of three corresponding points on both images. These points serve as guides, or landmarks, for aligning the images. In order for the points to be corresponding, you should delineate each point in the same sequence; i.e., the first point that you delineate on the reference image should be the first point delineated on the image to be registered, the second point on the reference image should be the second point delineated on the image to be registered, and so on.
To delete a point, you must first select the point and then use the appropriate Delete icon to delete it. However, before you can select the point, you need to return the cursor to its default mode using the ![]() icon.
icon.
On both the Blended and Dual pages, you can modify the lookup table (LUT) by clicking ![]() , the LUT icon. When you select
, the LUT icon. When you select ![]() , the Lookup Table window appears. This window includes two tabbed pages: one for Image A, the reference image, and one for Image B, the image to be registered.
, the Lookup Table window appears. This window includes two tabbed pages: one for Image A, the reference image, and one for Image B, the image to be registered.
A common icon-![]() , the Reset icon-appears on both the Blended and Dual pages. Use this icon if you want to restore the original version of the images. This icon deletes all points on the reference image and on the image to be registered.
, the Reset icon-appears on both the Blended and Dual pages. Use this icon if you want to restore the original version of the images. This icon deletes all points on the reference image and on the image to be registered.
Image types
You can apply this algorithm to 2D grayscale and color images.
The dimensions or image type of the image to be registered need not be the same as the dimensions or image type of the reference image. The registered image has the same image type as the image to be registered and the same extents as the reference image.
Special notes regarding the number of references points
The following notes apply:
- For 2D images, three or more points are required. The algorithm may fail if nearly all of the points fall on the same line.
- For 3D images, four or more points are required and the algorithm may fail if the points nearly all fall on the same plane.
Applying the Manual 2D Series algorithm on 2D images
1 Open two images: the reference image and the image that you want to register. 2 Select the reference image. 3 Select Algorithms > Registration > Manual 2D Series. The Load dialog box appears. 4 Select the image that you want to register to the reference image. If only two images are open, the Set as Image B box automatically selects the other open image-the one you did not select-as Image B, or the image to be registered. 5 To select a different image, click Browse to find and open another image file. 6 Click OK. The Manual 2D Series window opens.
Note: Opening this window automatically corrects image resolution and scaling. The algorithm window includes two tabs: Blended, which displays the Blended page Dual, which displays the Dual page The Blended page shows both images: the image to be registered superimposed on top of the reference image. Note that the icons near the top of the page allow you to move the image to be registered in all directions or specifically up, down, left, and right a certain number of pixels. You can also rotate the image to be registered clockwise or counterclockwise. 7 Click Dual to go to the Dual page.
The Dual page shows both the reference image and the image to be registered side by side in the image area at the bottom of the page. Note that the border around the reference image, the image on the left side of the page, appears in red. The border around the image to be registered, which is on the right side of the page, appears in green. Several of the icons near the top of the page are color coded to the images. That is, the red icons apply to the reference image, and the green icons apply to the image to be registered.
8 Place at a minimum three landmarks, or points, on each of the images. On the reference image, click ![]() , the Reference Slice Markers icon, and click the mouse on the reference image where the landmark should be located. The landmark appears on the image in red type and is sequentially numbered. Create at least two more landmarks on the image.
, the Reference Slice Markers icon, and click the mouse on the reference image where the landmark should be located. The landmark appears on the image in red type and is sequentially numbered. Create at least two more landmarks on the image.
On the image to be registered, click ![]() , the Adjusted Slice Markers icon, and creates a landmark on the image by clicking the mouse. The landmark, which is sequentially numbered, appears in green type. Create a minimum of three landmarks on the image.
, the Adjusted Slice Markers icon, and creates a landmark on the image by clicking the mouse. The landmark, which is sequentially numbered, appears in green type. Create a minimum of three landmarks on the image.
To delete a point on the reference image, you need to return the cursor to its default mode by clicking on ![]() . You can then select the point by clicking on it with the mouse and then delete it by clicking
. You can then select the point by clicking on it with the mouse and then delete it by clicking ![]() , the Delete selected reference slice markers icon.
, the Delete selected reference slice markers icon.
To delete a point on the image to be registered, or adjusted image, click ![]() , select the point, and then delete it by clicking
, select the point, and then delete it by clicking ![]() , the Delete adjusted slice markers icon.
, the Delete adjusted slice markers icon.
9 Select, if desired, either ![]() , the Least Squares algorithm icon, or
, the Least Squares algorithm icon, or ![]() , the Thin Plate Spline algorithm, to register the images. The program registers the images and the landmarks appear in yellow type followed by the specific positions in parentheses.
, the Thin Plate Spline algorithm, to register the images. The program registers the images and the landmarks appear in yellow type followed by the specific positions in parentheses.
10 At this point, you should determine the following: Whether there is a need to make manual adjustments to the registration. If so, return to the Blended page and use the direction or the rotation icons. Use ![]() to verify alignment (refer to [RegistrationManual2DSeries.html] and to the following tables for more information.
to verify alignment (refer to [RegistrationManual2DSeries.html] and to the following tables for more information.
Whether to run the other algorithm. If so, simply click either ![]() , the Least Squares algorithm, or
, the Least Squares algorithm, or ![]() Thin Plate Spline algorithm, as appropriate.
Thin Plate Spline algorithm, as appropriate.
Whether to restore the image to its original form by clicking ![]() .
.
Whether to select Apply to keep changes made by the algorithm.
Making manual adjustments to the image to be registered
Checking registration
To check registration, do the following:
1 Click Blended in the Manual 2D Series window to display the Blended page. Both the reference image and the image to be registered, or adjusted image, appear at the bottom of the window. The adjusted image is superimposed over the reference image. 2 Note that the arrow on the Alphablending slider appears in the middle of the slider at 0.5R/A, which means that 50 percent of each image are shown on the page. 3 Slide the arrow on the Alphablending slider all the way to the right until it reaches the label "Adj. A." This label indicates that 100 percent of the adjusted image is displayed on the page and, therefore, the reference image does not appear.
Note: The label "0.75A" means that 75 percent of the adjusted image appears and only 25 percent of the reference image is displayed.
4 Click IconLookupTable.jpg , the Lookup Table icon, to display the Lookup Table window. Note that the window includes two tabs: one for Image A, the reference image, and one for Image B, the image to be registered.
5 Drag the image intensity line for the red channel up in the middle to adjust the color of the adjusted image. In this case, it creates a lighter colored red. The adjusted image now appears in pale red.
Note: Actually, you can change the color of the image to any color. The purpose in doing this task is to easily distinguish the adjusted image from the reference image. 6 Move the slider arrow all the way to the left on the slider. The label "Ref. R" indicates that the page now displays 100 percent of the reference and does not display the adjusted image. 7 Click IconWindowRegionofImageB.jpg and position the cursor over the reference image. Notice that a square box appears on the image. The box is filled with a red image, which is the adjusted image. You can use this box to look at the alignment of details in the images.
Tip: You may want to maximize the window and enlarge the images so that you can view details of the images while checking alignment. To maximize the window, simply click File:ButtonRestore.jpg , the Restore button. To maximize the image, click the Magnify image 2.0x icon, which magnifies the image to twice its current size, as many times as needed.
8 Determine whether you want to correct the alignment of the images. If you do, there are several ways to move the adjusted image:
- Moving the image using
 ,the Translate image icon;
,the Translate image icon;
- Moving the image using the direction arrows;
- Setting the number of pixels to move the image with the Set pixel increment icon;
- Rotating the image.
Moving the adjusted image in any direction
To move the adjusted image, click ![]() , and, holding down the left mouse button, drag the icon in the direction in which to move the image, and then release the mouse button. After a few moments, the image appears in the new position. Note that, depending on where you moved the adjusted image, its outer portions may disappear beyond the outer edges of the reference image (see Figure 3).). In this case, you can use
, and, holding down the left mouse button, drag the icon in the direction in which to move the image, and then release the mouse button. After a few moments, the image appears in the new position. Note that, depending on where you moved the adjusted image, its outer portions may disappear beyond the outer edges of the reference image (see Figure 3).). In this case, you can use ![]() to move the adjusted image again.
to move the adjusted image again.
Moving the adjusted image with the direction arrows
The icons that display direction arrows (![]() , the Move image up icon;
, the Move image up icon; ![]() , the Move image down icon;
, the Move image down icon; ![]() , the Move image right icon; and
, the Move image right icon; and ![]() , the Move image left icon) let you move the adjusted image in one direction only by a specified number of pixels. The default number of pixels is 1; however, the number of pixels may be from 0.01 to 2048.0. Therefore, the direction arrows provide the greatest specificity in moving the image, which is perfect for fine adjustments.
, the Move image left icon) let you move the adjusted image in one direction only by a specified number of pixels. The default number of pixels is 1; however, the number of pixels may be from 0.01 to 2048.0. Therefore, the direction arrows provide the greatest specificity in moving the image, which is perfect for fine adjustments.
To change the number of pixels, click ![]() , the Set pixel increment icon; enter a number in the Pixel Increment box; and click Apply.
, the Set pixel increment icon; enter a number in the Pixel Increment box; and click Apply.
Rotating the adjusted image
To select the center of rotation for the image, click ![]() and set the center by clicking with the mouse on the image. The letter C appears with a yellow crosshair cursor (see Figure 4]). You can then drag a line from the center of rotation to move the image above or below the center of rotation. To rotate the image clockwise, click
and set the center by clicking with the mouse on the image. The letter C appears with a yellow crosshair cursor (see Figure 4]). You can then drag a line from the center of rotation to move the image above or below the center of rotation. To rotate the image clockwise, click ![]() ; and to rotate the image counterclockwise, click
; and to rotate the image counterclockwise, click ![]() .
.
As with the direction arrow icons, you change the degree increment to achieve exact registration. The default degree increment is 1.0, but you can specify from 0.01 to 360 degrees. To change the degree increment, click ![]() , the Set degree increment icon. The Change Degree Increment dialog box appears. Enter the degree increment in the Degree Increment box, and click Apply.
, the Set degree increment icon. The Change Degree Increment dialog box appears. Enter the degree increment in the Degree Increment box, and click Apply.
Registration: Manual 2D Series: Blended tab
Manual 2D Series: Dual tab
Applying the Manual 2D Series algorithm on 2.5 images
For 2.5D images, the algorithm's window does not include the Blended and Dual tabbed pages. Rather is incorporates some of the same interface controls that appear on the Blended and Dual pages, such as icons and the alphablending slider. Note that you can place landmarks on the image in this window.
References
For more information, refer to:
K.S. Arun, T.S. Huang, and S.D. Blostein, "Least-Squares Fitting of Two 3-D Point Sets" , IEEE Transactions on Pattern Analysis and Machine Intelligence, Vol. PAMI-9, No. 5, September, 1987, pp. 698-700.
David Eberly, "Thin Plate Splines" of Magic Software at http://www.magic-software.com. Also at the same site are the files: MgcInterp2DThinPlateSpline.h, MgcInterp2DThinPlateSpline.cpp, MgcInterp3DThinPlateSpline.h, MgcInterp3DThinPlateSpline.cpp Paper that explains warping from one x,y source to another x,y target set.
Fred L. BookStein, "Principal Warps: Thin-Plate Splines and the Decompositions of Deformations," IEEE Transactions on Pattern Analysis and Machine Intelligence, Vol. 11, No. 6, June 1989, pp. 567-585.