Difference between revisions of "Creating a self-contained plug-in frame"
(Created page with '=== Creating a self-contained plug-in frame === <div style="font-style: normal; font-weight: normal; margin-bottom: 6pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; te...') |
m |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | You can create a self-contained plug-in that does not rely on the default MIPAV user interface. When running, this type of plug-in hides MIPAV and displays its own image(s) with the action and algorithm handling specific to its frame.<br /> | |
| − | + | == To create a self-contained plug-in: == | |
| − | + | ||
| − | + | ||
| − | + | ||
<div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Extend <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewJFrameImage</font></span>, as this will allow the plug-in to use a wide-range of <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewJFrameImage</font></span> and <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewJFrameBase</font></span> specific functions for storing and displaying <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ModelImages</font></span>. These functions include, for example, the image and on-screen buffers, menu and toolbar builders, etc.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Override the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewOpenFrameInterface</font></span> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">openFrame(ModelImage) </font></span>function. This handles the creation of a new <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">PlugIn</font></span> frame based on whether a result image is created within the dialog of an algorithm. For example, when the user runs an algorithm and selects the destination New Image rather than Replace Image, a new frame will be created with the result of the algorithm. To set all algorithms to work in place and disallow creating of new frames, call <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewUserInterface setForceInPlace(true)</font></span> function, which tells the dialogs that all algorithms must work in place.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Create an <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">init()</font></span> function, where the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">PlugIn</font></span> frame is layout and components will be initialized. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 In the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">init()</font></span> function, several methods should be called:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Call <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">initLUT()</font></span> for the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ModelImage</font></span> look-up table,<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Call <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">initResolutions()</font></span> for the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ModelImage</font></span> resolutions,<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Call <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">initZoom()</font></span> for the frame's zoom factor,<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">initComponentImage()</font></span> creates a displayable <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ComponentImage</font></span>,<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">initExtentsVariables()</font></span> initializes z-slice and time-slice positions.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 5 To add toolbars and menus to your plug-in, within <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">init()</font></span>,<span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000"> </font></span>create a <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewControlsImage</font></span> object, and then<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Call <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">buildToolBar() </font></span>to create pre-defined toolbars for image, VOI, paint, and scripting controls; <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Or call <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">buildSimpleToolBar</font></span> and pass <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">Vector<CustomUIBuilder.UIParams></font></span> using <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">addCustomToolBar()</font></span> for each of the Vectors.<br /></font></div> | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 1 Extend <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewJFrameImage</font></span>, as this will allow the plug-in to use a wide-range of <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewJFrameImage</font></span> and <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewJFrameBase</font></span> specific functions for storing and displaying <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ModelImages</font></span>. These functions include, for example, the image and on-screen buffers, menu and toolbar builders, etc.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 2 Override the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewOpenFrameInterface</font></span> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">openFrame(ModelImage) </font></span>function. This handles the creation of a new <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">PlugIn</font></span> frame based on whether a result image is created within the dialog of an algorithm. For example, when the user runs an algorithm and selects the destination New Image rather than Replace Image, a new frame will be created with the result of the algorithm. To set all algorithms to work in place and disallow creating of new frames, call <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewUserInterface setForceInPlace(true)</font></span> function, which tells the dialogs that all algorithms must work in place.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 3 Create an <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">init()</font></span> function, where the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">PlugIn</font></span> frame is layout and components will be initialized. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 4 In the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">init()</font></span> function, several methods should be called:<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Call <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">initLUT()</font></span> for the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ModelImage</font></span> look-up table,<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Call <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">initResolutions()</font></span> for the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ModelImage</font></span> resolutions,<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Call <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">initZoom()</font></span> for the frame's zoom factor,<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">initComponentImage()</font></span> creates a displayable <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ComponentImage</font></span>,<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">initExtentsVariables()</font></span> initializes z-slice and time-slice positions.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 5 To add toolbars and menus to your plug-in, within <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">init()</font></span>,<span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000"> </font></span>create a <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewControlsImage</font></span> object, and then<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Call <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">buildToolBar() </font></span>to create pre-defined toolbars for image, VOI, paint, and scripting controls; <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 36pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -12pt; text-transform: none; vertical-align: baseline"><font color="#000000"> Or call <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">buildSimpleToolBar</font></span> and pass <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">Vector<CustomUIBuilder.UIParams></font></span> using <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">addCustomToolBar()</font></span> for each of the Vectors.<br /></font></div> | ||
| Line 9: | Line 6: | ||
Pre-defined button and menu parameters are located in <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">CustomUIBuilder</font></span>. Pre-defined as well as the user-defined <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">UIParams</font></span> can be added and used in both toolbars and menus. | Pre-defined button and menu parameters are located in <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">CustomUIBuilder</font></span>. Pre-defined as well as the user-defined <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">UIParams</font></span> can be added and used in both toolbars and menus. | ||
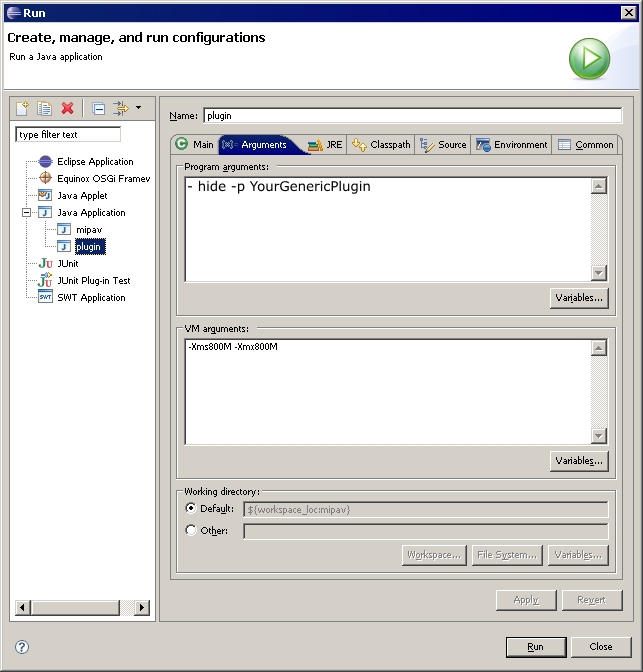
| − | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 6 Create <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewMenuBar</font></span>. This allows you to add either pre-defined or <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">UIParam</font></span> menus. The Vector from above (used on the custom toolbar) can be passed into the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewMenuBar</font></span> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">makeCustomMenu() </font></span>function. <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewMenuBar</font></span> also has pre-defined menus for a file, help, image, look-up tables, etc.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 7 Finally, the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">init()</font></span> function should handle the container for the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewJComponentEditImage</font></span> created from <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">initComponentImage()</font></span>. The component image should be added to a <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">JScrollPane</font></span> to accommodate the variable size of the display.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 8 Override the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">actionPerformed() </font></span>method to catch (handle) <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ActionEvents</font></span>. If a custom toolbar and (or) menu bar was created using a Vector of <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">UIParams</font></span>, the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">UIParam</font></span> contains the action event for each button and (or) menu item.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 9 Override the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">componentResized()</font></span> method to properly handle (or ignore) the resizing of the plug-in frame. Using the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewJFrameImage</font></span> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">componentResized</font></span> function would likely create unwanted behavior as the layout of the plug-in is different from MIPAV's standard <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewJFrameImage</font></span>.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 10 Create a basic <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">PlugInGeneric</font></span> class that will be called as a command-line argument. This class should have the ability to choose/open a <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ModelImage</font></span> using the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">FileIO.readImage()</font></span> method. The self-contained plug-in frame should be instantiated within this class by passing in the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ModelImage</font></span>. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 11 When running MIPAV, pass in the arguments <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">-hide</font></span> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">-p [YourGenericPlugin]</font></span>. The <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">-hide</font></span> flag tells MIPAV not to bring up the User Interface and <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">MessageFrame</font></span>, while the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">-p</font></span> flag tells which plug-in to run. See | + | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 6 Create <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewMenuBar</font></span>. This allows you to add either pre-defined or <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">UIParam</font></span> menus. The Vector from above (used on the custom toolbar) can be passed into the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewMenuBar</font></span> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">makeCustomMenu() </font></span>function. <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewMenuBar</font></span> also has pre-defined menus for a file, help, image, look-up tables, etc.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 7 Finally, the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">init()</font></span> function should handle the container for the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewJComponentEditImage</font></span> created from <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">initComponentImage()</font></span>. The component image should be added to a <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">JScrollPane</font></span> to accommodate the variable size of the display.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 8 Override the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">actionPerformed() </font></span>method to catch (handle) <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ActionEvents</font></span>. If a custom toolbar and (or) menu bar was created using a Vector of <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">UIParams</font></span>, the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">UIParam</font></span> contains the action event for each button and (or) menu item.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 9 Override the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">componentResized()</font></span> method to properly handle (or ignore) the resizing of the plug-in frame. Using the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewJFrameImage</font></span> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">componentResized</font></span> function would likely create unwanted behavior as the layout of the plug-in is different from MIPAV's standard <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewJFrameImage</font></span>.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 10 Create a basic <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">PlugInGeneric</font></span> class that will be called as a command-line argument. This class should have the ability to choose/open a <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ModelImage</font></span> using the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">FileIO.readImage()</font></span> method. The self-contained plug-in frame should be instantiated within this class by passing in the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ModelImage</font></span>. <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 18pt; margin-right: 0pt; margin-top: 6pt; text-align: left; text-decoration: none; text-indent: -18pt; text-transform: none; vertical-align: baseline"><font color="#000000"> 11 When running MIPAV, pass in the arguments <br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">-hide</font></span> <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">-p [YourGenericPlugin]</font></span>. The <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">-hide</font></span> flag tells MIPAV not to bring up the User Interface and <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">MessageFrame</font></span>, while the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">-p</font></span> flag tells which plug-in to run. See Figure 17.<br /></font></div><div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> |
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure | + | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 17. The arguments for running the self-contained plug-in frame.<br /></font>'''</div> |
|- | |- | ||
| − | |||
| − | |||
| | | | ||
[[Image:MIPAV_SimpleImageFramePlugInRun.jpg]] | [[Image:MIPAV_SimpleImageFramePlugInRun.jpg]] | ||
| − | |||
|} | |} | ||
| − | |||
===== Optional: ===== | ===== Optional: ===== | ||
| Line 27: | Line 20: | ||
The<span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000"> ViewJFrameMessage</font></span> Data and Debug tabs (as well as others) can be added to the plug-in frame by retrieving the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">JTabbedPane</font></span> through <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewUserInterface.getReference().getMessageFrame().getTabbedPane()</font></span>. This enables the Data and Debug message output to be displayed outside of the separate message frame that accompanies MIPAV. | The<span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000"> ViewJFrameMessage</font></span> Data and Debug tabs (as well as others) can be added to the plug-in frame by retrieving the <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">JTabbedPane</font></span> through <span style="font-style: normal; font-weight: normal; text-decoration: none; text-transform: none; vertical-align: baseline"><font color="#000000">ViewUserInterface.getReference().getMessageFrame().getTabbedPane()</font></span>. This enables the Data and Debug message output to be displayed outside of the separate message frame that accompanies MIPAV. | ||
| − | See also: | + | See also: Figure 18 and Figure 19. |
<div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> | <div style="font-style: normal; font-weight: normal; margin-bottom: 0pt; margin-left: 0pt; margin-right: 0pt; margin-top: 0pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline"><font color="#000000"> | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure | + | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 18. A part of the code for PlugInDialogImageVOIDisplay.java. The full code can be found in "Examples of MIPAV plug-ins", Figure 28.<br /></font>'''</div> |
|- | |- | ||
| | | | ||
| Line 45: | Line 38: | ||
{| border="1" cellpadding="5" | {| border="1" cellpadding="5" | ||
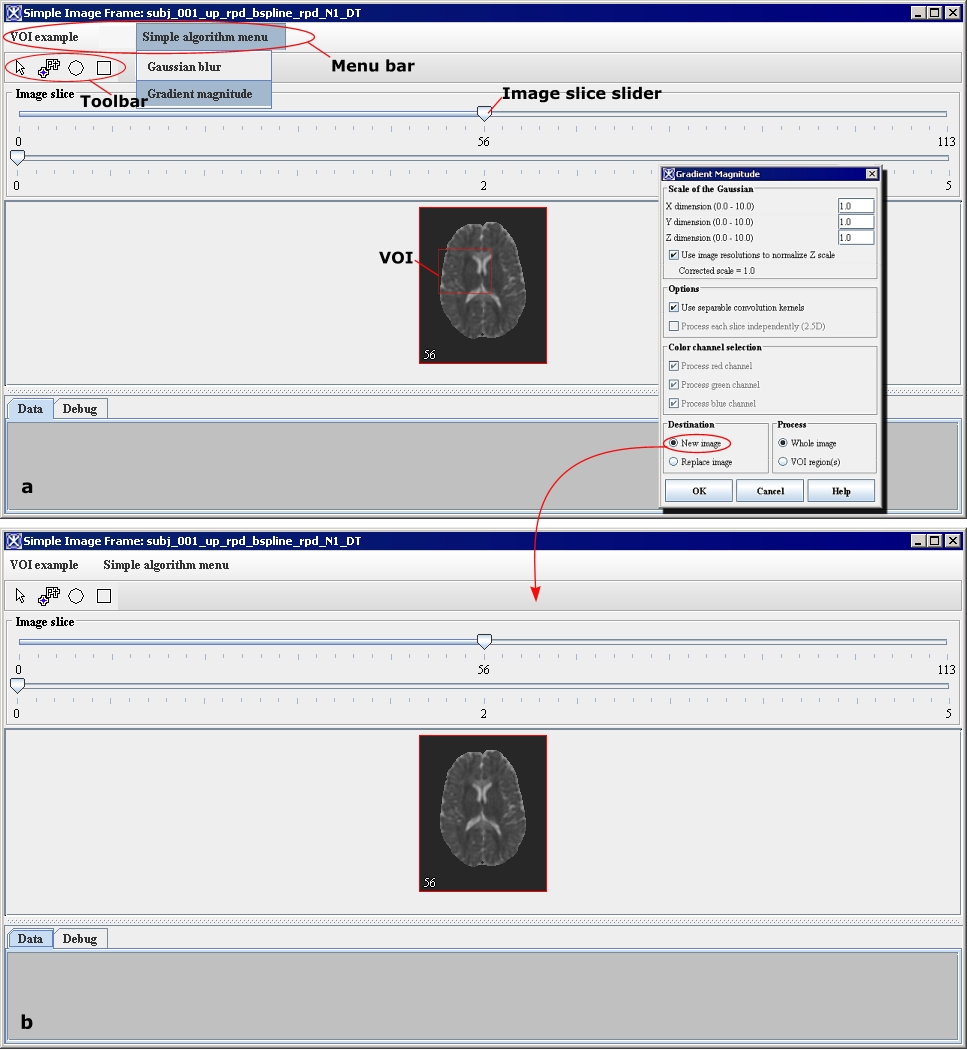
| − | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure | + | |+ <div style="font-style: normal; margin-bottom: 3pt; margin-left: 0pt; margin-right: 0pt; margin-top: 9pt; text-align: left; text-decoration: none; text-indent: 0pt; text-transform: none; vertical-align: baseline">'''<font color="#000000"> Figure 19. The Simple Image Frame plug-in opens the MIPAV independent image frame for a selected image. (a) The image frame contains the following elements of the interface - the VOI toolbar, image slice slider and menu bar. The Gradient Magnitude algorithm was called from the menu and applied to the image. (b) The result image opened in a new image frame.<br /></font>'''</div> |
|- | |- | ||
| − | |||
| − | |||
| | | | ||
[[Image:MIPAV_SimpleImageFramePlugIn.jpg]] | [[Image:MIPAV_SimpleImageFramePlugIn.jpg]] | ||
| − | |||
|} | |} | ||
| − | + | '''Next:''' [[Examples of MIPAV plug-ins]] | |
| − | + | == See also: == | |
| − | + | *[[Understanding plug-in programs]] | |
| − | + | *[[Using the API documentation]] | |
| − | + | *[[Developing plug-in programs]] | |
| − | + | *[[Creating a self-contained plug-in frame]] | |
| − | + | *[[Installing a plug-in]] | |
| − | + | *[[Examples of MIPAV plug-ins]] | |
| − | + | **[[Plug-in CT_MD, a typical plug-in program]] | |
| − | + | ***[[PlugInAlgorithmCT_MD.java]] | |
| − | [[ | + | ***[[Plug-in CT_MD.java]] |
Latest revision as of 12:10, 24 June 2013
You can create a self-contained plug-in that does not rely on the default MIPAV user interface. When running, this type of plug-in hides MIPAV and displays its own image(s) with the action and algorithm handling specific to its frame.
To create a self-contained plug-in:
Pre-defined button and menu parameters are located in CustomUIBuilder. Pre-defined as well as the user-defined UIParams can be added and used in both toolbars and menus.
Optional:
The ViewJFrameMessage Data and Debug tabs (as well as others) can be added to the plug-in frame by retrieving the JTabbedPane through ViewUserInterface.getReference().getMessageFrame().getTabbedPane(). This enables the Data and Debug message output to be displayed outside of the separate message frame that accompanies MIPAV.
See also: Figure 18 and Figure 19.
|
PlugInDialogImageVOIDisplay.java 1 import java.awt.*; 2 import java.awt.event.*; 3 import java.util.Vector; 4 5 import javax.swing.*; 6 import gov.nih.mipav.model.file.FileInfoBase; 7 import gov.nih.mipav.model.structures.ModelImage; 8 import gov.nih.mipav.model.structures.ModelLUT; 9 import gov.nih.mipav.model.structures.ModelRGB; 10 import gov.nih.mipav.model.structures.VOI; 11 import gov.nih.mipav.view.*; 12 import gov.nih.mipav.view.dialogs.*; 13 14 15 /** 16 * Plugin example class for creating a simple, self-contained frame that extends ViewJFrame Image 17 * Contains a subset of the VOI functions, as well as the message frame contained within the frame itself 18 * @author linkb 19 * 20 */ 21 public class PlugInDialogImageVOIDisplay extends ViewJFrameImage implements MouseListener, AdjustmentListener { 22 23 24 25 //~ Constructors --------------------------------------------------------------------------------------------------- 26 27 /** 28 * Default constructor 29 */ 30 public PlugInDialogImageVOIDisplay(ModelImage image) { 31 super(image, null, null, false, false); 32 init(); 33 } 34 35 36 /** 37 * ViewOpenFrameInterface function for opening a model image (result) into a new frame 38 */ 39 public PlugInDialogImageVOIDisplay openFrame(ModelImage image) { 40 return new PlugInDialogImageVOIDisplay(image); 41 }
|
Next: Examples of MIPAV plug-ins